memonts-自建“朋友圈”风格博客系统
本文最后更新于 2024-06-28,文章内容可能已经过时。
前言
大家好,这里是可爱的Cherry。
这几天Cherry在研究博客工具,突然发现一款特别好看的项目——memonts,该项目完全模仿了微信朋友圈的界面,支持视频、音乐、图书、影视分享,支持文字、互动、留言、点赞等社区互动,相比于千篇一律的传统博客样式,可以说是十分特别又有趣。
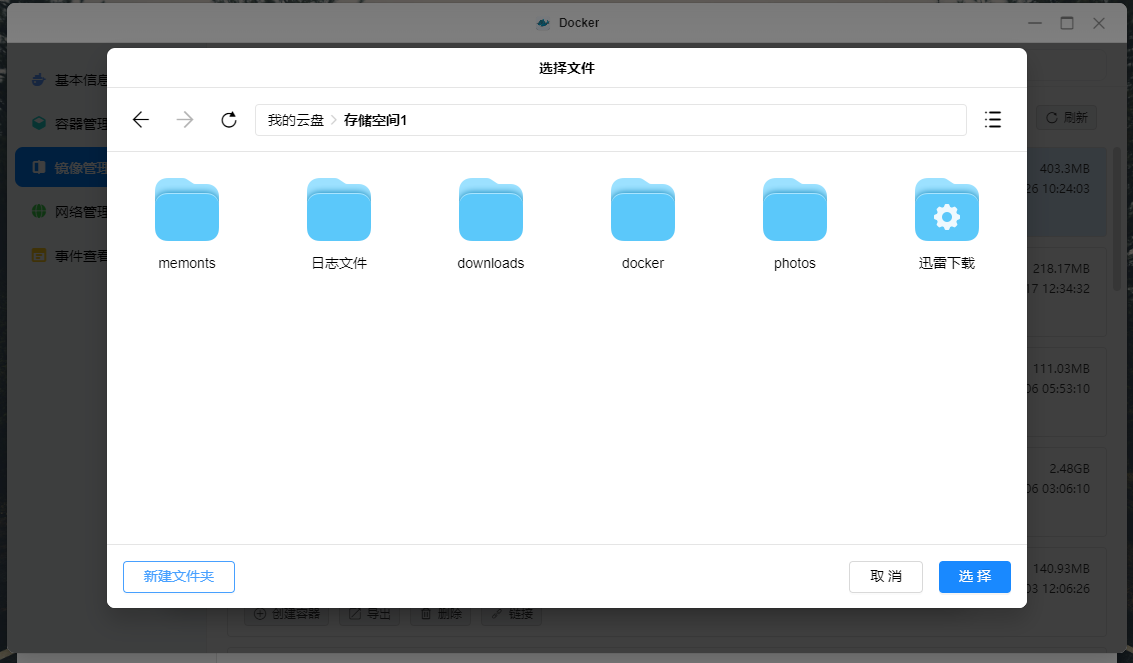
今天,我们依旧使用绿联私有云DX4600pro来部署该项目,基于DX4600pro优秀的N6005处理器和16G内存支持,部署docker的响应速度特别快。而最令我喜欢的一点,就是使用绿联UGOS部署docker时,可以直接在Docker管理工具中新建文件夹,而不需要傻乎乎的去文件管理器中新建完以后才能回到docker去添加,大大的方便了我的操作连贯性。


