showdoc——专为国人开发的IT团队协作文档工具
本文最后更新于 2024-06-28,文章内容可能已经过时。

前言
大家好,这里是可爱的Cherry。
粉丝群体有没有开发大佬呀?你们在敲代码的时候有随手注释或者写文档的习惯吗?
对Cherry来说,当对接的多个乙方互相要求提供接口文档和数据字典时,也往往是我头最痛的时候。新一点的项目还好说,要求严格,资料文档齐全。老一点的项目,那简直就是一堆代码粑粑山,不光代码质量混乱,甚至很多接口连项目组人员都搞不清楚。
因此,一个专门针对IT项目的团队协议型共享文档就尤其重要,今天,我们一起来部署这款针对性极强的IT团队在线共享文档——showdoc。
值得一提的是,showdoc不仅仅只有文档管理本身,产品下还有支持自动生成api的runapi工具,是否能替代swagger,让我们拭目以待。
项目地址:https://github.com/star7th/showdoc
项目特性
👍API文档
随着移动互联网的发展,BaaS(后端即服务)越来越流行。服务端提供API,APP端或者网页前端便可方便调用数据。用ShowDoc可以非常方便快速地编写出美观的API文档。
👍数据字典
一份好的数据字典可以很方便地向别人说明你的数据库结构,如各个字段的释义等。
👍说明文档
你完全可以使用showdoc来编写一些工具的说明书,也可以编写一些技术规范说明文档以供团队查阅。
👍分享与导出
响应式网页设计,可将项目文档分享到电脑或移动设备查看。同时也可以将项目导出成word文件,以便离线浏览。
👍权限管理
- 公开项目与私密项目: ShowDoc上的项目有公开项目和私密项目两种。公开项目可供任何登录与非登录的用户访问,而私密项目则需要输入密码验证访问。密码由项目创建者设置
- 项目转让:项目创建者可以自由地把项目转让给网站的其他用户。
- 项目成员:你可以很方便地为ShowDoc的项目添加、删除项目成员。项目成员可以对项目进行编辑,但不可转让或删除项目(只有项目创建者才有权限)
- 团队管理:利用showdoc的团队功能你可以更好地进行团队协作
👍编辑功能
- markdown编辑:ShowDoc采用markdown编辑器,无论是编辑还是阅读体验都极佳很棒。如果你不了解Markdown,请在搜索引擎搜索”认识与入门 Markdown”
- 模板插入:在ShowDoc的编辑页面,点击编辑器上方的按钮可方便地插入API接口模板和数据字典模板。插入模板后,剩下的就是改动数据了,省去了很多编辑的力气。
- 历史版本:ShowDoc为页面提供历史版本功能,你可以方便地把页面恢复到之前的版本。
👍多平台
- showdoc支持网页版、手机app版和电脑客户端版。
👍自动化
- 可从代码注释中自动生成文档
- 搭配的RunApi客户端,可调试接口和自动生成文档
系统部署
一、docker-compose.yaml代码
🔻新建文件夹路径/volume1/showdoc/html,在/volume1/showdoc下新建/上传docker-compose.yml文件,将下面代码复制进去。

