专注于媒体人自己的私域引流CRM系统——ylb
本文最后更新于 2024-06-28,文章内容可能已经过时。
大家好,这里是Cherry,喜爱折腾、捡垃圾、玩数码,热衷于分享NAS、docker玩耍经验~
前言
最近有一款项目很火,专门用于各大电商个体户或自媒体管理自己小天地使用。

该项目没有docker部署,而是通过一个前端的静态页面,结合数据库使用,我们可以使用NAS自带的webstation部署,今天,Cherry主要为大家介绍一下如何使用群晖Web Station部署该项目。
一、安装套件
套件中心,我们需要安装MariaDB 10、Web Station、PhpMyAdmin三个套件。


安装完成以后,首先创建数据库,通过

二、配置静态页面
下载静态网页包:
https://github.com/likeyun/liKeYun_Ylb/archive/refs/tags/%E5%BC%95%E6%B5%81%E5%AE%9D2.4.2.zip
下载以后解压,放在群晖的www目录下,随意重命名

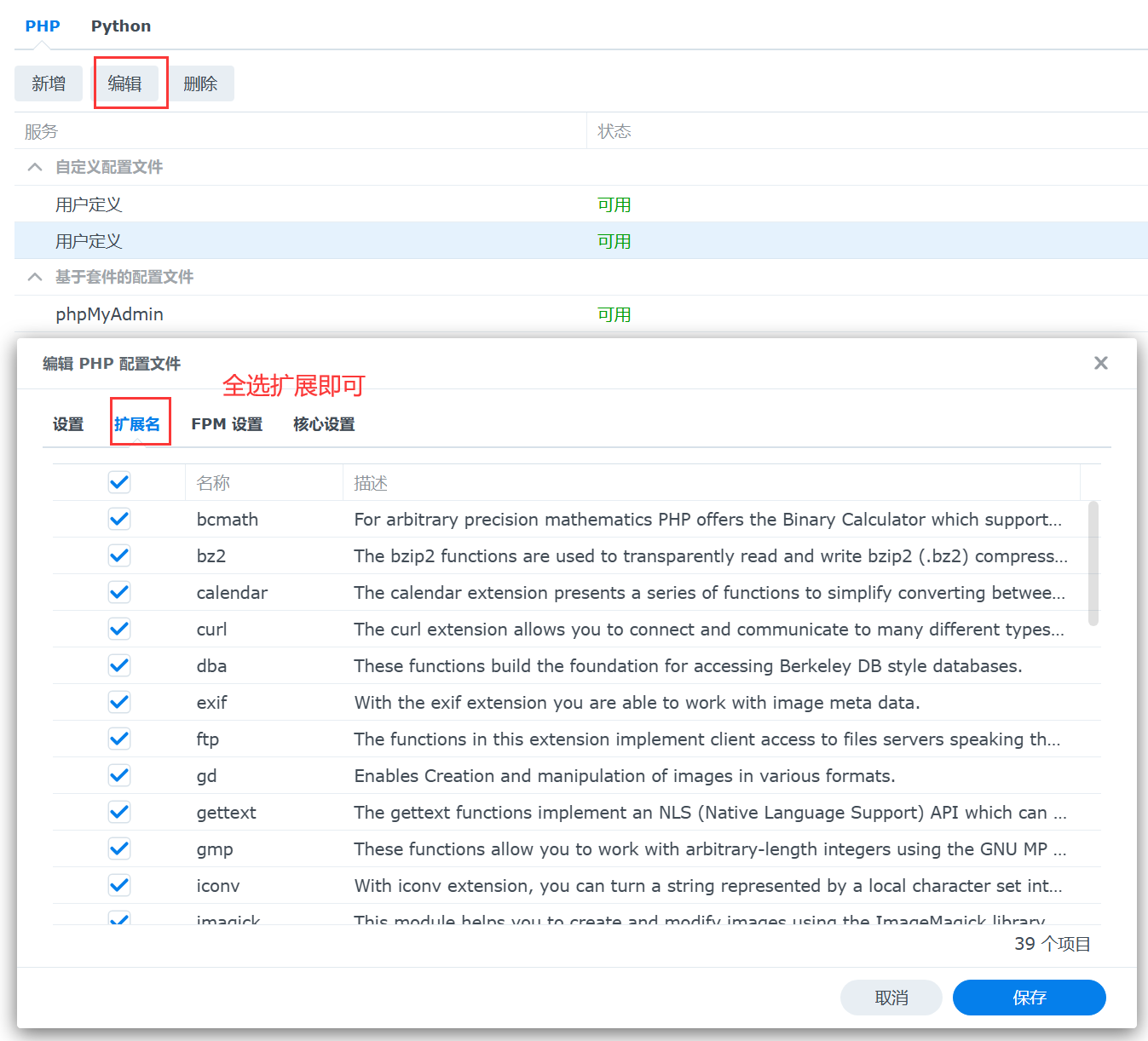
然后打开WebStation,选择左侧【脚本语言设置】,修改默认的【PHP 7.4】,将【扩展名】里的插件全部选上即可。