项目地址:https://github.com/kingwrcy/moments/
项目特性
- 支持匿名评论/点赞
- 支持引入网易云音乐,b站视频,插入链接等
- 支持自定义头图,个人头像,网站标题等
- 支持上传图片到S3兼容的云存储,支持本地存储
- 适配手机
- 支持暗黑模式
- 数据库采用sqlite,可随时备份
- 支持引入豆瓣读书/豆瓣电影
系统部署
一、下载镜像
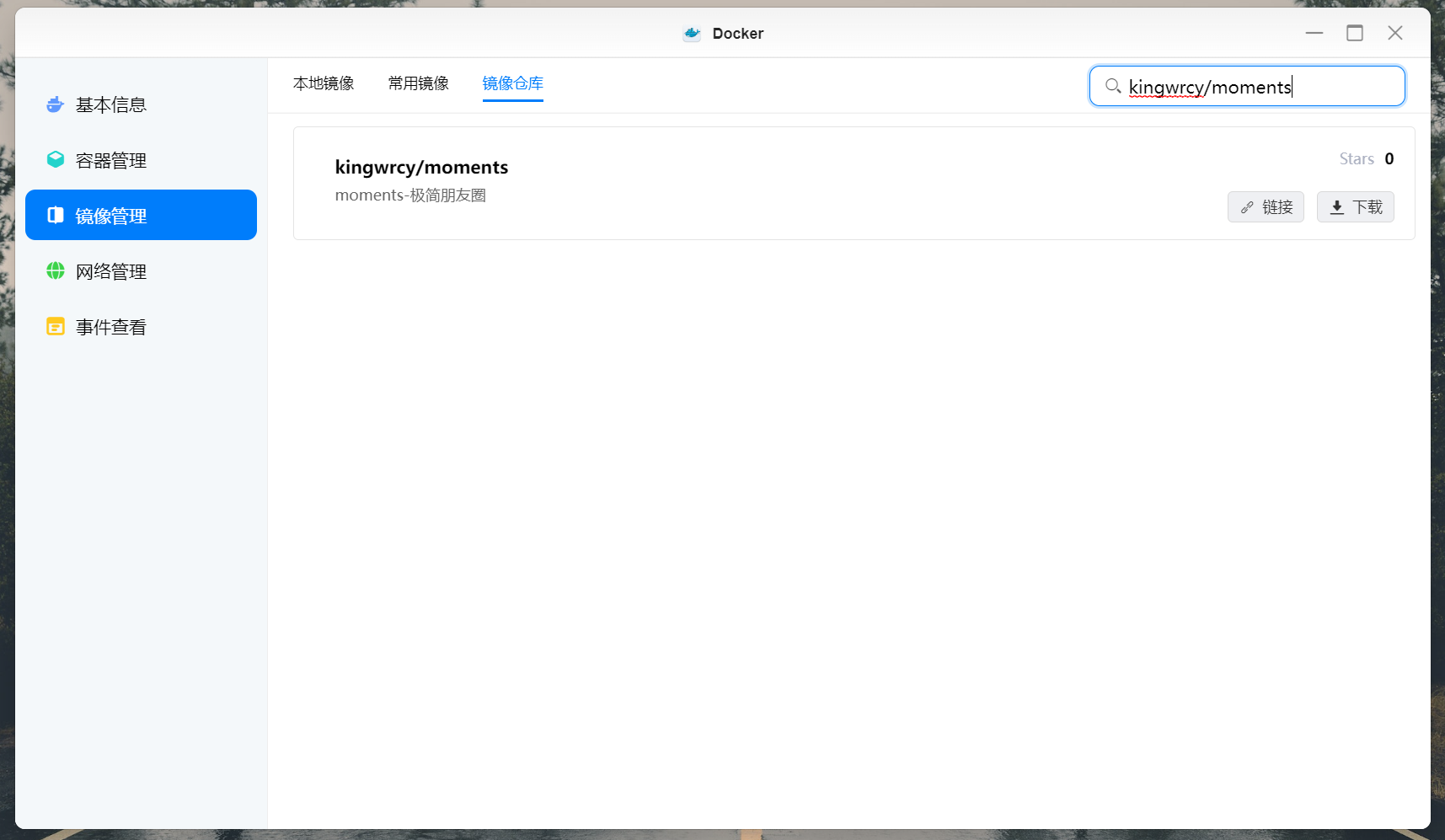
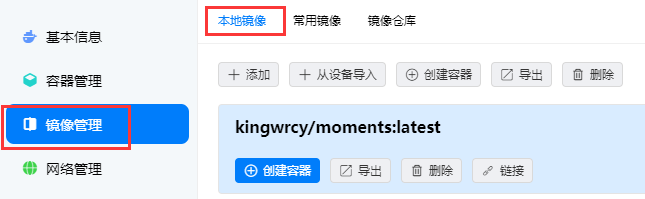
🔻打开绿联的docker管理,选择镜像管理,分别搜索kingwrcy/moments并下载

二、准备配置文件
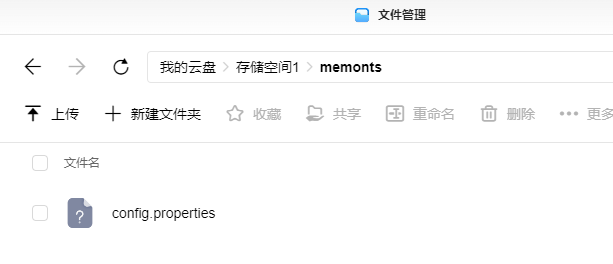
🔻新建一个txt文件,取名叫config.properties.txt,把下面代码复制进去,然后去掉txt后缀后放到绿联私有云的存储里备用。比如放到存储路径【存储空间1】-【memonts】-【config.properties】

# 站点url包括http/https
NUXT_PUBLIC_SITE_URL=
#是否启用评论
NUXT_PUBLIC_MOMENTS_COMMENT_ENABLE=true
#是否显示评论
NUXT_PUBLIC_MOMENTS_SHOW_COMMENT=true
#评论最大字数
NUXT_PUBLIC_MOMENTS_COMMENT_MAX_LENGTH=120
#评论的显示顺序,desc:倒序,asc:顺序
NUXT_PUBLIC_MOMENTS_COMMENT_ORDER_BY=desc
#是否显示引入豆瓣读书/视频按钮
NUXT_PUBLIC_MOMENTS_TOOLBAR_ENABLE_DOUBAN=true
#是否显示引入网易云音乐按钮
NUXT_PUBLIC_MOMENTS_TOOLBAR_ENABLE_MUSIC163=true
#是否显示引入youtube,b站,在线视频按钮
NUXT_PUBLIC_MOMENTS_TOOLBAR_ENABLE_VIDEO=true
#单条发言最大行数,最大10行
NUXT_PUBLIC_MOMENTS_MAX_LINE=4
#recaptchaV3代码中使用此网站密钥
NUXT_PUBLIC_GOOGLE_RECAPTCHA_SITE_KEY=
#分页大小
NUXT_PUBLIC_PAGE_SIZE=10
#private
#recaptchaV3通信密钥
NUXT_GOOGLE_RECAPTCHA_SECRET_KEY=
#是否启用评论通知
NUXT_PUBLIC_NOTIFY_BY_EMAIL_ENABLE=false
#管理员邮箱
NUXT_NOTIFY_MAIL=
#邮局服务器地址
NUXT_MAIL_HOST=
#邮局服务器端口465端口一般是加密的,587端口一般是不加密的
NUXT_MAIL_PORT=587
#邮局安全连接true/false
NUXT_MAIL_SECURE=false
#邮箱用户名
NUXT_MAIL_NAME=
#邮箱密码
NUXT_MAIL_PASSWORD=
#邮箱发件人
NUXT_MAIL_FROM=
#邮箱发件人名称
NUXT_MAIL_FROM_NAME=
#是否启用阿里云文本审核(只针对评论)
NUXT_PUBLIC_ALIYUN_TEXT_JUDGE_ENABLE=false
#阿里云AccessKey ID
NUXT_ALIYUN_ACCESS_KEY_ID=
#阿里云AccessKey Secret
NUXT_ALIYUN_ACCESS_KEY_SECRET=
🔻配置文件参数