🔻compose代码,根据自己的需要修改
version: '3'
services:
showdoc:
image: star7th/showdoc
environment:
IN_CHINA: ${IN_CHINA:-false}
hostname: showdoc
ports:
- 4999:80 #外网端口,不冲突即可
volumes:
- /showdoc_data:/showdoc_data_old
- ./html:/var/www/html #可以自定义路径
restart: always
tty: true
networks:
- showdocnet
networks:
showdocnet:
二、部署系统
方法一:SSH部署
# 来到文件夹目录
cd /volume1/docker/容器名/
# 启动容器
docker-compose up -d
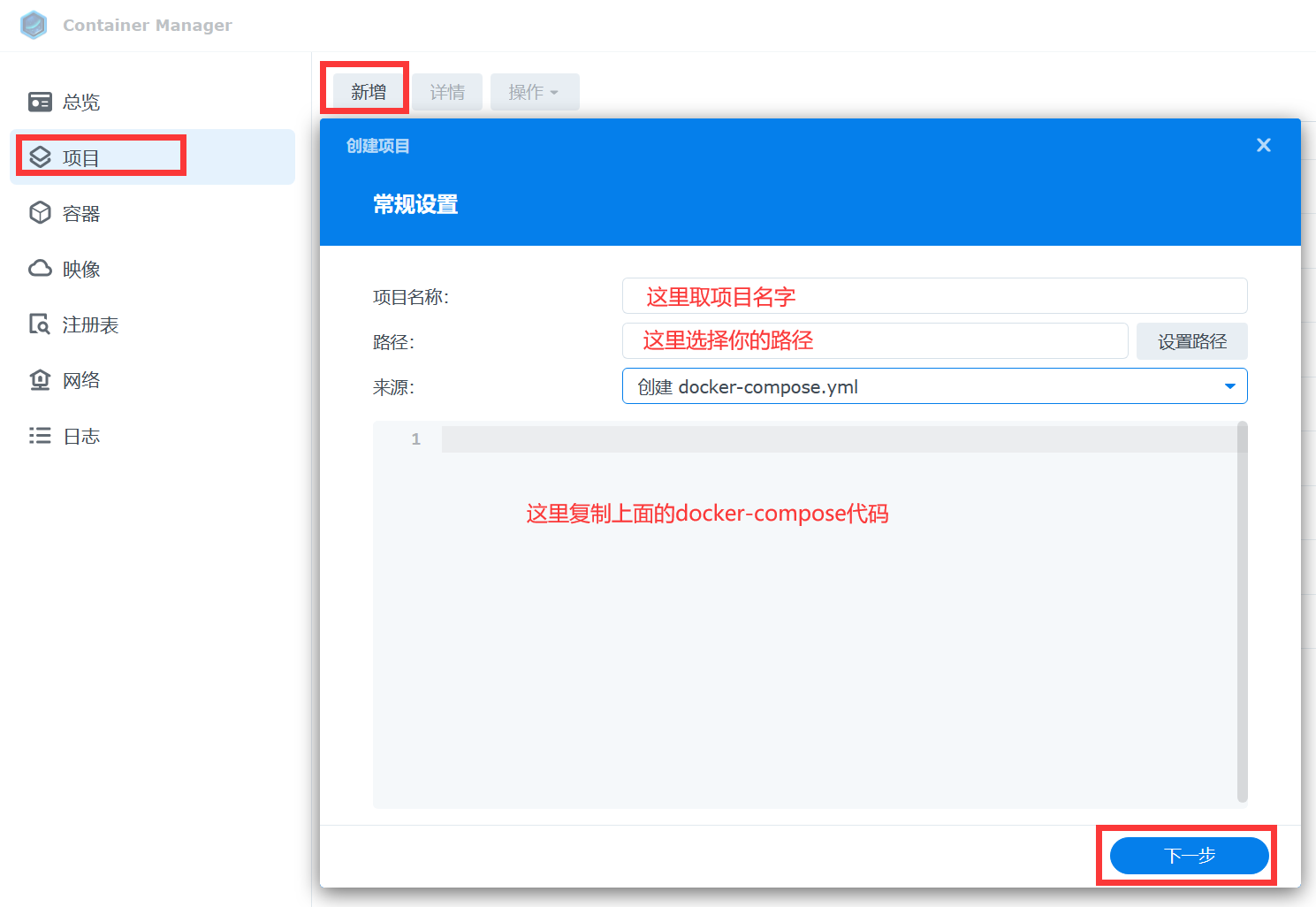
方法二:群晖部署compose
打开container manager,选择项目,点击新建,选择penpot路径,点击下一步即可

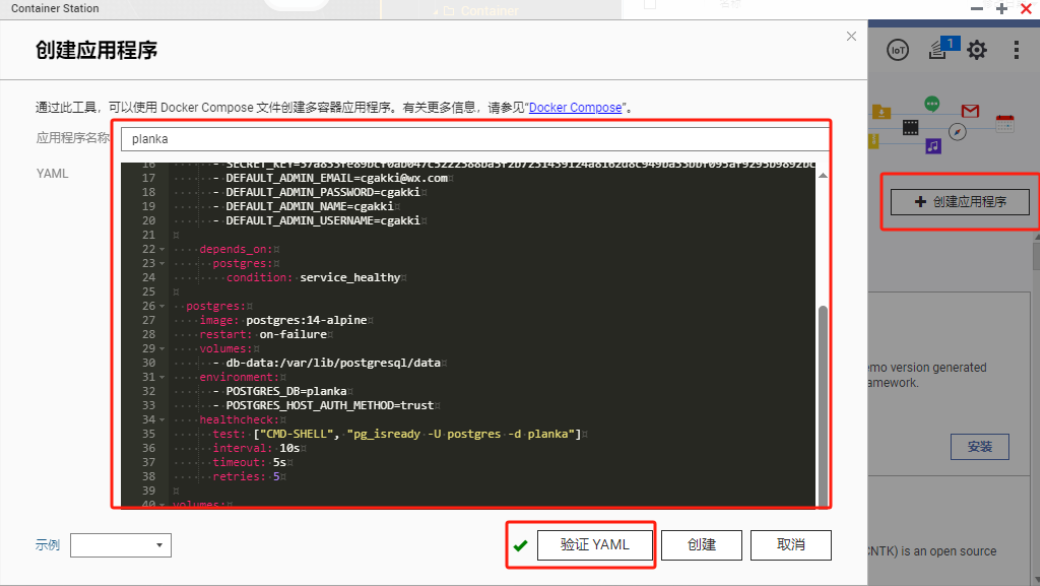
方法三:威联通部署compose
打开container station,创建应用程序,复制代码验证后部署即可

