
开源的原型/产品/美工设计工具——penpot
本文最后更新于 2024-06-28,文章内容可能已经过时。
前言
大家好,这里是可爱的Cherry,今天我们继续进行docker项目的输出。 作为一个甲方(是的,Cherry说过好几次了,我是甲方,嘿嘿),我对原型设计其实挺上头的,会要求乙方提供一些符合我审美的原型,因此深受差评! 但是我并不知道原型是怎么做的,知道我看到这个项目,十分高大上。 Penpot是一款面向跨领域团队的开源原型设计系统,依托Web端进行设计人员的协同工作,支持使用他人上传到Penpot 的设计。 该项目是Kaleidos的开源项目,支持导出.svg+.json文件标准格式文件,以及.penpot的专用格式文件。 项目地址:https://github.com/penpot/penpot-docs
系统部署
一、获取docker-compose文件
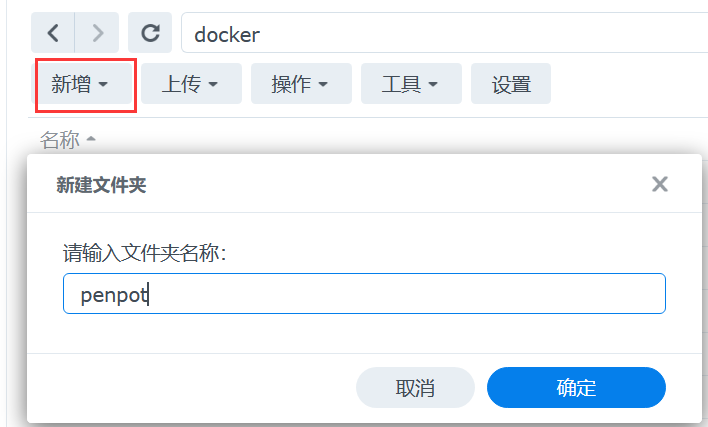
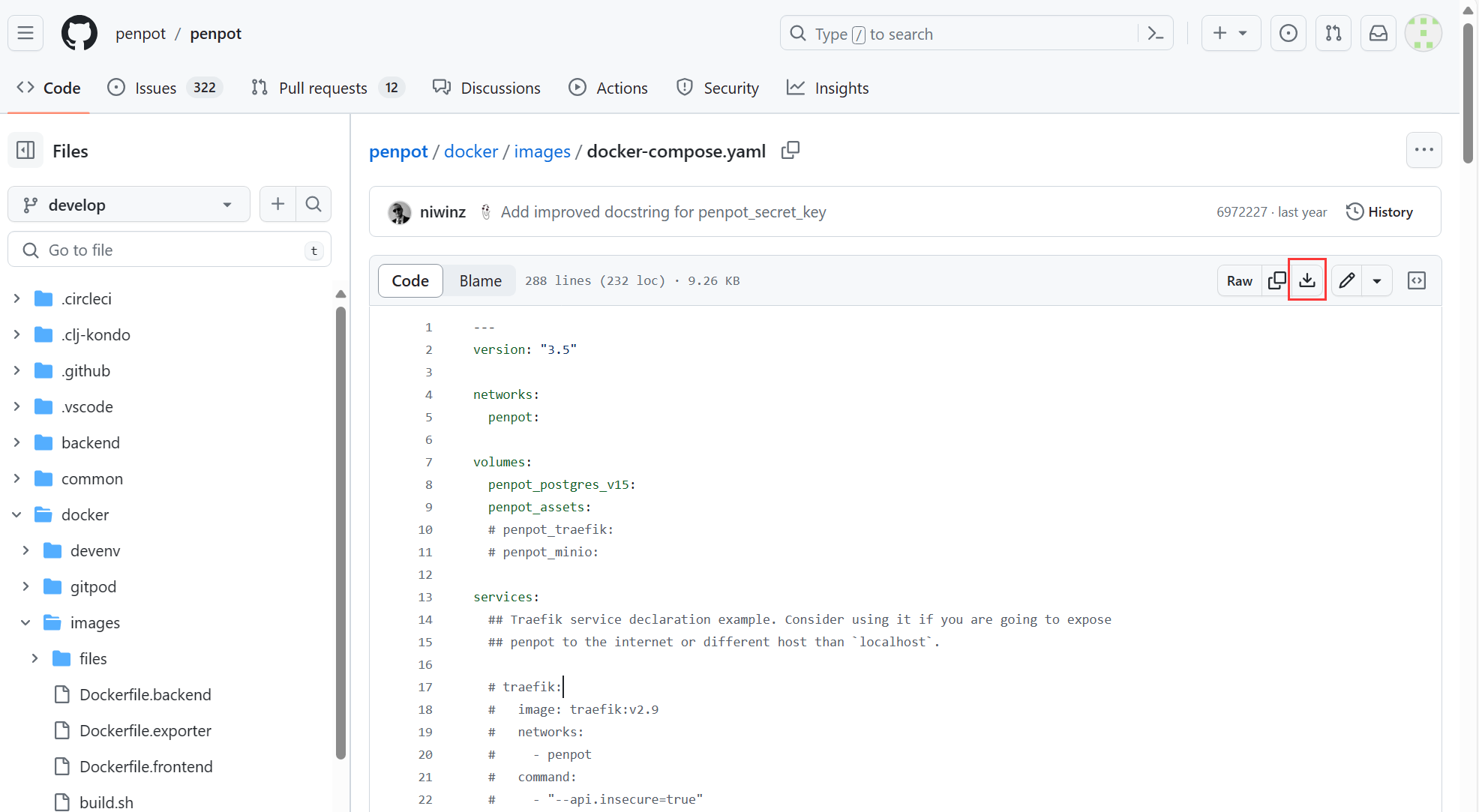
🔻首先我们需要下载docker-compose.yaml文件。首先随意新建一个文件夹,比如叫penpot,然后通过ssh工具访问到penpot文件夹。 通过SSH指令操作的:通过UI界面操作的: 创建文件夹penpot#新建penpot文件夹 mkdir /home/penpot #进入penpot文件夹 cd /home/penpot #下载docker-compose.yaml文件 curl -o docker-compose.yaml https://raw.gitmirror.com/penpot/penpot/main/docker/images/docker-compose.yaml