三、创建容器
🔻在镜像管理里,找到刚才下载的镜像,点击创建容器。

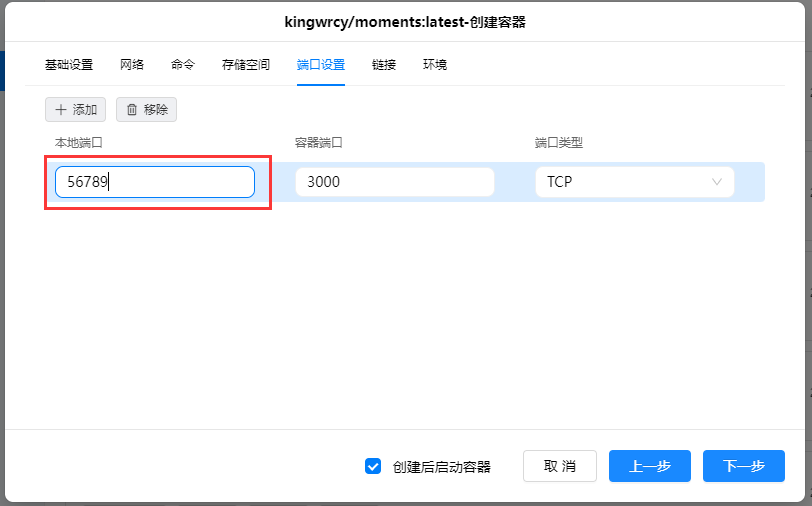
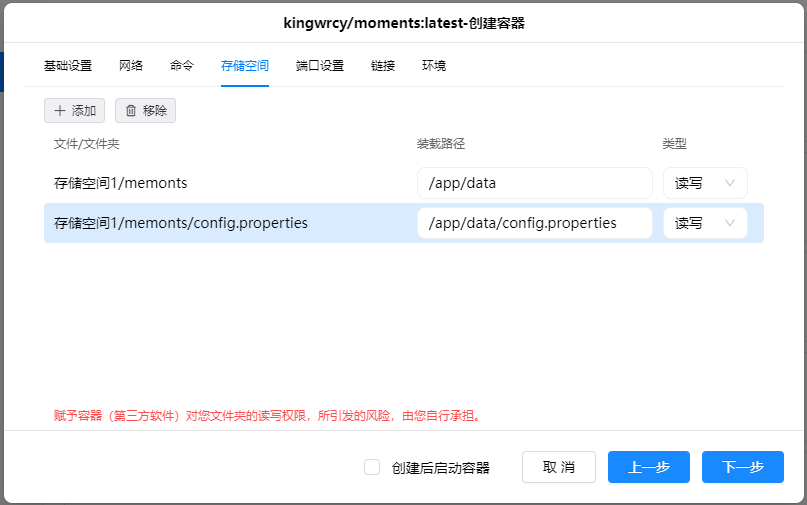
🔻配置容器相关参数,主要涉及的是端口和路径,按照图下设置就可以了,本地端口和本地路径都可以自定义。