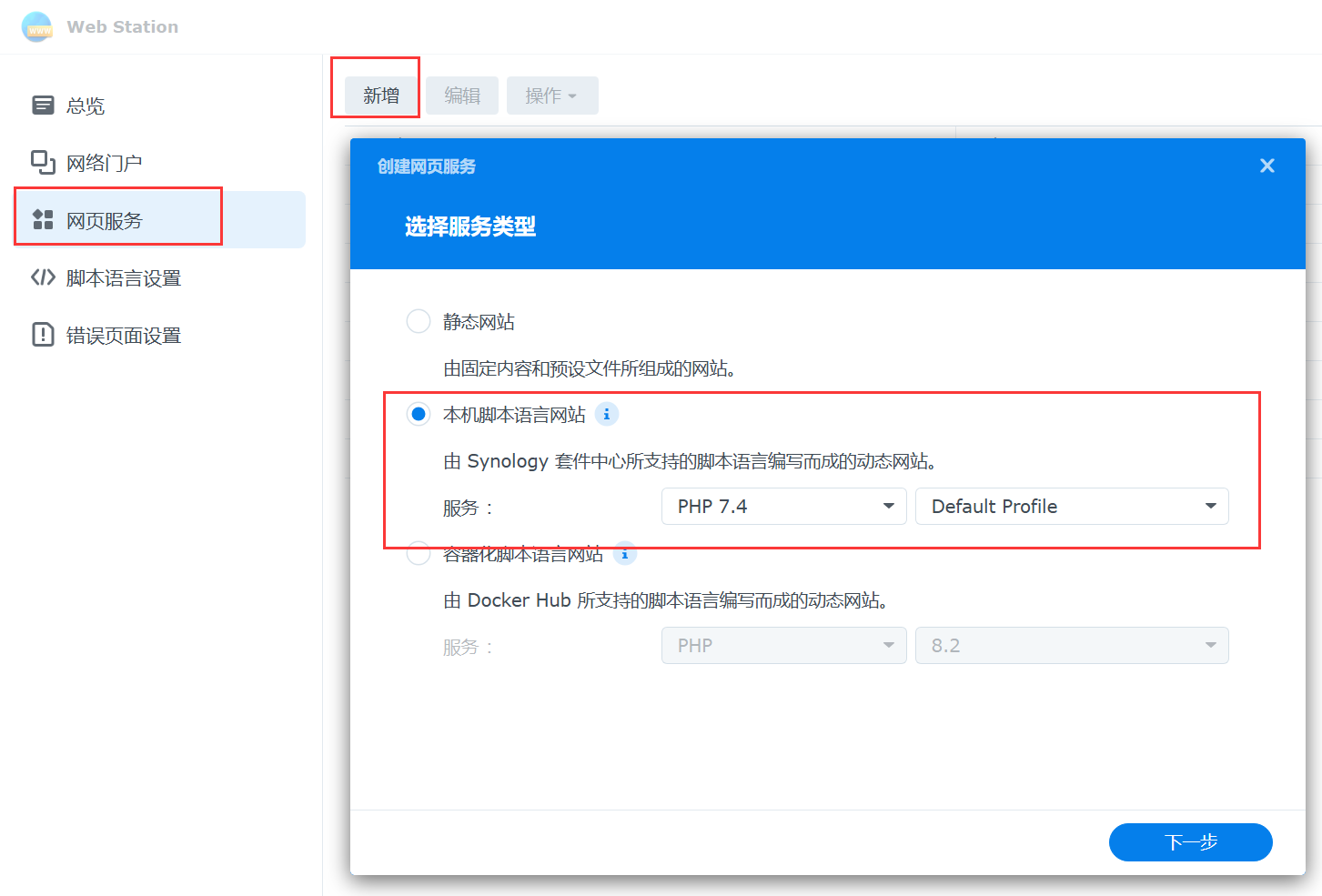
左侧选择【网页服务】-【新增】,选择系统默认的【PHP 7.4】版本,下一步