 下载docker-compose.yml,并上传到penpot目录下
下载docker-compose.yml,并上传到penpot目录下

二、修改docker-compose文件
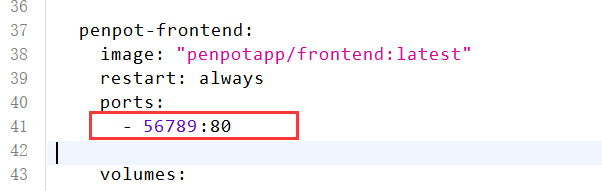
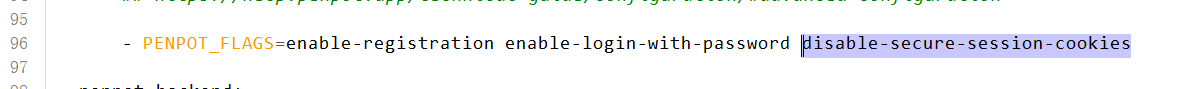
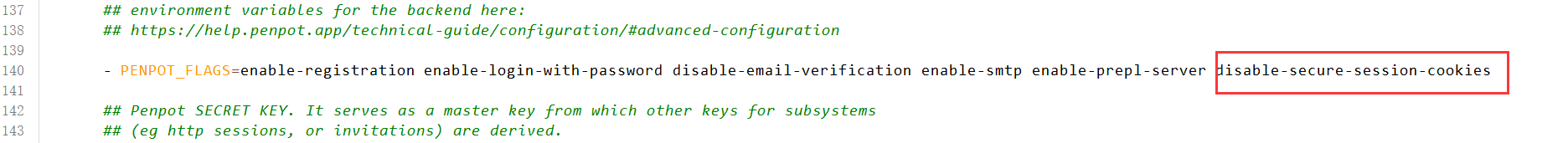
🔻修改代码41行,设置需要访问的端口,Cherry这里设置为56789 🔻如果不希望使用https的,设置代码的96和140行,在环境变量PENPOT_FLAGS下增加指令disable-secure-session-cookies
🔻如果不希望使用https的,设置代码的96和140行,在环境变量PENPOT_FLAGS下增加指令disable-secure-session-cookies