在路径这里,把之前放进去的【config.properties】映射到容器内的【/app/data/config.properties】即可

系统使用
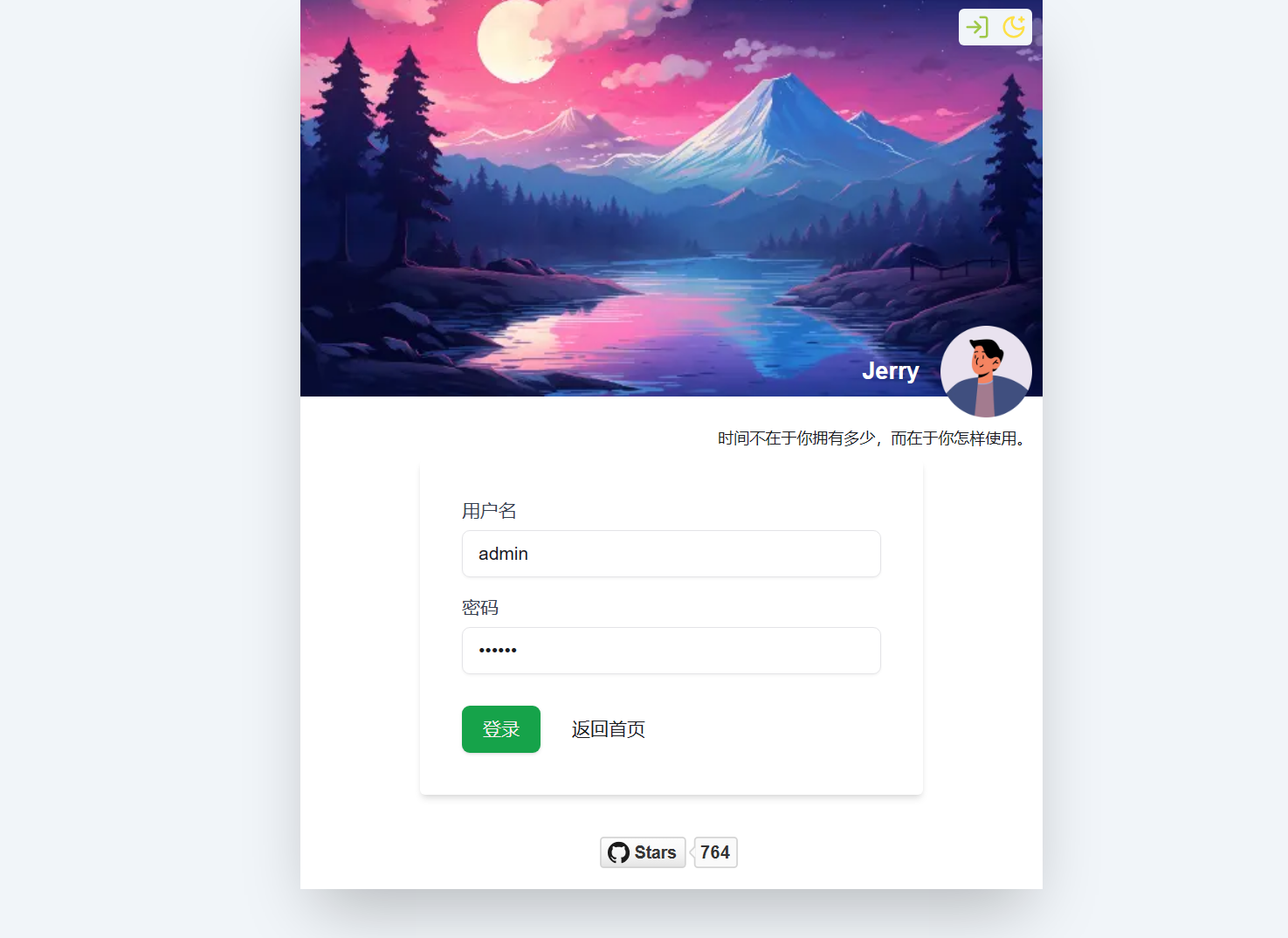
🔻使用默认账号admin/a123456登录

修改memonts站点信息
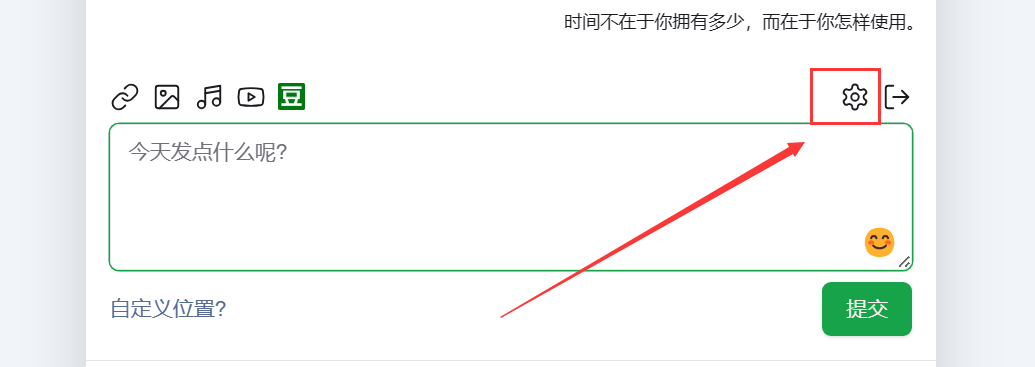
