perlite——开源版obsidian publish服务
本文最后更新于 2024-06-28,文章内容可能已经过时。
前言
大家好,这里是可爱的Cherry。
平时大家书写一些知识、笔记会选择使用obsidian吗?自从Cherry从word转到ob以后,那是一个真香,通过自建的remotely和pico,真正实现了一文写好,全网分发的节奏。
但是作为个人知识库使用的时候,OB的分享共享缺有些差强人意,尤其是需要将不同的文档分享给不同的人,而且有针对的设置权限时。
没办法,不然看看Obsidian Publish的价格,8大刀每月,虽然不贵,但是秉持着能白嫖绝不付钱的NAS精神,Cherry找到了这样一款项目——Perlite。
Perlite是一款基于web的markdown阅读器,针对Obsidian进行了适配优化,我们只需要将Obsidian Valut或markdown文件/文件夹映射到容器内,即可自动生成页面,可以把Perlite看成开源版的Obsidian Publish。
🔻Obsidian Publish年费用户优惠价。

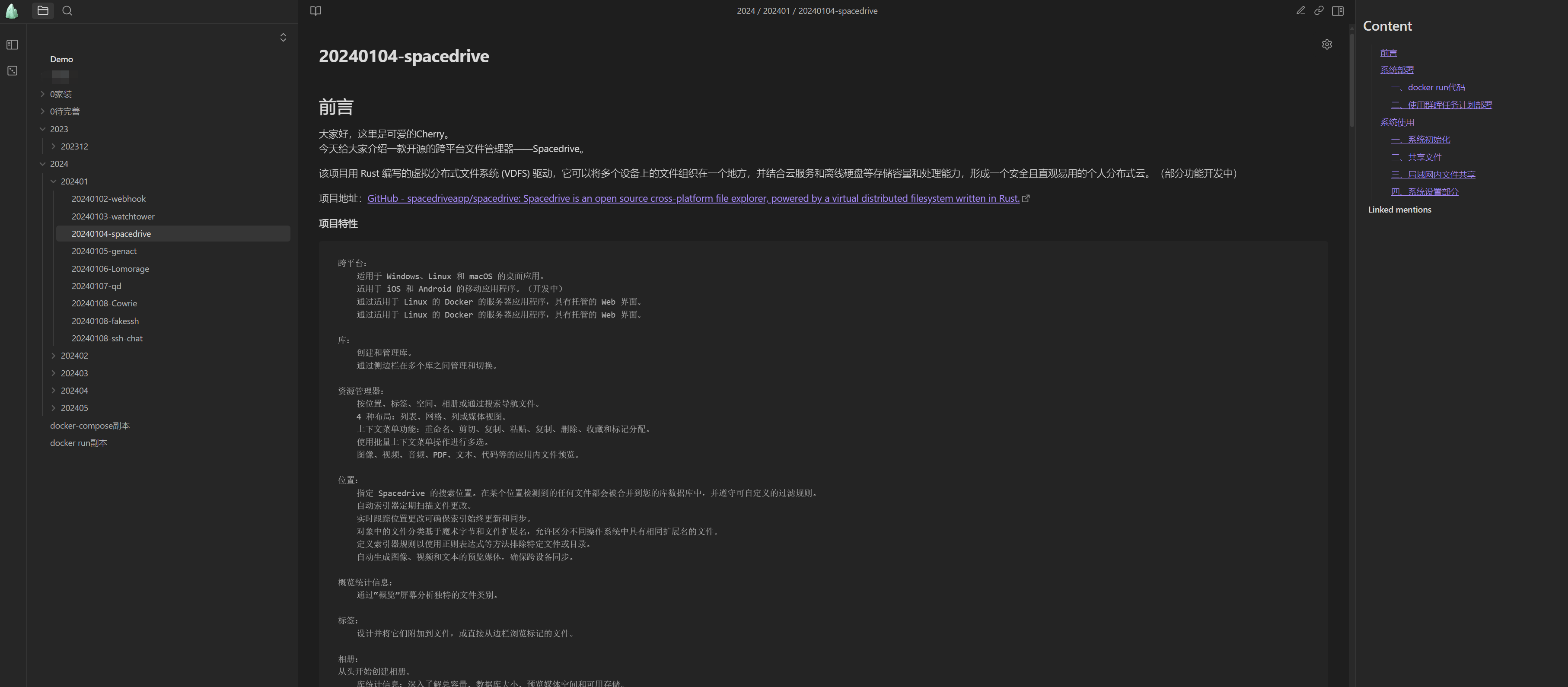
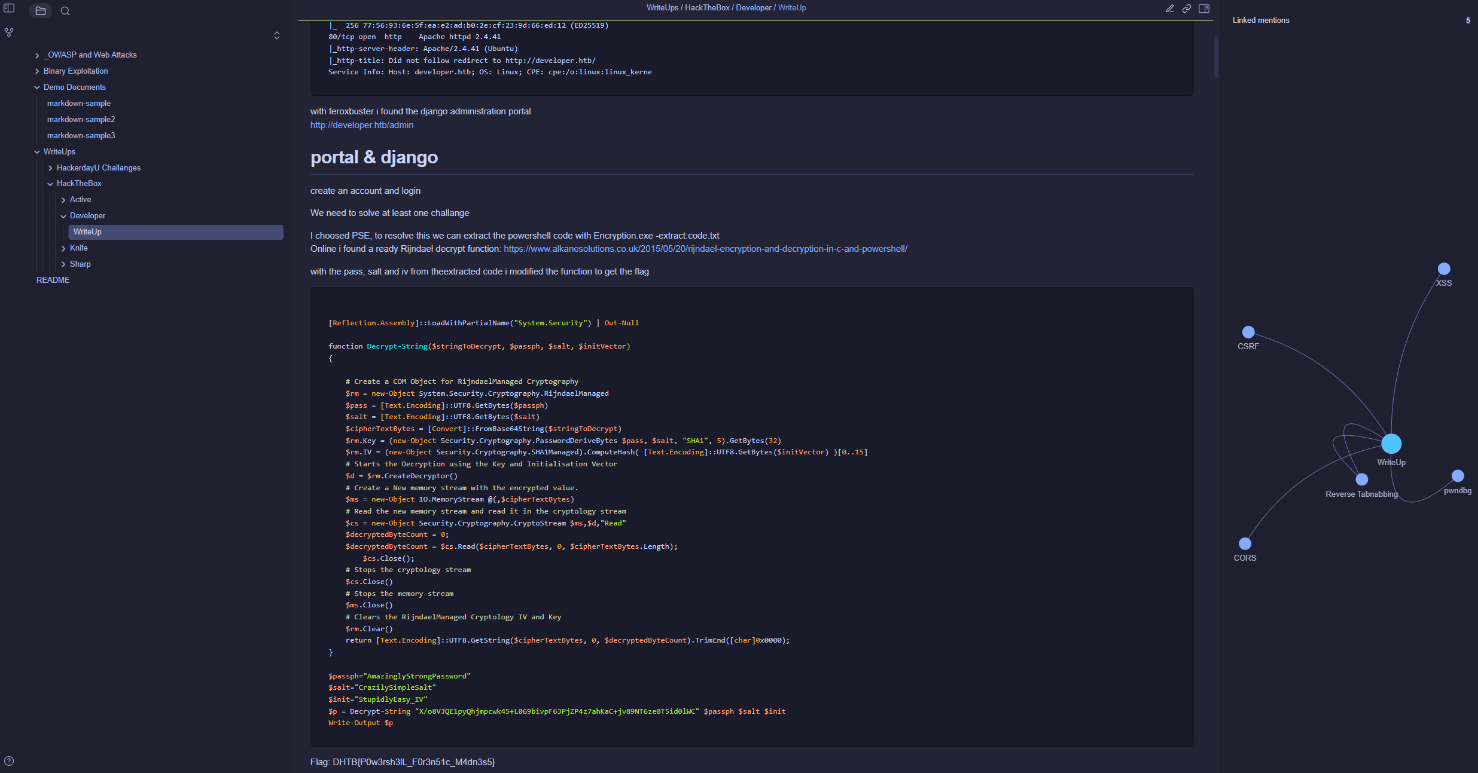
🔻Perlite界面

项目地址:https://github.com/secure-77/Perlite
项目特性
- 根据您的文件夹(存储库)结构自动构建
- 无需数据库
- Obsidian主题支持
- 无需手动解析或转换
- 全交互式图形
- LaTeX和Mermaid支持
- 链接到Obsidian Vault
- 搜索
- Obsidian标签、链接、图片和预览支持
- 黑暗和光明模式
系统部署
一、docker-compose.yaml代码
🔻首先,我们新建perlite,perlite/web , perlite/web/config三个文件夹。然后在perlite下新建docker-compose.yml文件,在perlite/web 下新建Dockerfile文件,在 perlite/web/config下新建perlite.conf文件,文件结构可以看下面三幅图。
🔻perlite目录