系统使用
一、系统初始化
🔻登录系统,会友善的给出了默认账号密码,登录后可以在个人页面修改密码

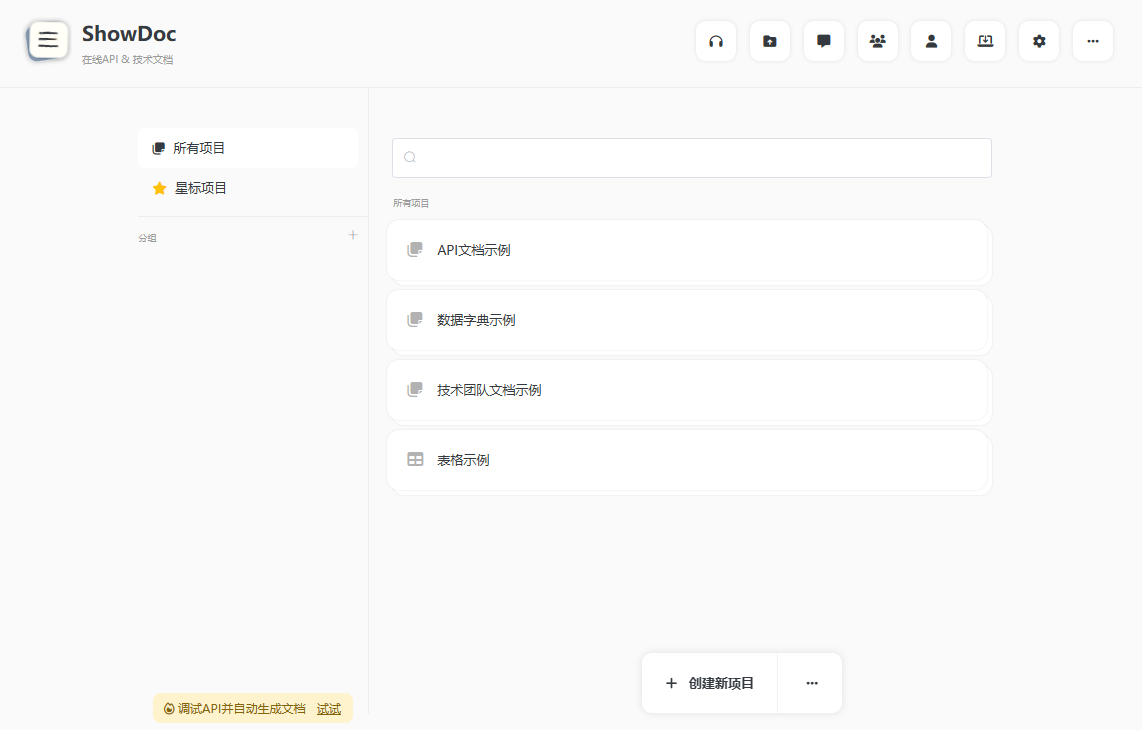
🔻首页,可以看到左下角有一个通过api自动生成文档

二、团队管理

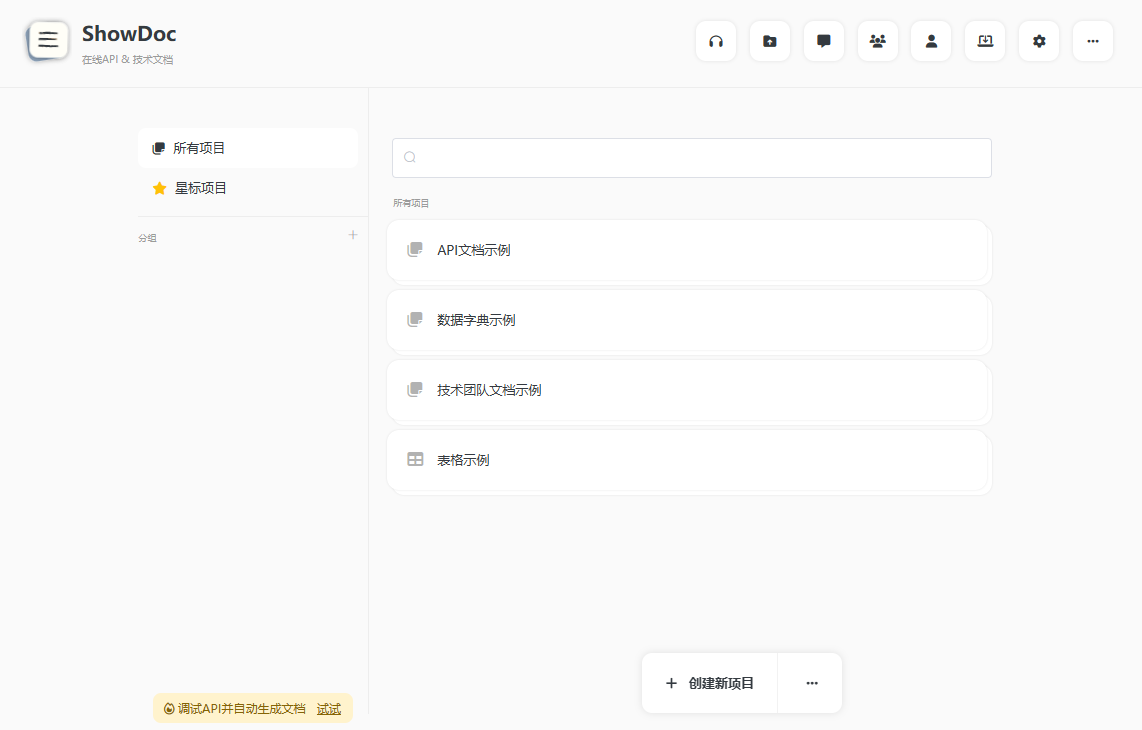