🔻点击首页右侧的小齿轮,进入管理后台。

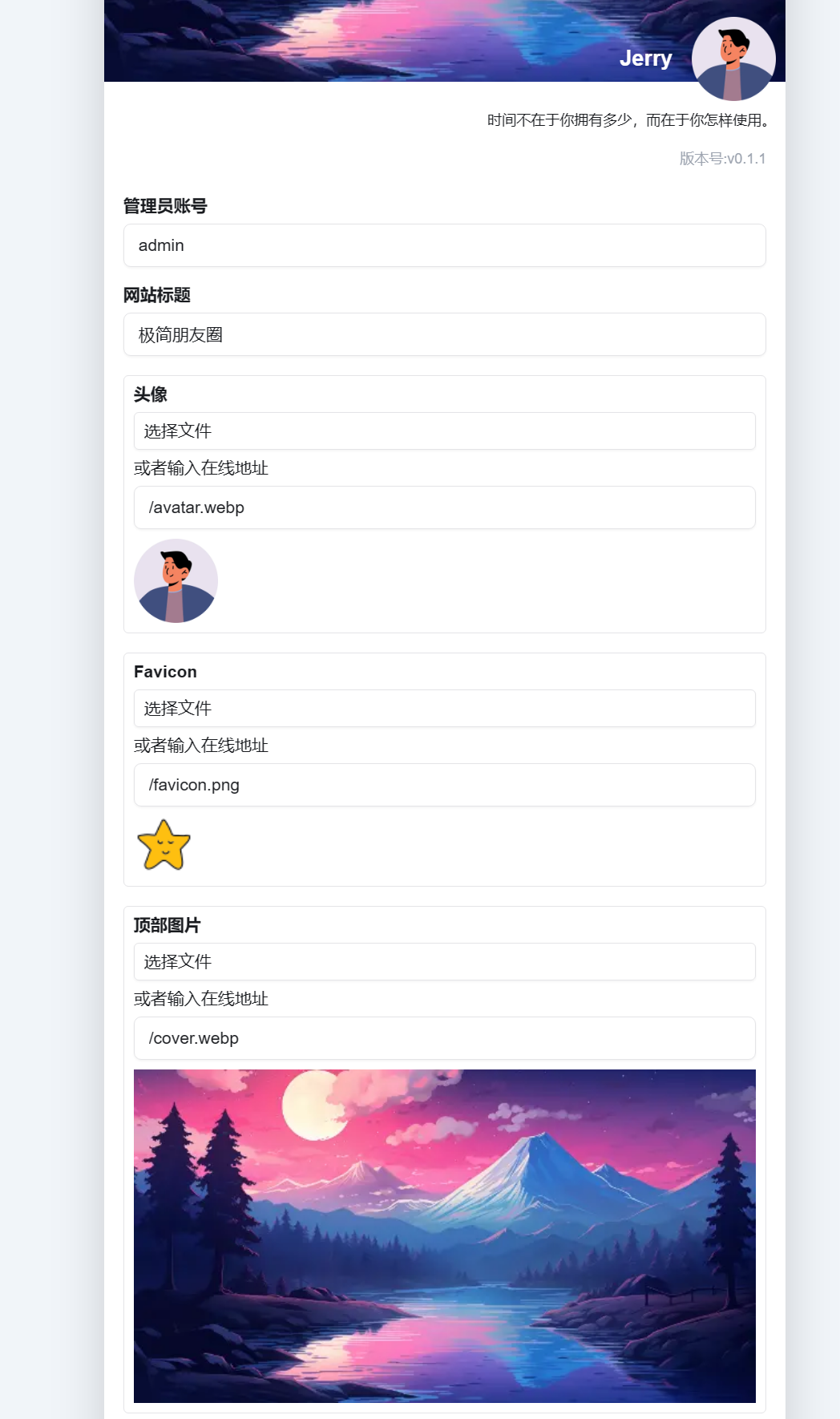
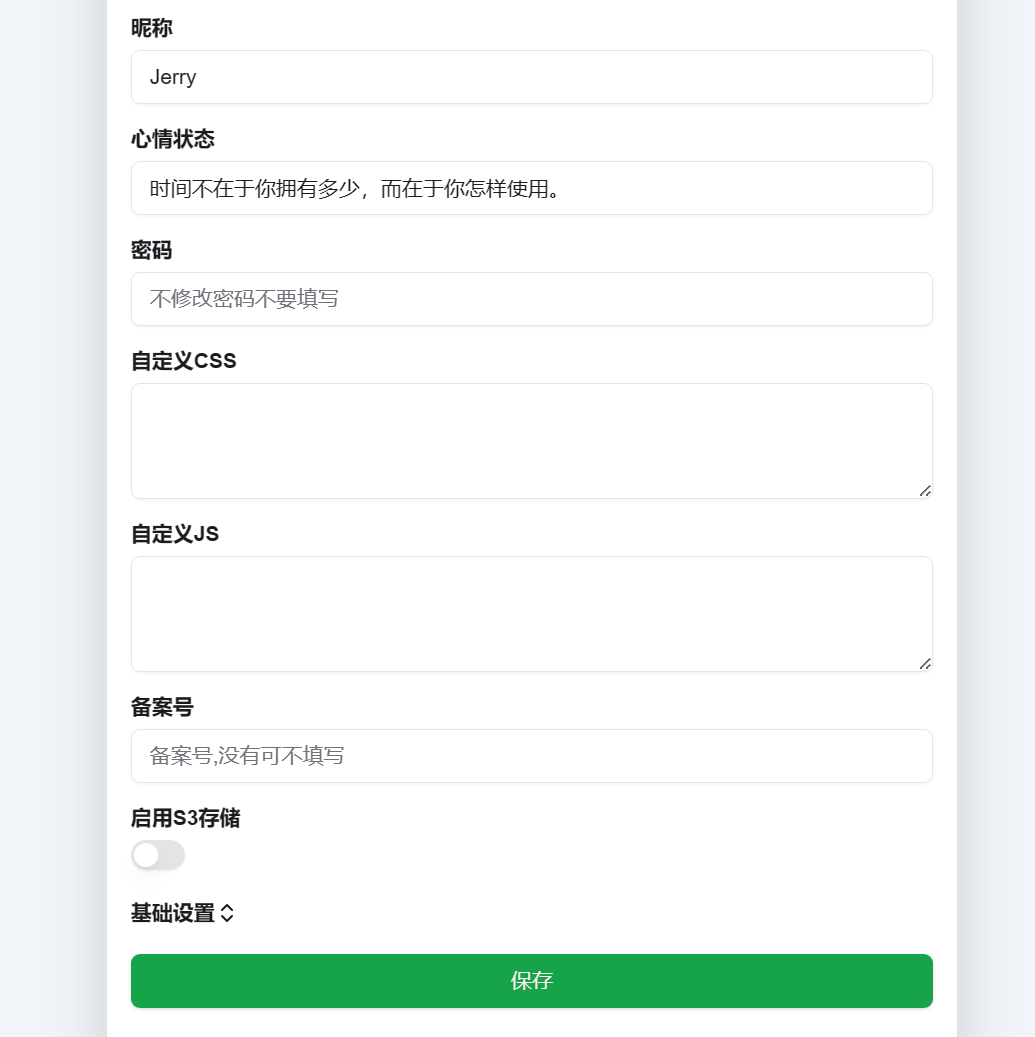
🔻这里可以修改管理员账号密码,头像,图标,背景,昵称,状态等。还可以设置S3存储,自定义CSS和JS代码。