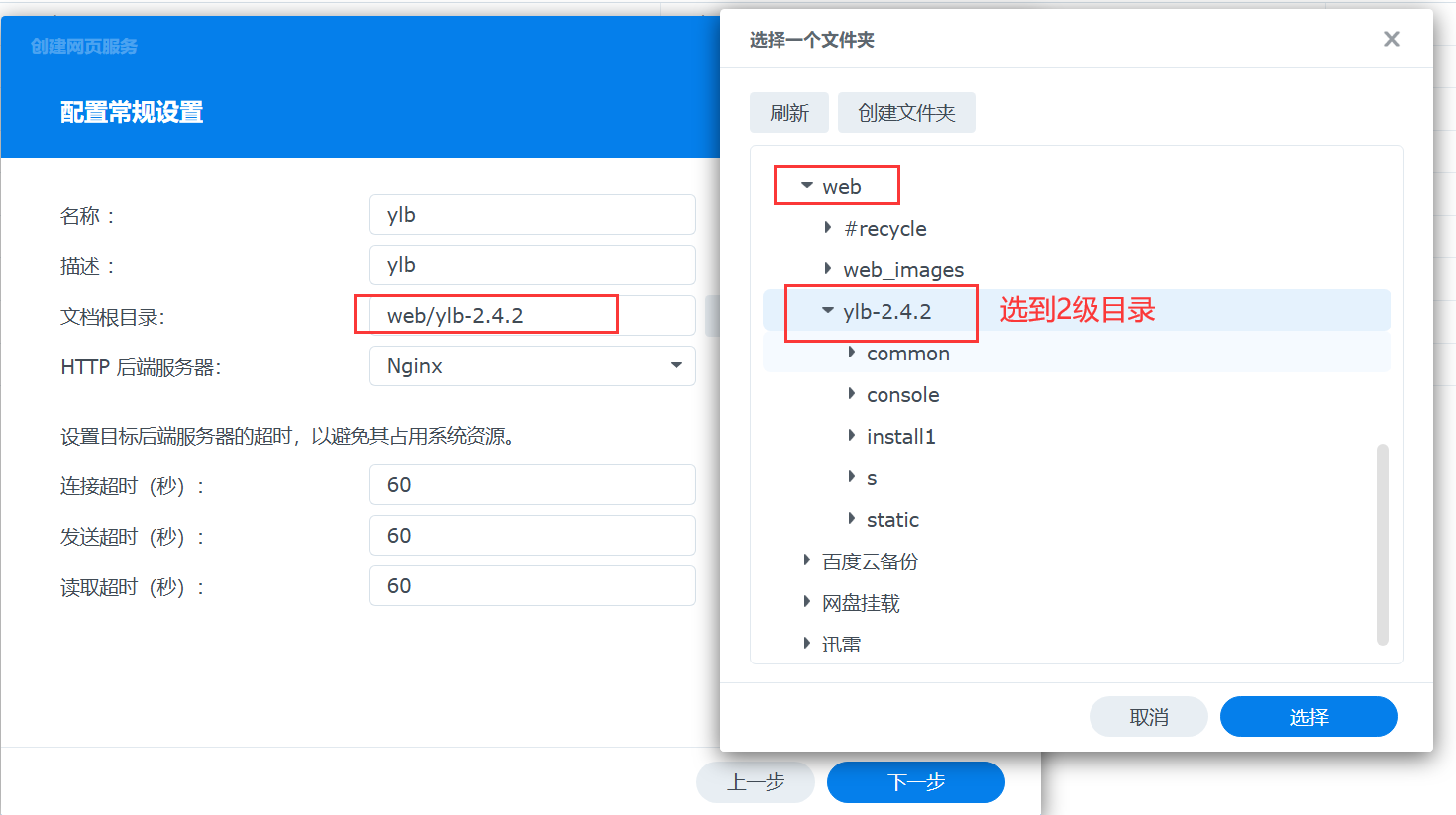
将路径设置为【www/你的ylb目录】,然后其它默认一直下一步就行了。

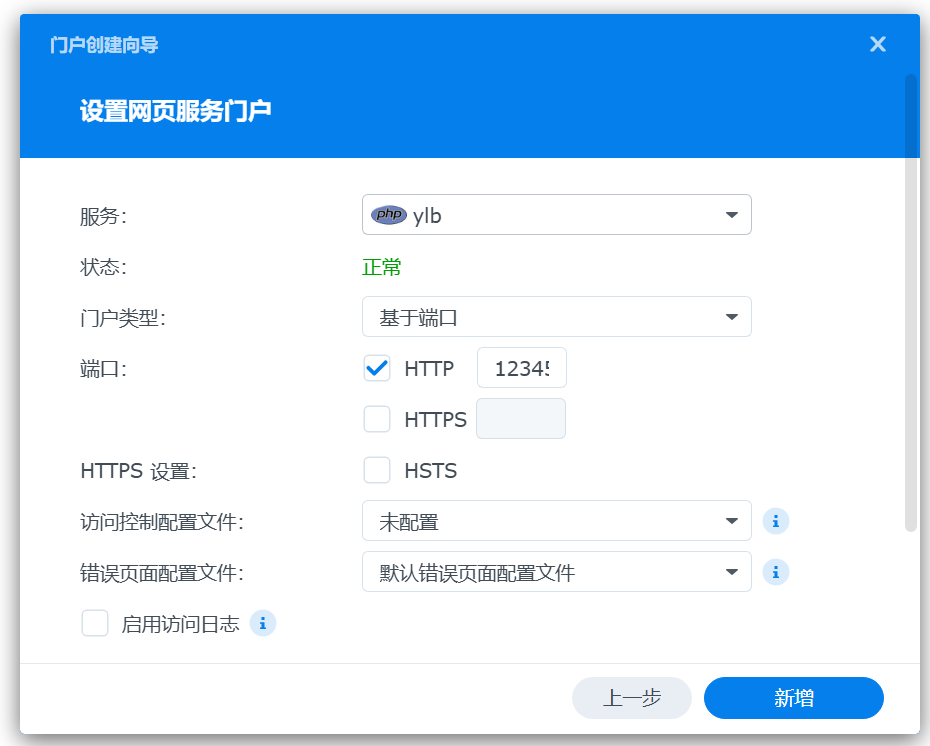
左侧点击【网络门户】——【新增】,选择第一个【网络服务门户】,【门户类型】选择【基于端口】,最上方选择刚才创建的ylb网页服务,端口随便给一个,点击新增即可。