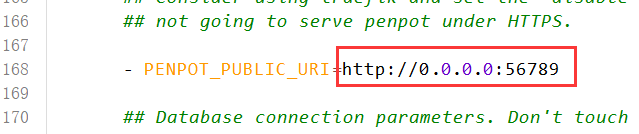
 🔻修改代码168行的环境变量PENPOT_PUBLIC_URI=http://0.0.0.0:56789,端口和前面设置的保持一致
🔻修改代码168行的环境变量PENPOT_PUBLIC_URI=http://0.0.0.0:56789,端口和前面设置的保持一致
 🔻完成以后保存docker-compose.yaml文件,然后启动容器。
🟡SSH启动方法
🔻完成以后保存docker-compose.yaml文件,然后启动容器。
🟡SSH启动方法
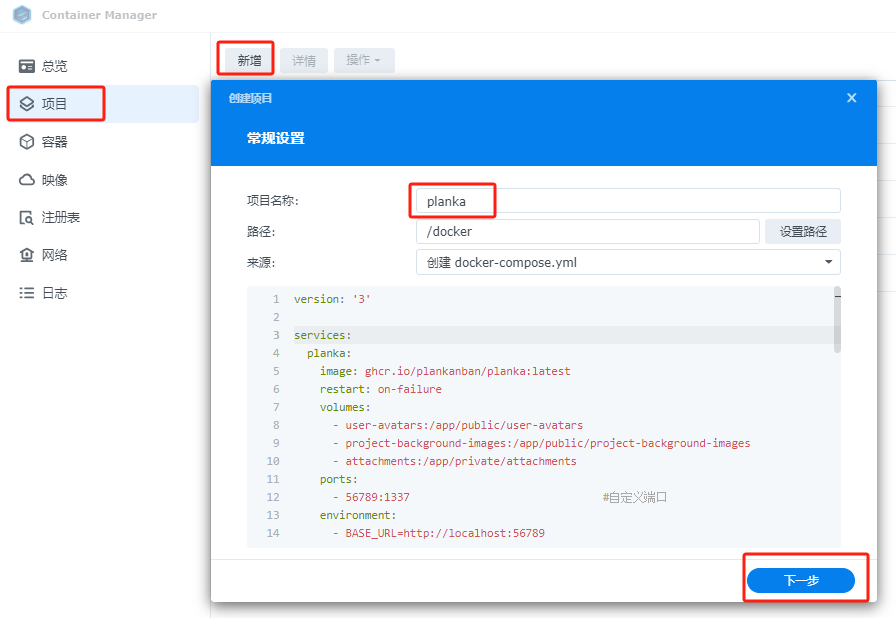
