douyin——模仿抖音的前端项目
本文最后更新于 2024-06-28,文章内容可能已经过时。
前言
大家好,这里是可爱的Cherry。
今天为大家带来一款前端学习型项目,该项目通过Vue3 + Pinia + Vite5技术仿抖音,实现Vue 在移动端的最佳表现。
简单地说就是通过自托管部署,抓取抖音、小红薯上小姐姐发布的视频,在本地通过web进行播放。该项目从Cherry关注到现在,一周左右暴涨2、3k小星星,期待作者后续发力,让作品走上更强的用途。
作为学习型项目,让我们更关注作者的前端技术吧~~
项目地址:https://github.com/zyronon/douyin
系统部署
由于该项目作者没有提供docker镜像,因此本期我们需要自己通过dockerfile文件生成镜像并部署。本项目部署基本全程使用ssh,请务必掌握~
一、下载代码
🔻以路径/volume1为例
“
# 切换到自己的路径
cd /volume1/docker
# 下载代码并切换到对应的目录
git clone https://gitee.com/zyronon/douyin.git
cd douyin
# 新建dockerfile文件
touch Dockerfile
二、复制以下代码到dockerfile文件中
相关dockerfile代码由另一位前端开发@rookie-luochao提供,该作者也有一款openapi的UI项目,后袖cherry也会展开介绍。
FROM node:20.12.2-buster AS builder
WORKDIR /src
COPY ./ /src
RUN npm config set registry https://registry.npmmirror.com/ \
&& npm install -g pnpm@8.15.5 \
&& pnpm install \
&& npm run build
FROM ghcr.io/rookie-luochao/nginx-runner:latest
COPY --from=builder /src/dist /app
三、启动项目
复制完dockerfile以后,我们依旧通过ssh页面输入以下指令
cd /volume1/docker/douyin