三、项目与文档管理
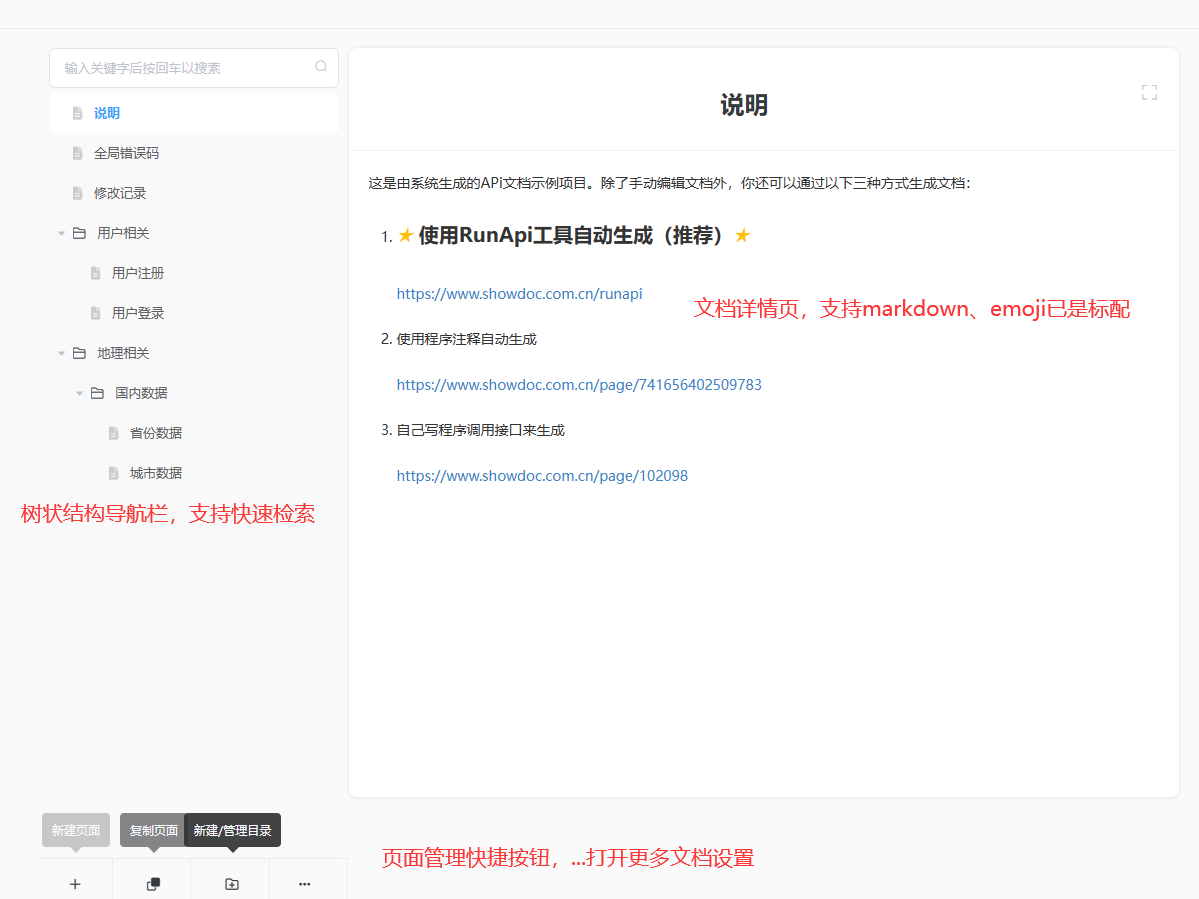
🔻项目首页可以以树状文件结构直接展示项目下所有的文本文档,支持快捷编辑,功能、内容一目了然。文档本身支持markdown和plantuml编辑,支持各类图表的插入使用。