🟡群晖部署 打开container manager,选择项目,点击新建,选择penpot路径,点击下一步即可#来到docker-compose.yaml目录下 cd /home/penpot #启动容器 docker compose -p penpot -f docker-compose.yaml up -d
 🟡威联通部署
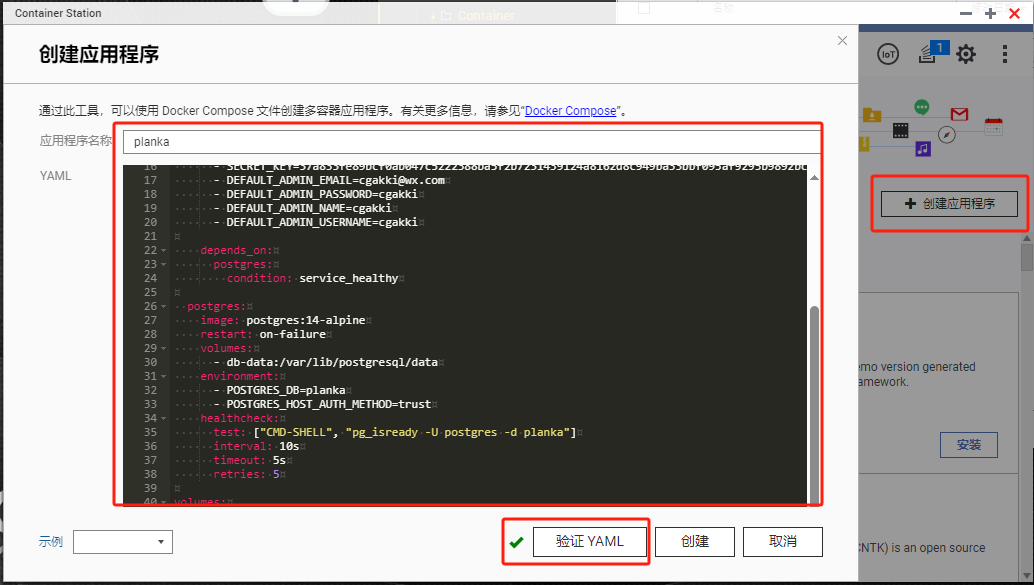
打开container station,创建应用程序,复制代码验证后部署即可
🟡威联通部署
打开container station,创建应用程序,复制代码验证后部署即可
 🟡Dockge部署
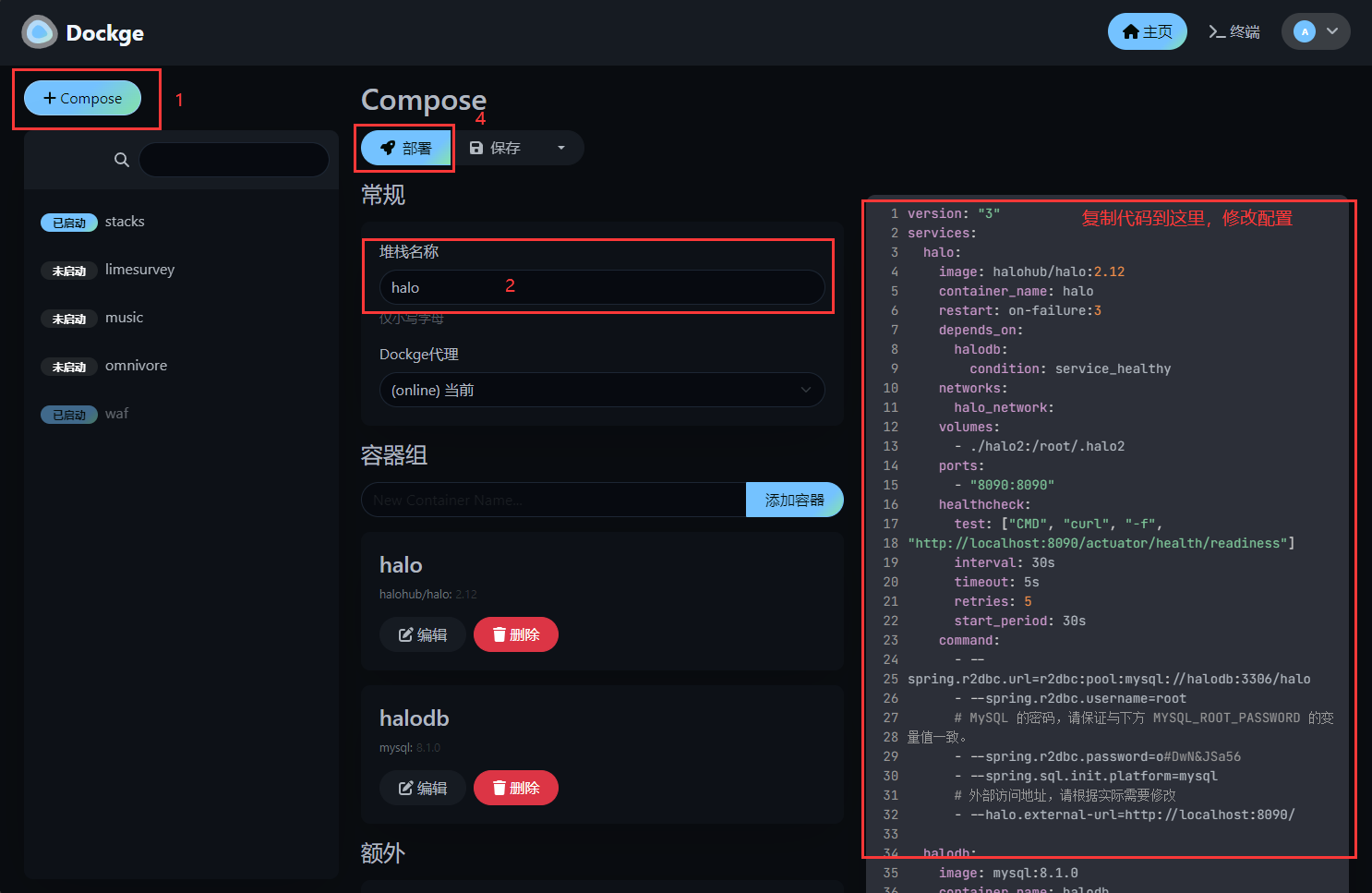
打开dockge,填上名字,将代码复制到右侧部署即可。
🟡Dockge部署
打开dockge,填上名字,将代码复制到右侧部署即可。

系统使用
一、系统初始化
