webcheck——站点分析工具
本文最后更新于 2024-06-28,文章内容可能已经过时。
前言
大家好,这里是可爱的Cherry。 前几天分享了一篇关于本地网络的IP工具箱,今天Cherry给大家带来一款查看其它网站信息的网络工具箱——webcheck。 该项目通过一个仪表板,将某个网站、域名的大部分网络信息进行展示,包含:IP信息,SSL链,DNS记录,Cookie,标题,域信息,搜索爬网规则,页面地图,服务器位置,重定向分类帐,开放端口,traceroute,DNS安全扩展,网站性能,跟踪器,相关主机名,碳足迹。请继续关注,因为我将很快添加更多内容! 项目地址:GitHub - Lissy93/web-check: 🕵️♂️ All-in-one OSINT tool for analysing any website系统部署
🔻新建一个文件夹,可以用项目为名字。在文件夹下新建一个docker-compose.yaml文件,将下面代码复制进去。version: '3.9'
services:
web-check:
container_name: Web-Check
image: lissy93/web-check
ports:
- 56789:3000
restart: unless-stopped二、SSH部署
#来到文件夹
cd /volume1/docker/{item}
#启动容器
docker-compose up -d三、群晖部署compose
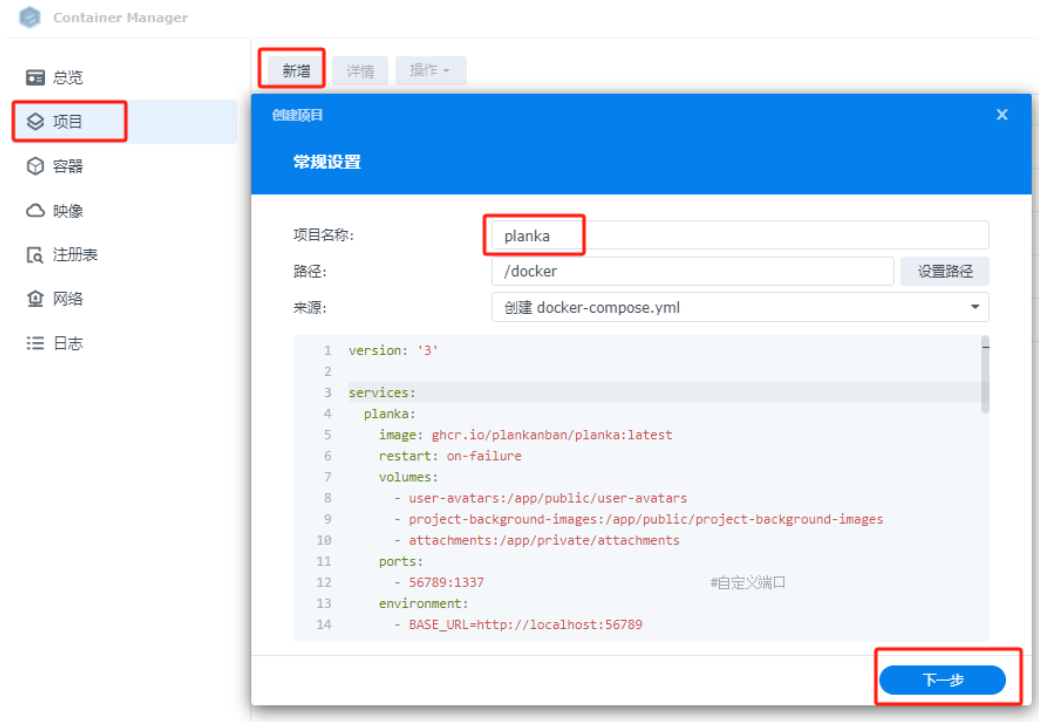
打开container manager,选择项目,点击新建,选择路径,复制上面点击下一步即可
四、威联通部署compose
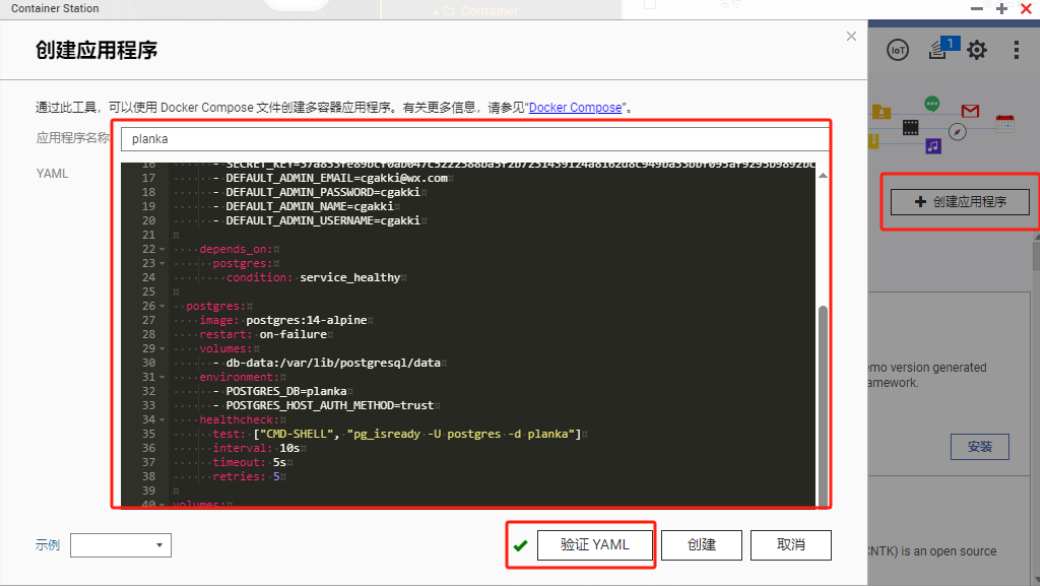