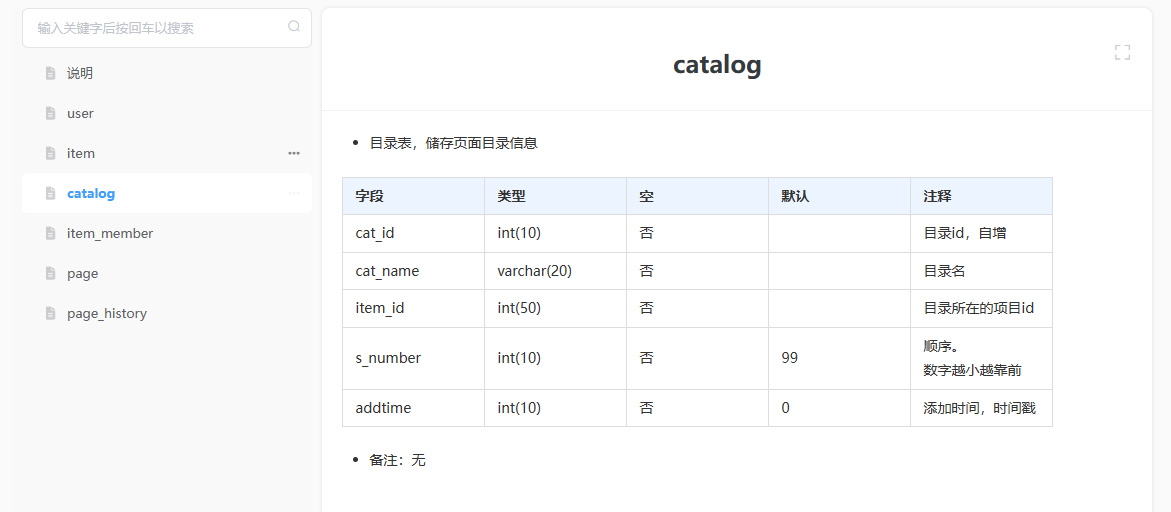
🔻数据字典类的示例

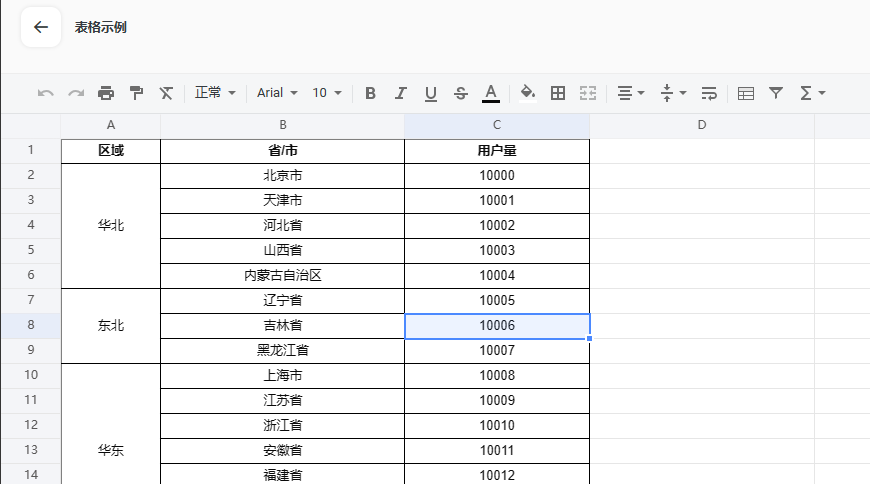
🔻表格示例,支持在线excel编辑

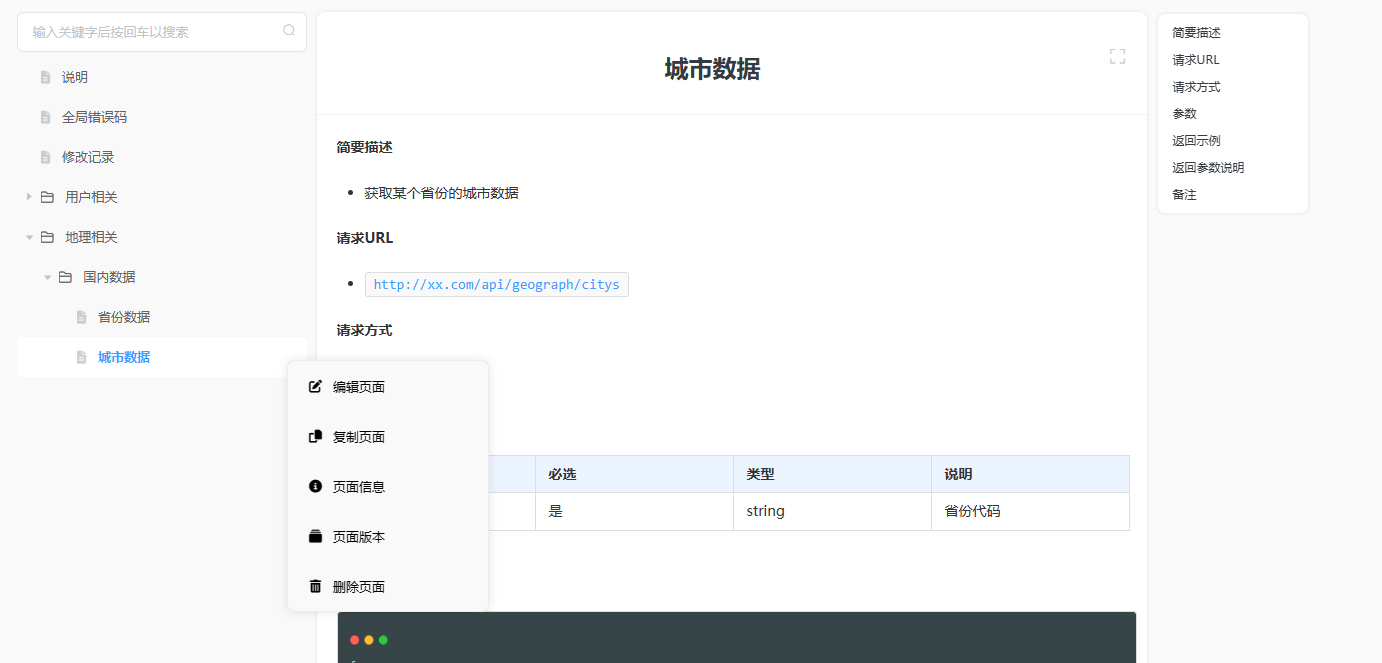
🔻API文档示例,从下拉框可以看出文档是支持版本记录的,这一点对IT来说简直是刚需。文章详情页右侧是标题导航。

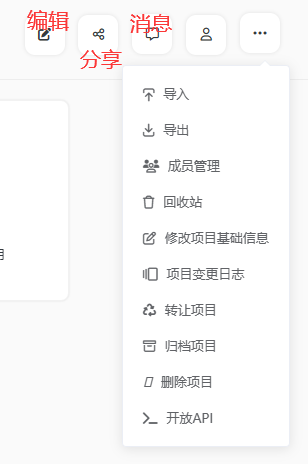
🔻右上角的项目管理功能,可以看到在项目管理中,showdoc已经做足了适配,包括成员分享、项目变更、转让、归档、API文档开放等都有。