引入视频
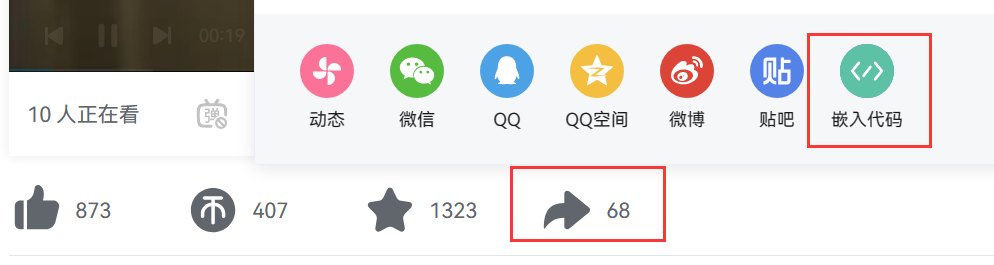
🔻以B站为例,随便找一个视频,点击最下方的分享按钮,选择嵌入代码,复制。

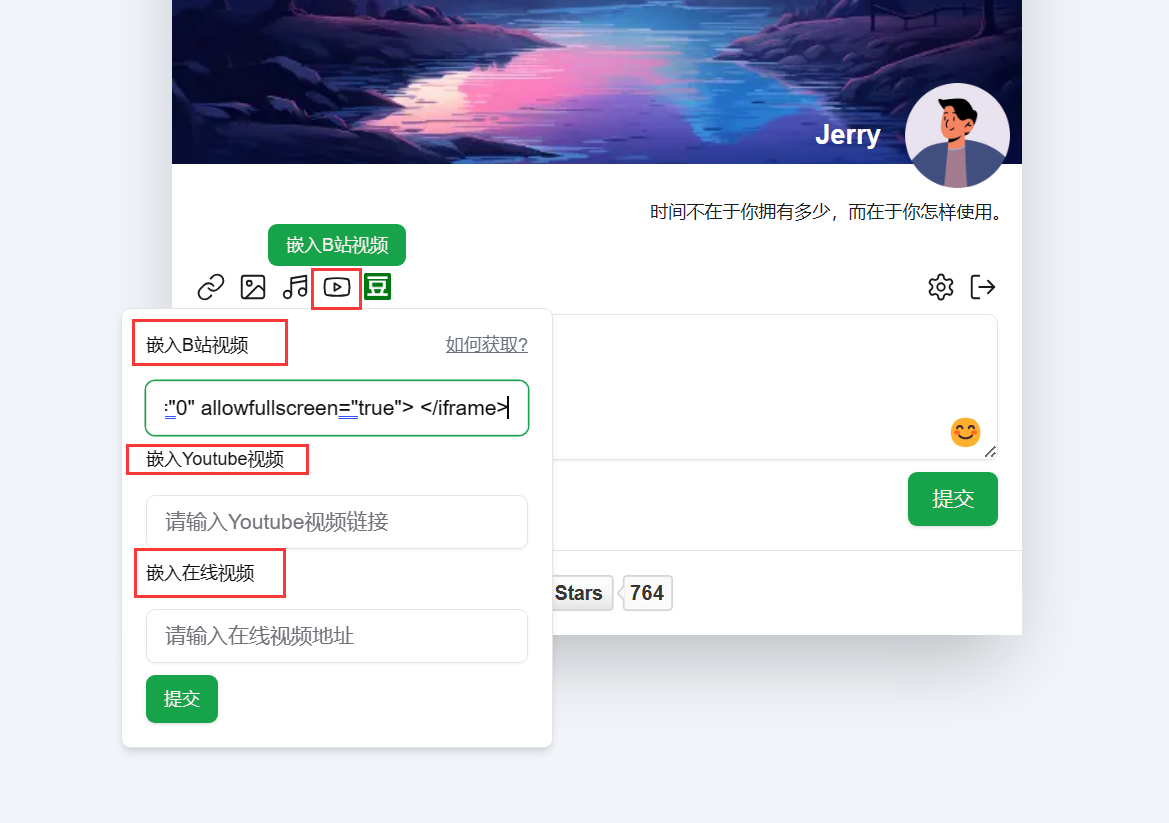
🔻打开memonts主页,点击图像按钮,可以嵌入B站、油管以及其它在线视频。记得提交才能正确生成博文哦。