打开container station,创建应用程序,复制代码验证后部署即可
系统使用
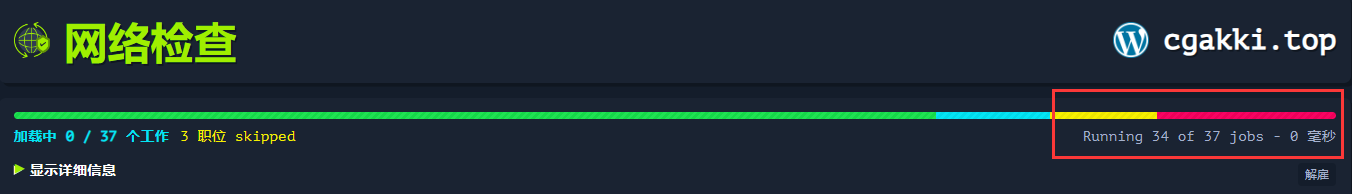
🔻图片中文为机翻,项目是英文的,看个大概就行了,背景还是蛮有科技感的。 🔻以cherry的博客站点分析。分析运行中,左侧会展示成功和失败
🔻以cherry的博客站点分析。分析运行中,左侧会展示成功和失败
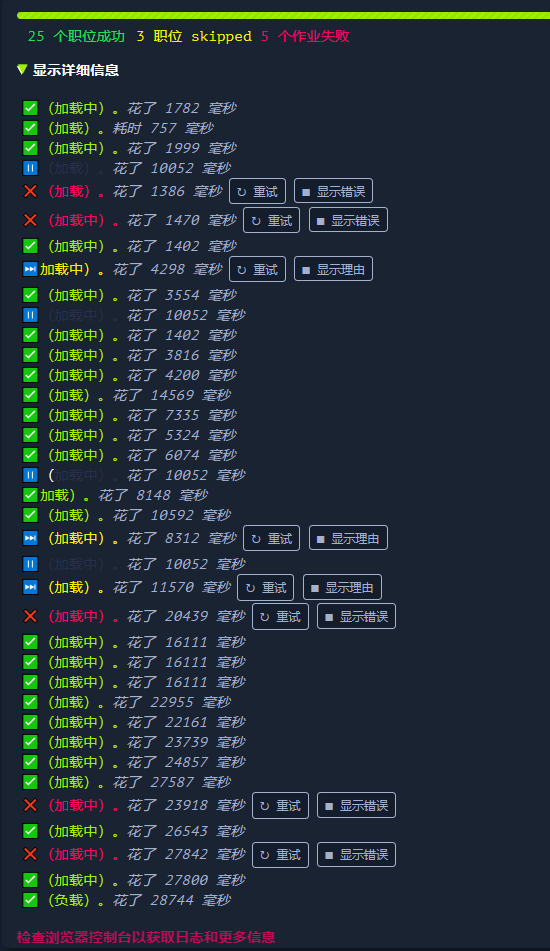
 🔻具体的分析明细。
🔻具体的分析明细。
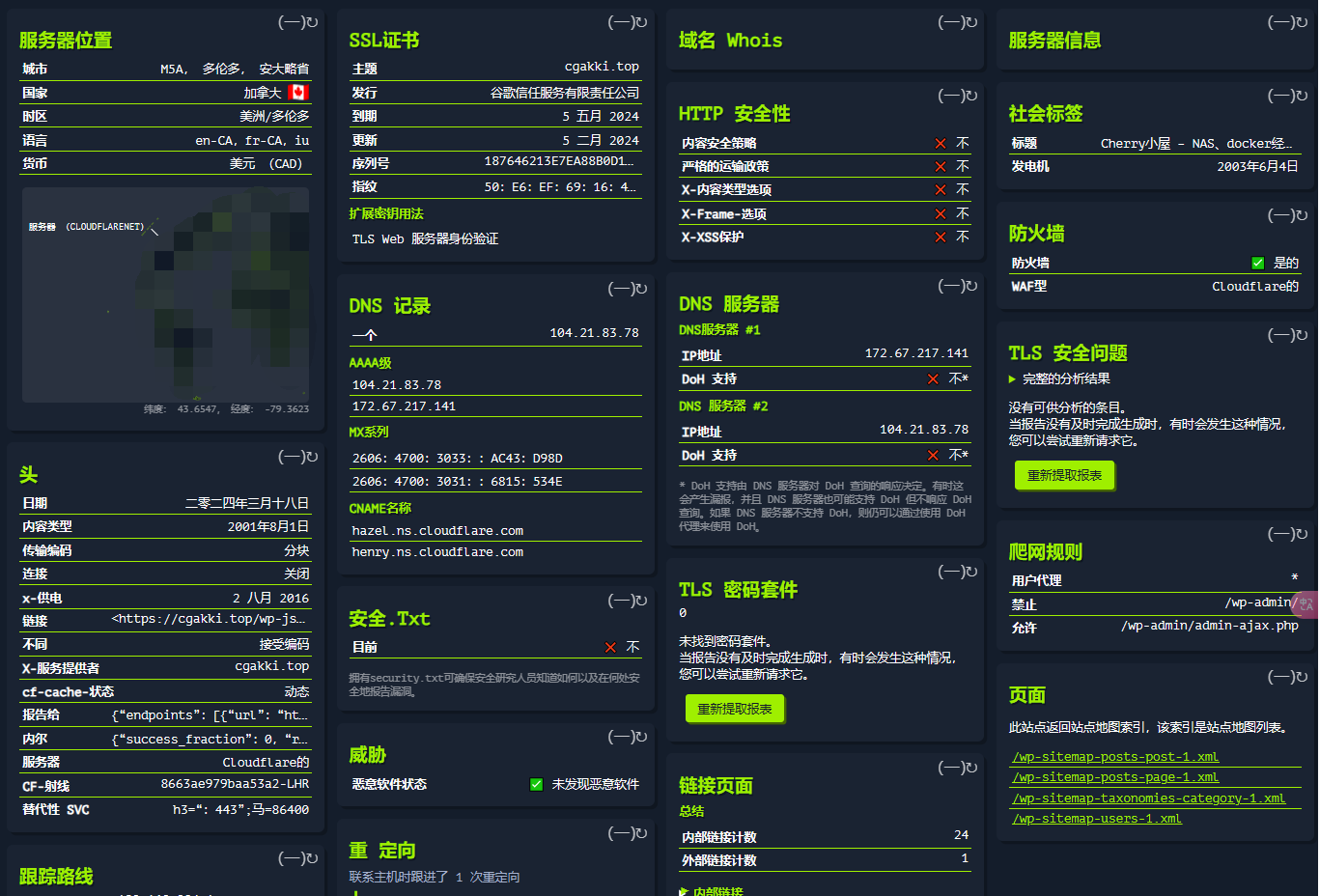
 🔻分析结果展示,套了CF盾,解析到的是CDN的地址。
🔻分析结果展示,套了CF盾,解析到的是CDN的地址。

评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果