四、后台管理
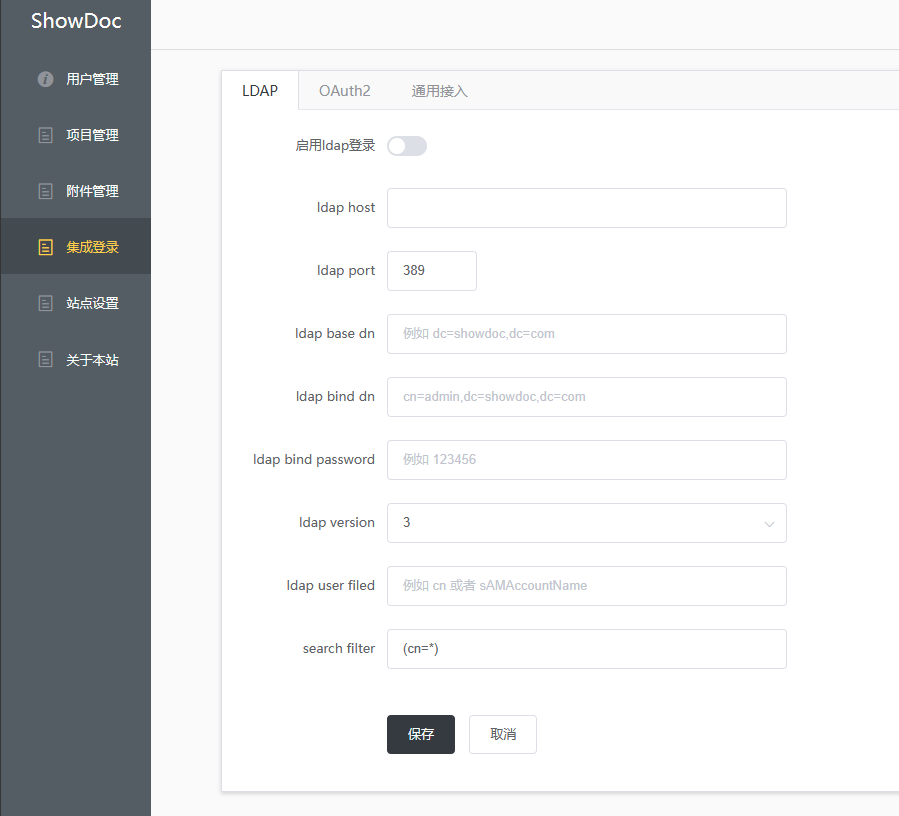
🔻后台支持如用户管理、项目管理、站点管理等基础功能。值得一提的是,竟然继承了LDAP、OAtuh2,以及官方的单点登录api。在网络安全日趋重要的今天,这些功能在团队管理、项目管理中实在是加分项。

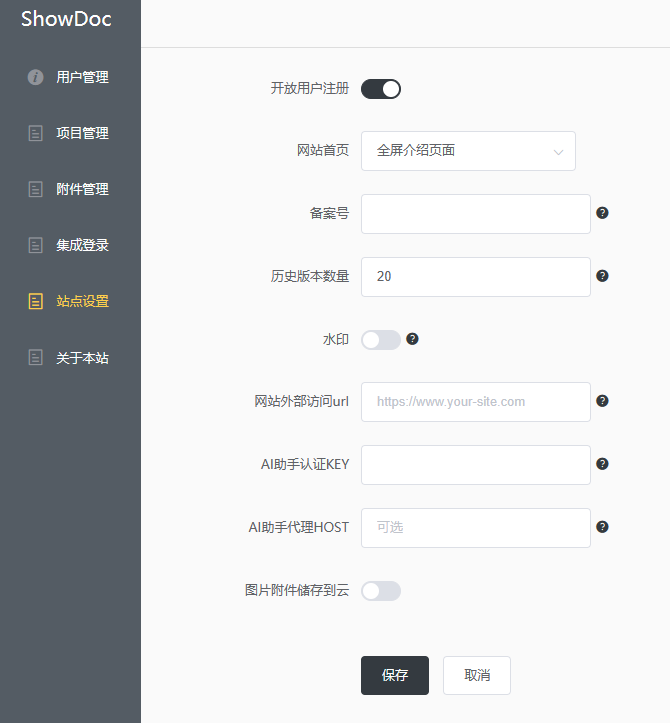
🔻支持站点注册,是不是意味着我可以把showdoc当成一个blog使用。😜

五、其它产品介绍
除了showdoc本身外,作者还开发了一些好玩的小工具。
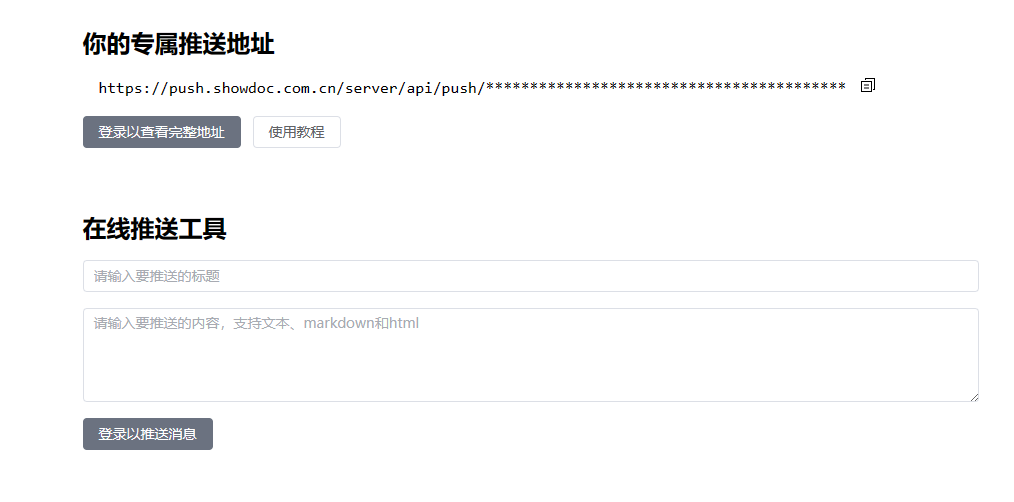
比如webhook推送工具