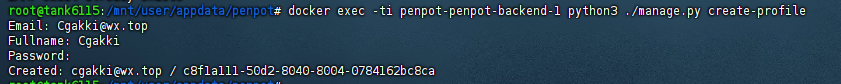
🔻使用cli指令来新建账号#首先使用create-profile指令创建账号,然后使用update-profile更新密码。 #原因呢,是因为create-profile将密码明文保存的,导致数据库无法解析,需要使用update-profile更新一次密码才可以变密文保存。 docker exec -ti penpot-penpot-backend-1 python3 ./manage.py create-profile #开始互动式创建账号 docker exec -ti penpot-penpot-backend-1 python3 ./manage.py update-profile #开始互动式更新账号
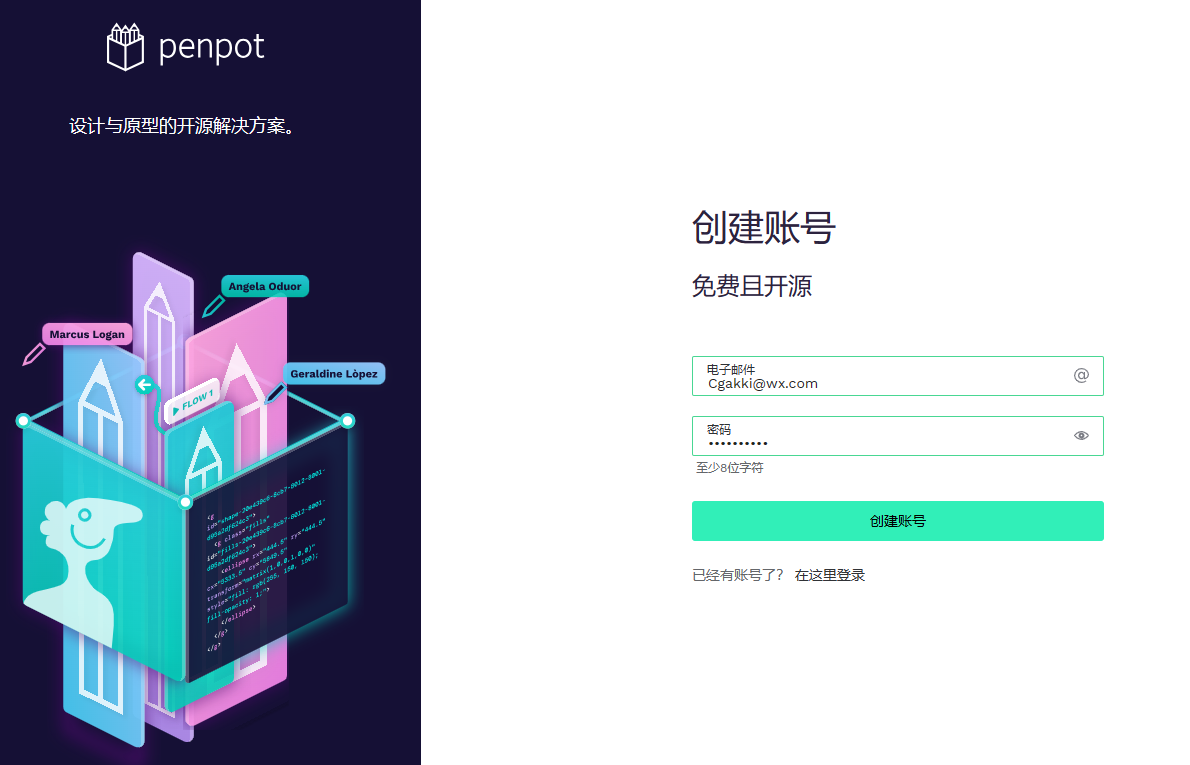