# 创建本地的douyin:v1镜像,并生成douyin容器,端口为56781
docker build . -t douyin:v1 && docker run --name=douyin -p 56781:80 douyin:v1
系统使用
一、项目学习
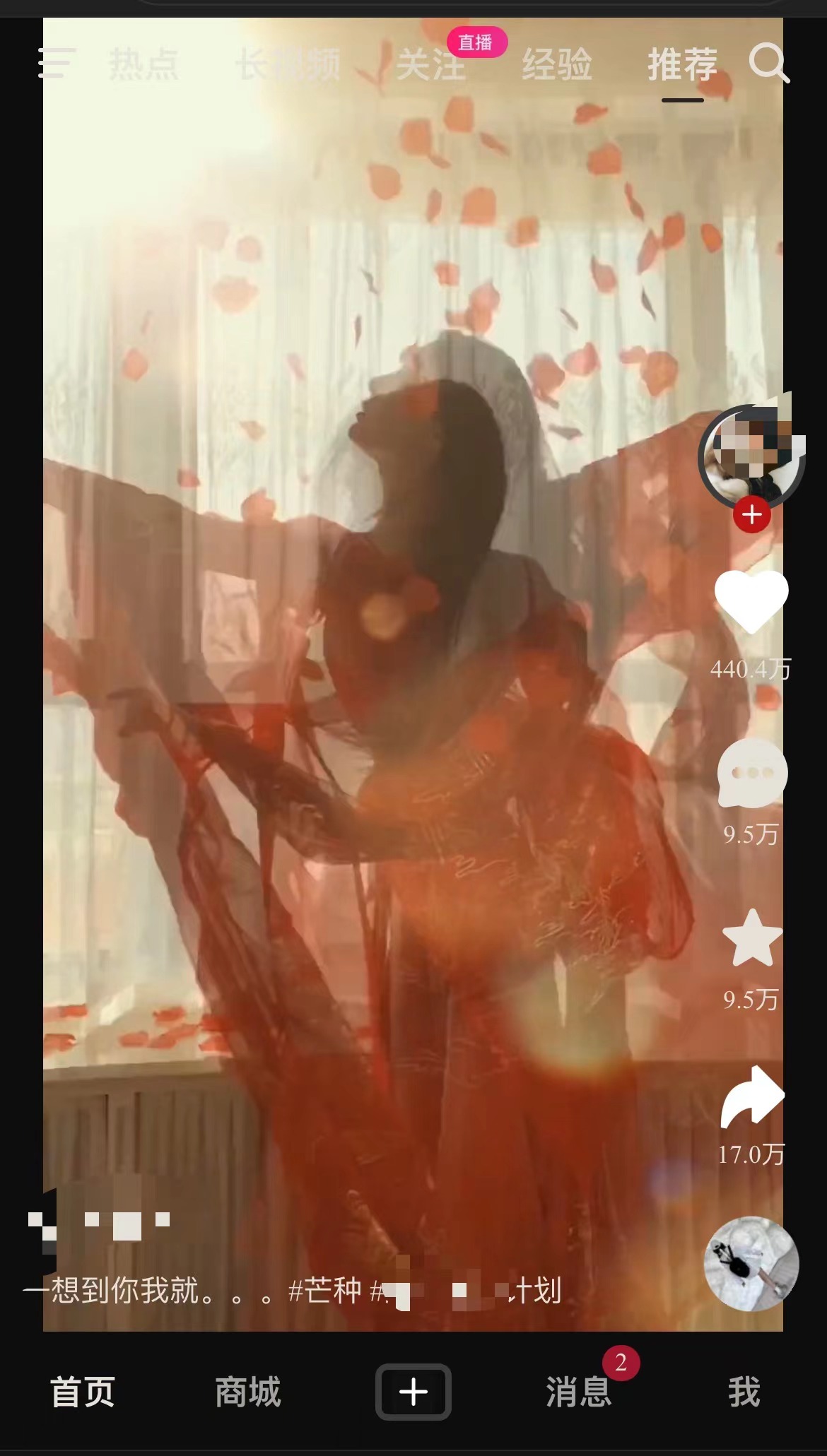
🔻系统首页,初次使用浏览器登录,会提示通过F12切换到手机页面模拟。如果使用手机浏览器打开,则可以正常播放

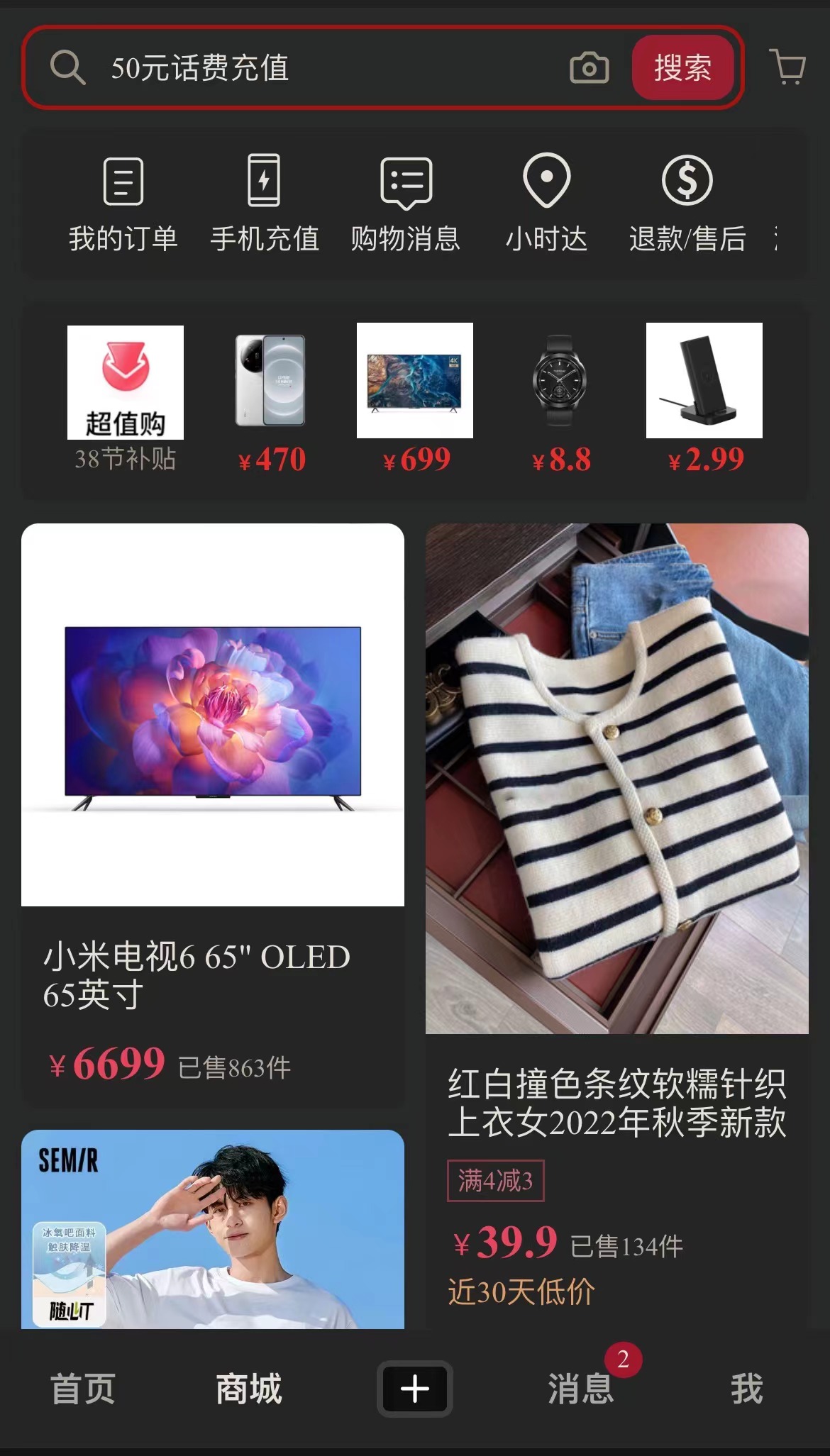
🔻商城首页,每个页面都是可以点进去的。

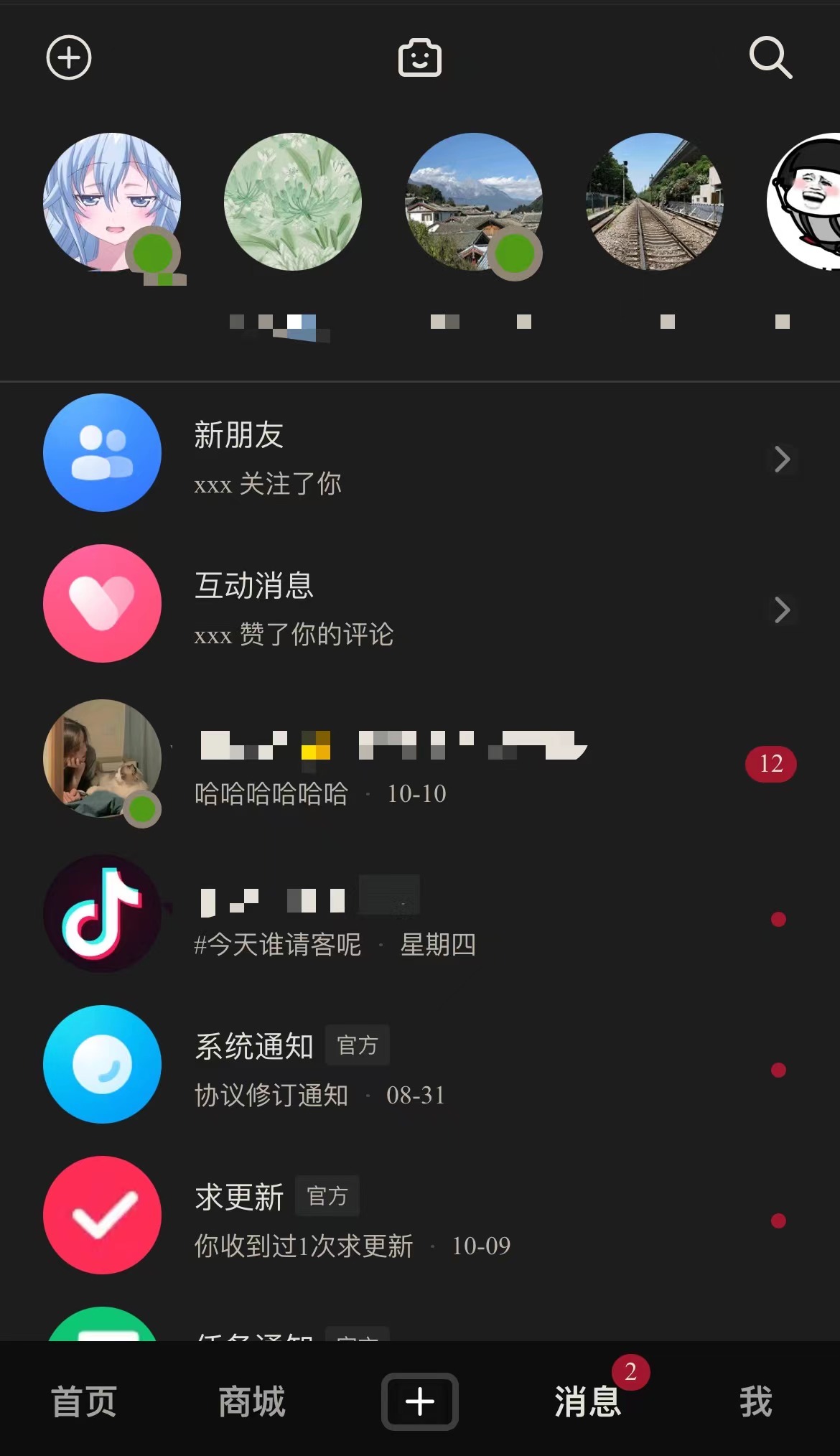
🔻社交界面

二、深度玩法抛砖引玉
其实这个深度玩法,Cherry只是提一嘴,本项目是一个纯前端的学习型项目,但是完整度真的很高,而且体验十分顺滑。
既然有了那么完整的前端,是否只要抓住数据源,是不是就可以成为一个完整的自托管抖音服务了呢~~
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果