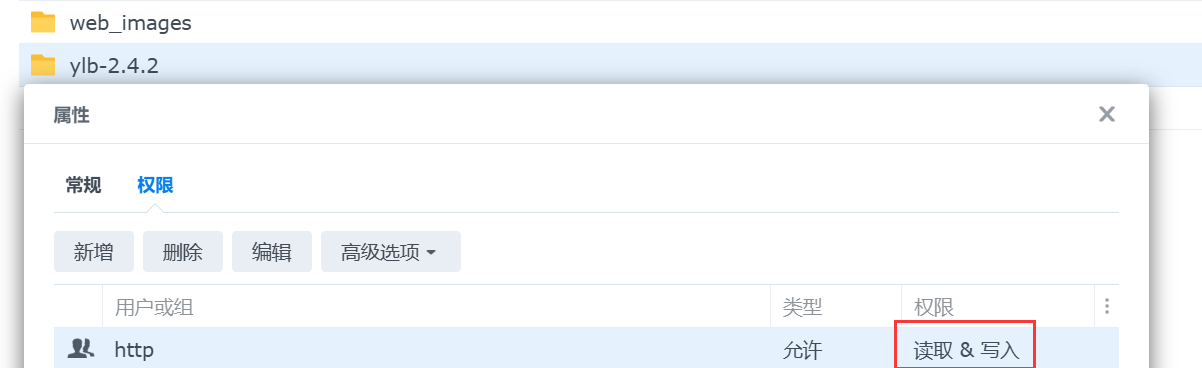
最后,回到文件管理器,给我们的YLB路径一个http角色的写入权限

三、安装系统
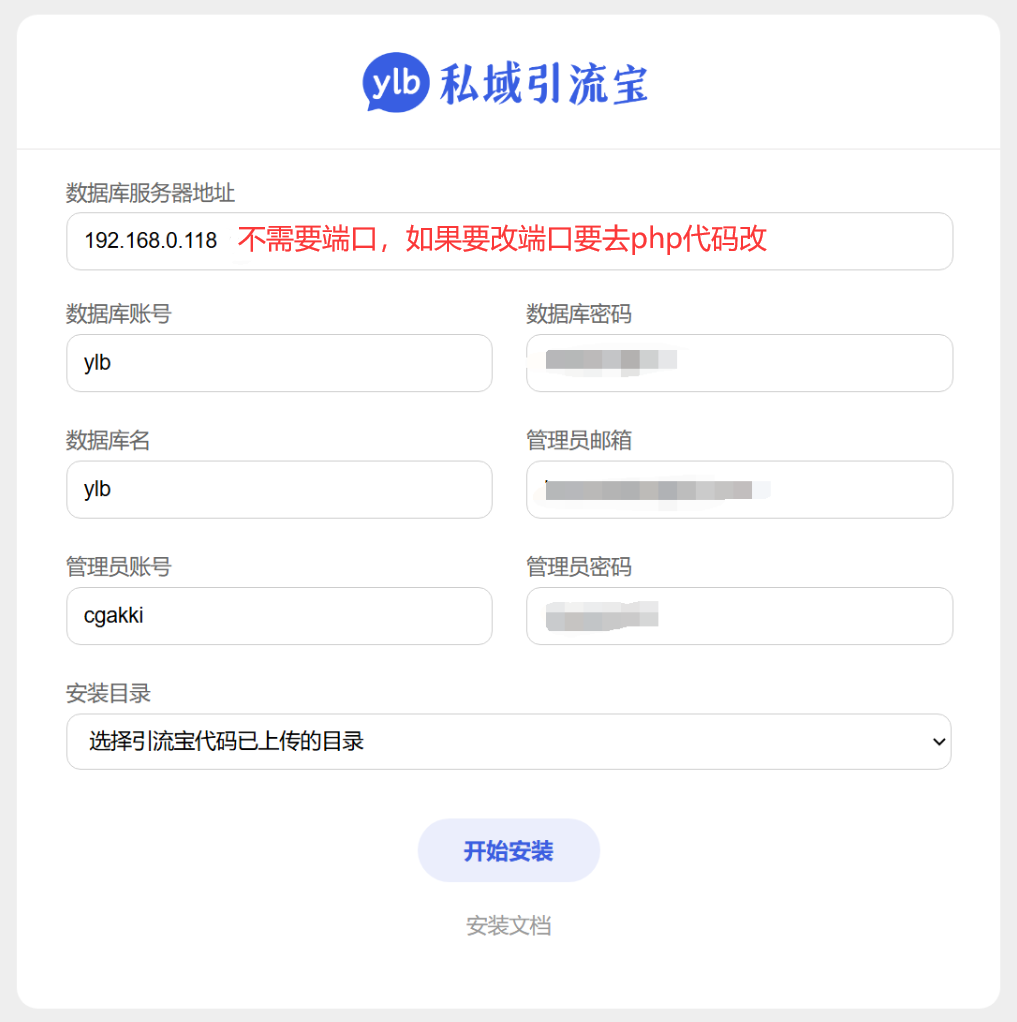
这时候我们输入【NAS IP+端口+路径】,如:http://192.168.0.110:12345/index进入安装页面。刚才按照操作的话应该是可以直接安装的