引入网易云音乐
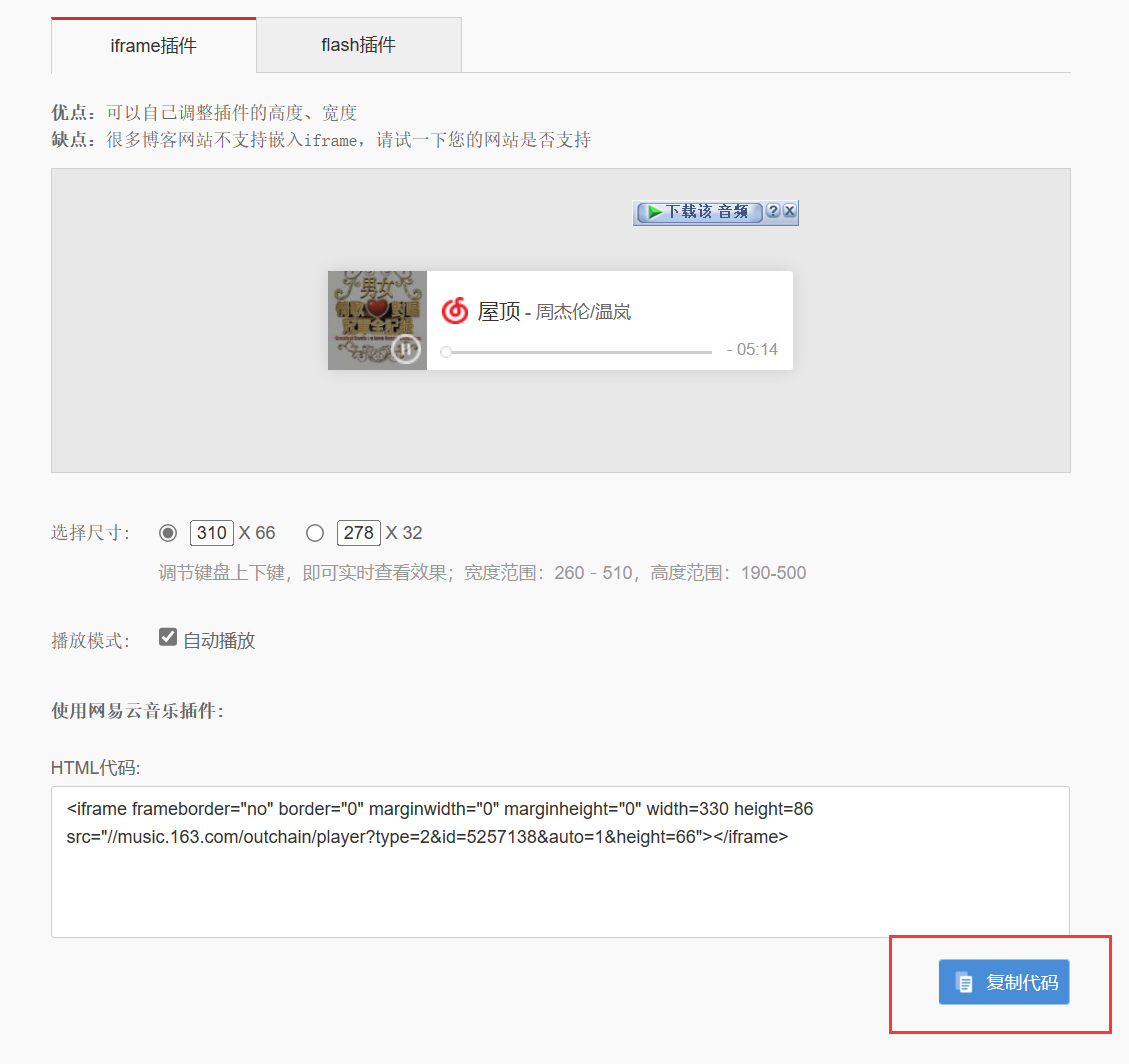
🔻点开网易云歌曲,点击左侧的【生成外链播放器】,在新页面中点击复制。