🔻web目录

🔻config目录

🔻Dockerfile代码,复制进去
FROM nginx:stable
RUN rm /etc/nginx/conf.d/default.conf
COPY ./config/ /etc/nginx/conf.d/
EXPOSE 80
🔻perlite.conf代码,复制进去
server {
listen 80;
server_name localhost;
root /var/www/perlite;
index index.php index.html index.htm;
access_log /var/log/nginx/php-access.log;
error_log /var/log/nginx/php-error.log;
# PHP-FPM Configuration Nginx
location ~ \.php$ {
try_files $uri = 404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass perlite:9000;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param REQUEST_URI $request_uri;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
}
location ~ /\.ht {
deny all;
}
location ~* ^/(.*)/.obsidian/appearance.json$ {
allow all;
}
location ~* ^/(.*)/.obsidian/(.*)/theme.css$ {
allow all;
}
location ~ \.(git|github|obsidian|trash) {
deny all;
}
location ~ \.(md|json)$ {
deny all;
}
}
🔻docker-compose.yml代码,复制进去,根据自己的需要修改。文档里还有很多的环境变量,这里直接给官网查阅,就不一一介绍了,反正你不用改也可以用,改了就是自定义一些。【https://github.com/secure-77/Perlite/wiki/03—Perlite-Settings#notes_path】
version: "3.9"
services:
perlite:
image: sec77/perlite:latest
container_name: perlite
restart: unless-stopped
environment:
- NOTES_PATH=Demo
- HIDE_FOLDERS=docs,private,trash
- LINE_BREAKS=true
- ABSOLUTE_PATHES=false
- ALLOWED_FILE_LINK_TYPES=pdf,mp4
- DISABLE_POP_HOVER=false
- SHOW_TOC=true
- SHOW_LOCAL_GRAPH=true
- HOME_FILE=README
- FONT_SIZE=15
- HTML_SAFE_MODE=true
- TEMP_PATH=/tmp
- SITE_TITLE=Demo
- SITE_TYPE=article
- SITE_URL=
- SITE_IMAGE=
- SITE_DESC=
- SITE_NAME=
- SITE_TWITTER=
- SITE_LOGO=
- SITE_HOMEPAGE=
- SITE_GITHUB=
volumes:
- ./volume1/ob/Obsidian Vault:/var/www/perlite/Demo:ro #这里修改为你ob目录
web:
build:
context: ./web
image: sec77/perlite_web:stable
container_name: perlite_web
restart: unless-stopped
ports:
- 56781:80 #修改自定义端口
volumes_from:
- perlite
depends_on:
- perlite
二、部署系统
方法一:SSH部署
# 来到文件夹目录
cd /volume1/docker/容器名/
# 启动容器
docker-compose up -d
方法二:群晖部署compose
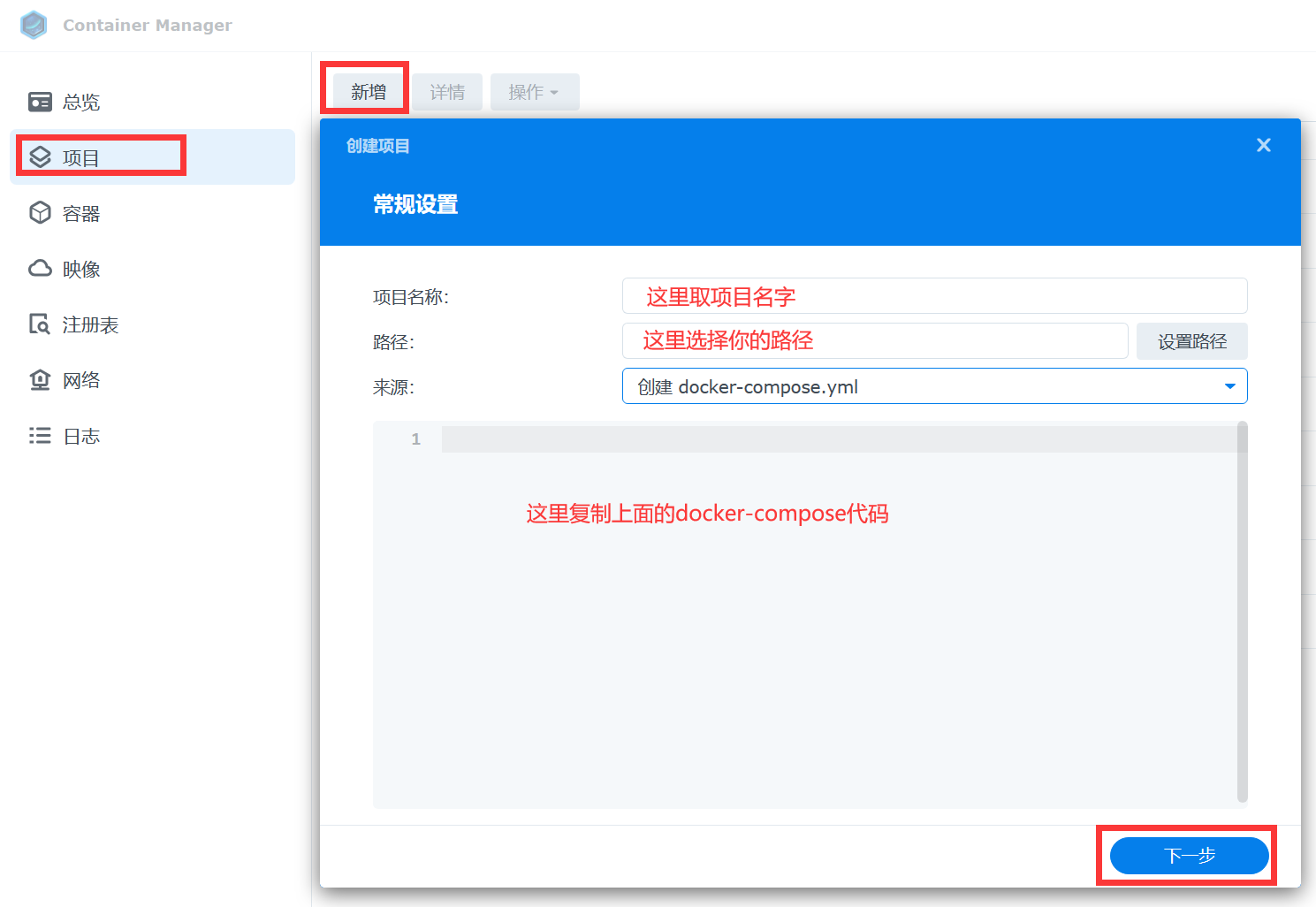
打开container manager,选择项目,点击新建,选择penpot路径,点击下一步即可