填写数据库信息、管理员信息,最下方的安装目录,选择【根目录】即可

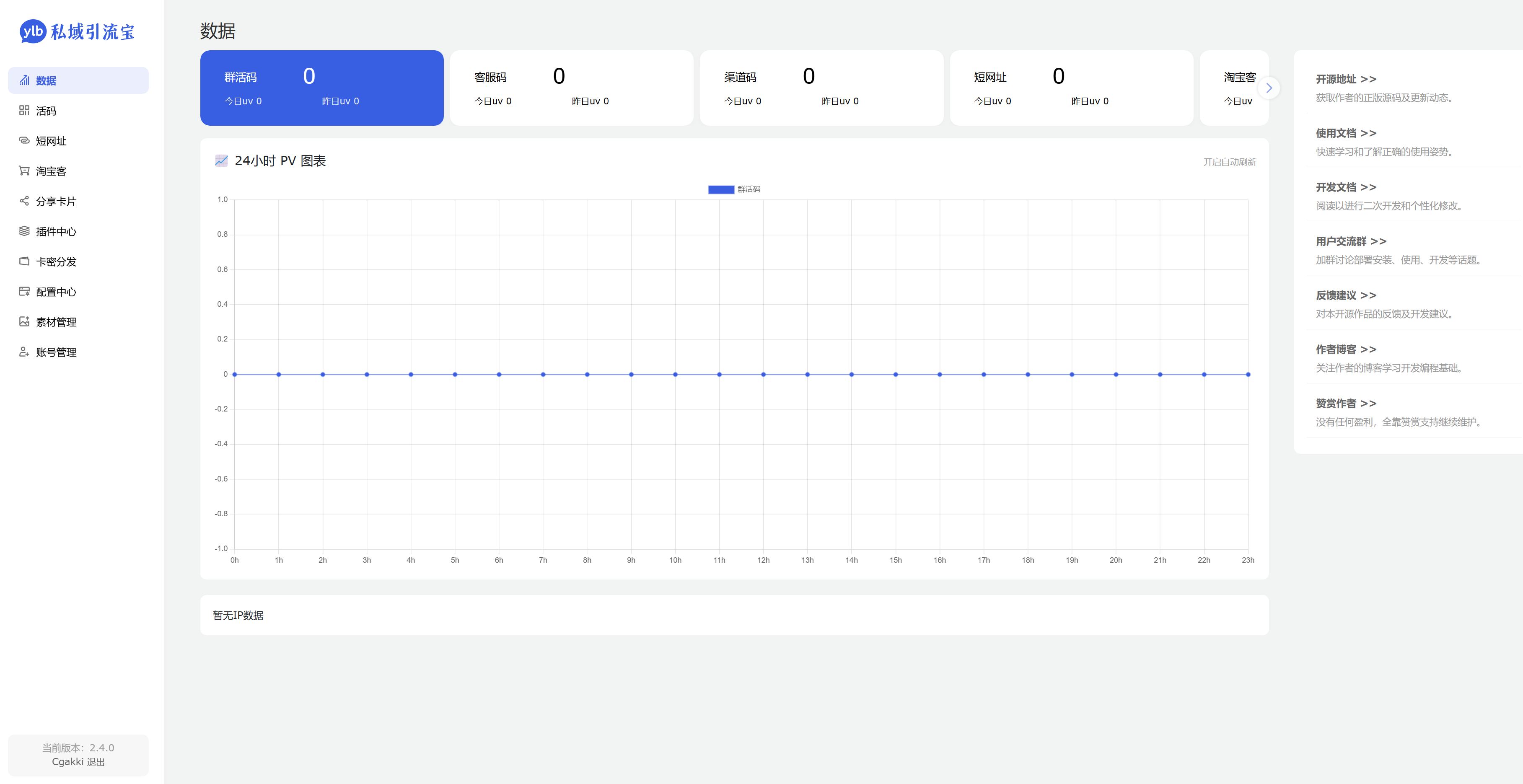
安装完成来到我们的首页,需要注意的是,YLB的活码服务必须使用80/443端口,因此家用NAS部署服务,需要通过CDN或者VPS进行反代到已备案的80端口才可以,如果不使用活码功能的话则无所谓。

四、系统功能
系统功能这里不便介绍了,反正懂得都懂了,官方介绍的也很详细了,看图片也都知道能有什么功能。