 🔻通过网页来创建账号
🔻通过网页来创建账号
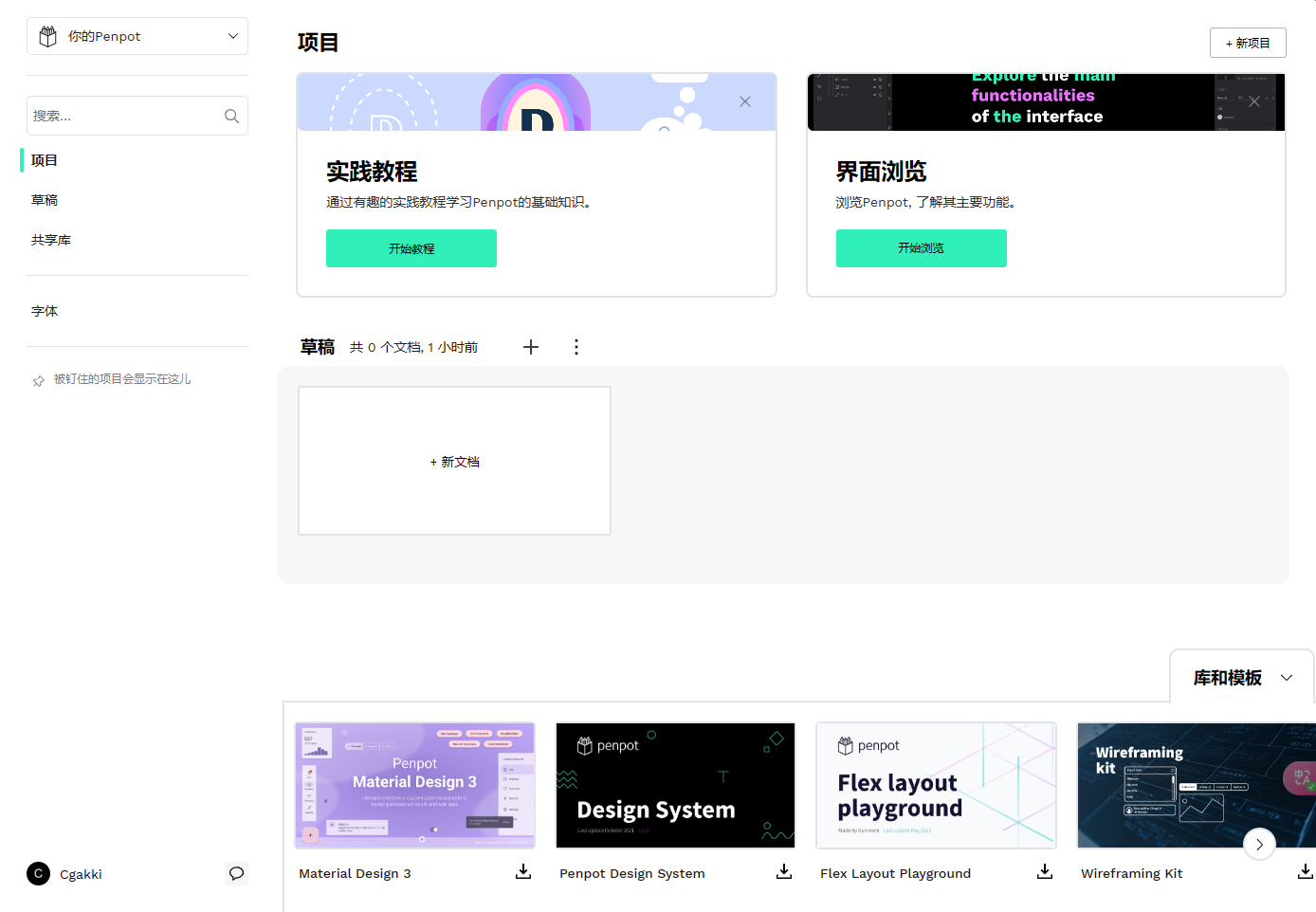
 🔻初次登陆,penpot会有一个简单的问卷调查,大致是项目用途、团队人数、设计经验之类的,然后我们就可以来到系统首页了。
🔻初次登陆,penpot会有一个简单的问卷调查,大致是项目用途、团队人数、设计经验之类的,然后我们就可以来到系统首页了。

二、熟悉和试用
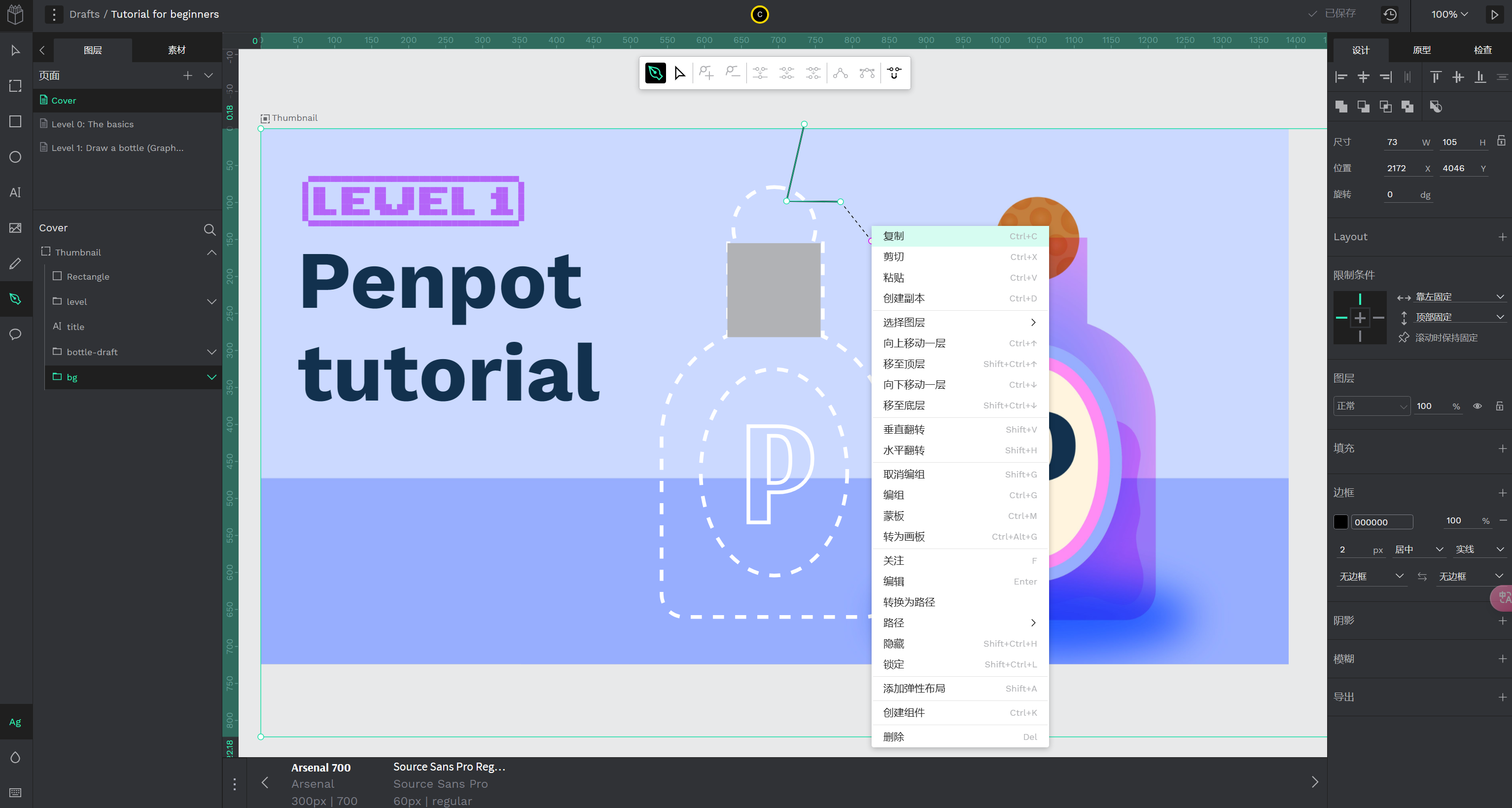
🔻penpot还很贴心的提供了一个教程模式,通过教程模式,我们能很快速的掌握该软件的使用方法。 🔻教程模式,分为不同等级,提供了一个示例图画,按照示例的样式完成左侧空白图形的绘图。
🔻教程模式,分为不同等级,提供了一个示例图画,按照示例的样式完成左侧空白图形的绘图。