方法三:威联通部署compose
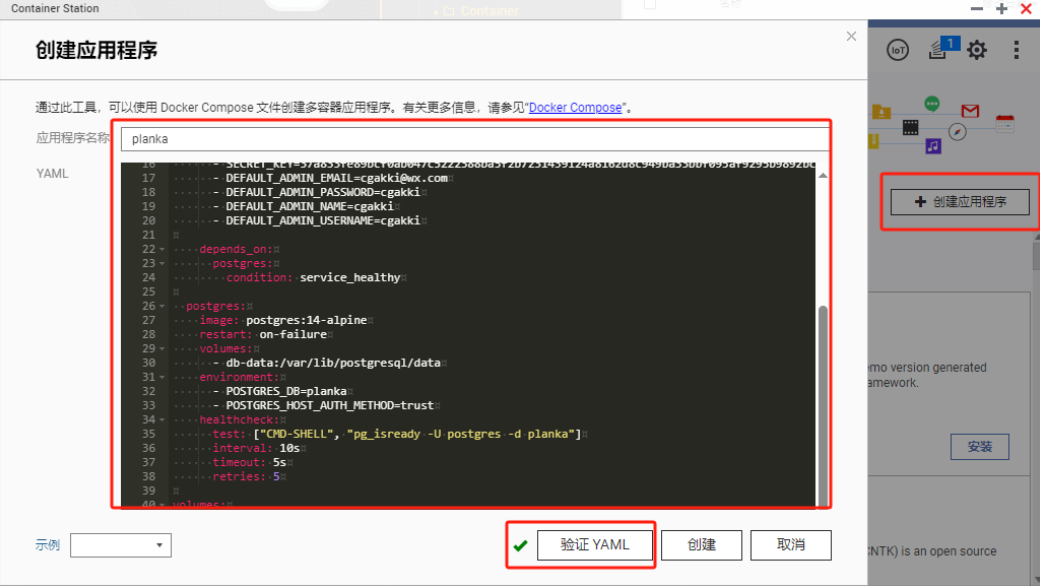
打开container station,创建应用程序,复制代码验证后部署即可

系统使用
🔻最终效果图,体验感和ob不能说一模一样,只能说毫无区别。通过设定不能的路径,可以给与不同的查看权限。