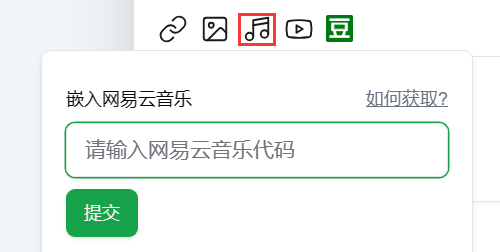
🔻点击引入音乐按钮,添加代码后提交即可

引入豆瓣信息
🔻支持豆瓣读书和豆瓣电影,只要输入ID即可。

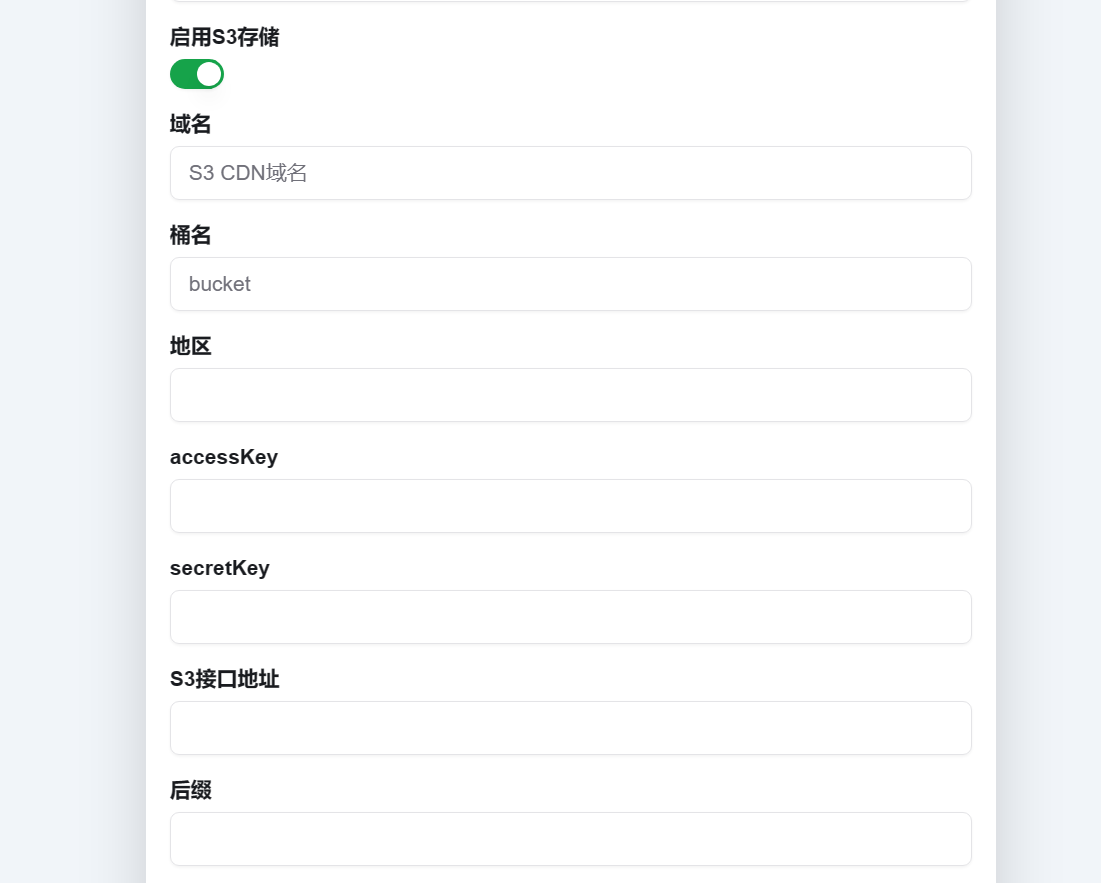
S3存储
🔻主要用来存储图片,喜欢用S3存储的可以用一下,不用的话图片都是存在本地的。

最后
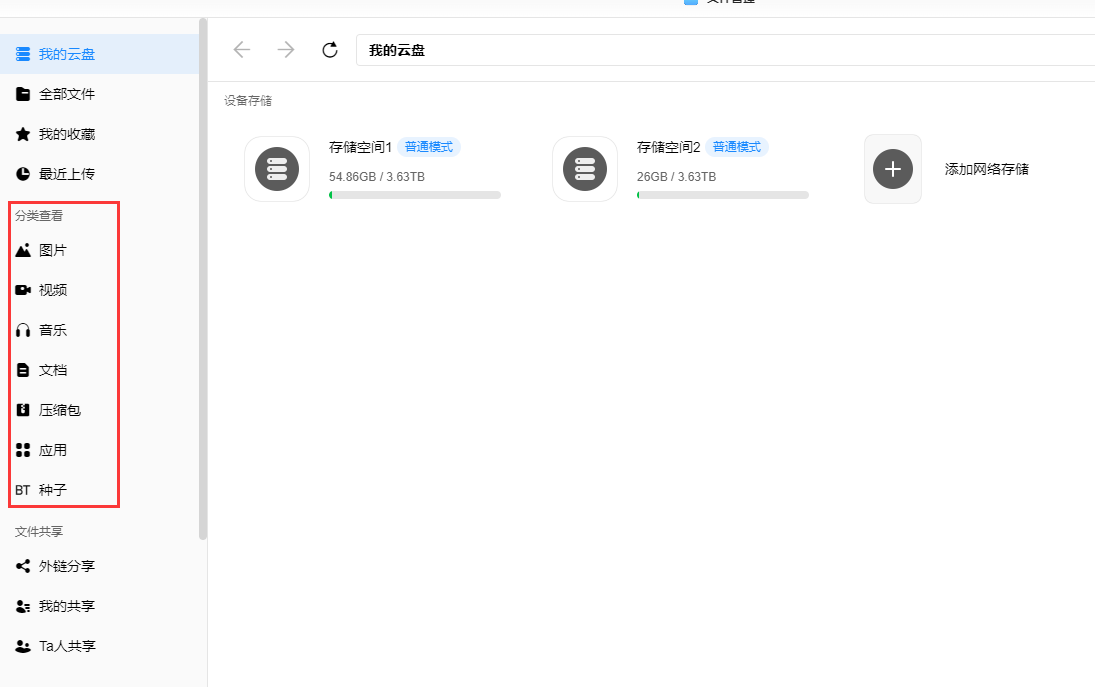
说到绿联的文件系统,除了在docker里直接可新建这一亮点外,还有一个两点便是文件分类。不同于我们平时存储文件时要自己做好文件规划和分类,绿联UGOS则给出了更有针对性的解决方案。通过对文件格式进行自动识别后,可以将图片、视频、音乐、文档、压缩包、BT/PT种子、应用程序分门别类的归档,以后只需要点开分类查看就可以十分方便的检索我们需要的信息。