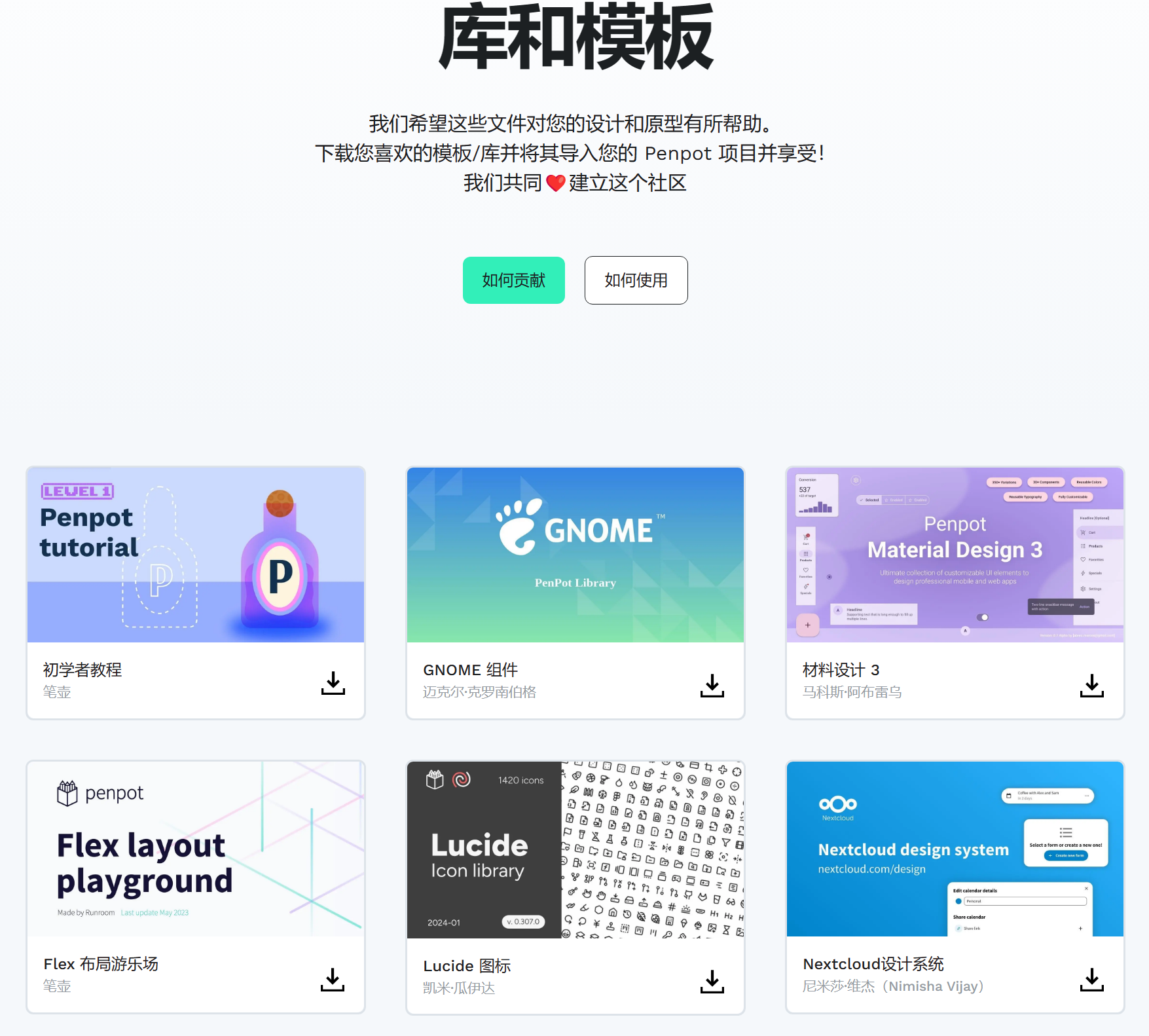
 🔻同时,penpot提供了大量库和模板,这些模板由官方和个人共同维护、分享,我们可以通过下载库和模板来进行创作。
模板市场:https://penpot.app/libraries-templates
🔻同时,penpot提供了大量库和模板,这些模板由官方和个人共同维护、分享,我们可以通过下载库和模板来进行创作。
模板市场:https://penpot.app/libraries-templates
 🔻字体库,要知道设计最离不开的就是字体库了,penpot提供了一个专项的字体库系统,方便设计师管理字体。
🔻字体库,要知道设计最离不开的就是字体库了,penpot提供了一个专项的字体库系统,方便设计师管理字体。

评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果