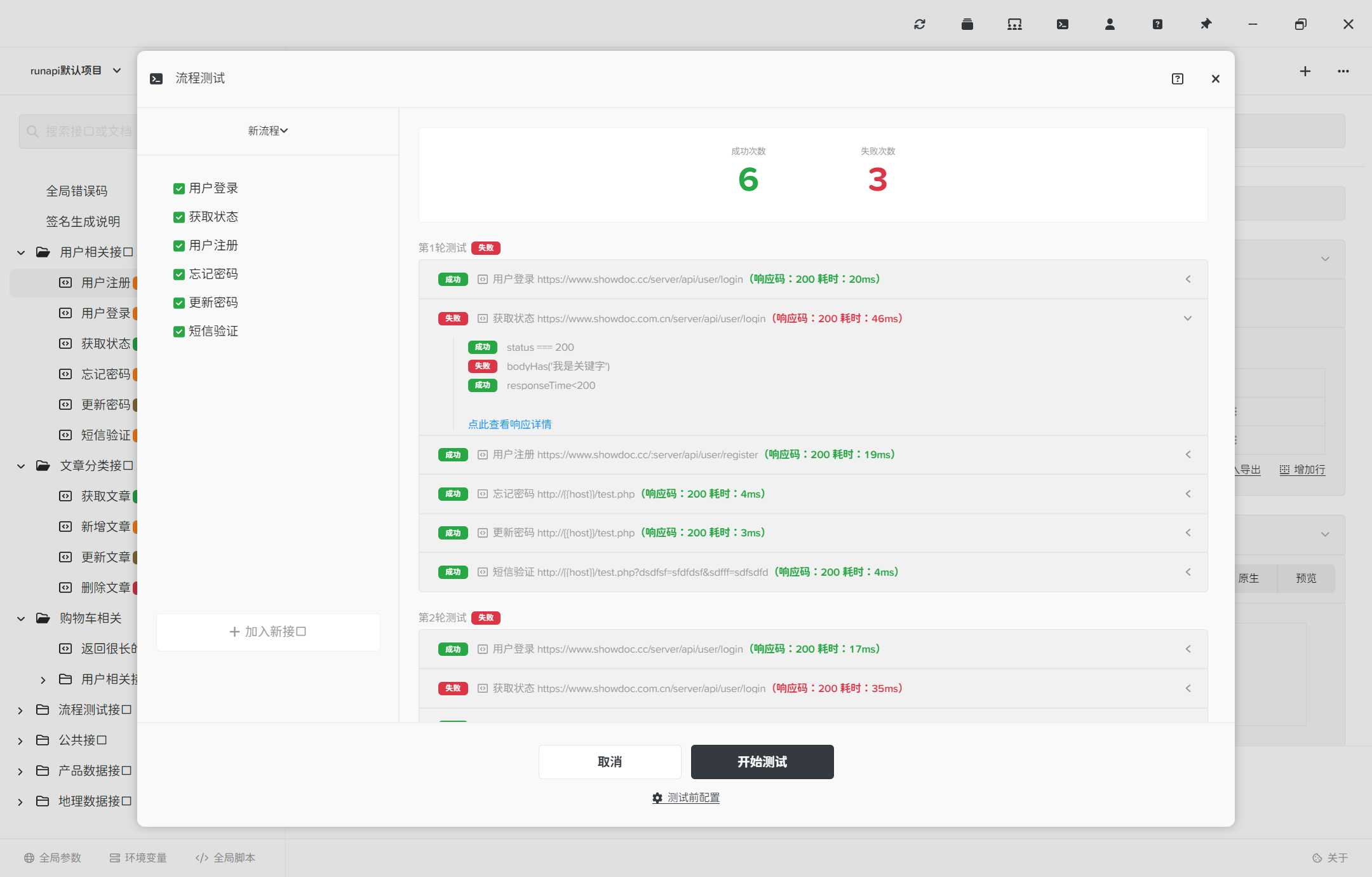
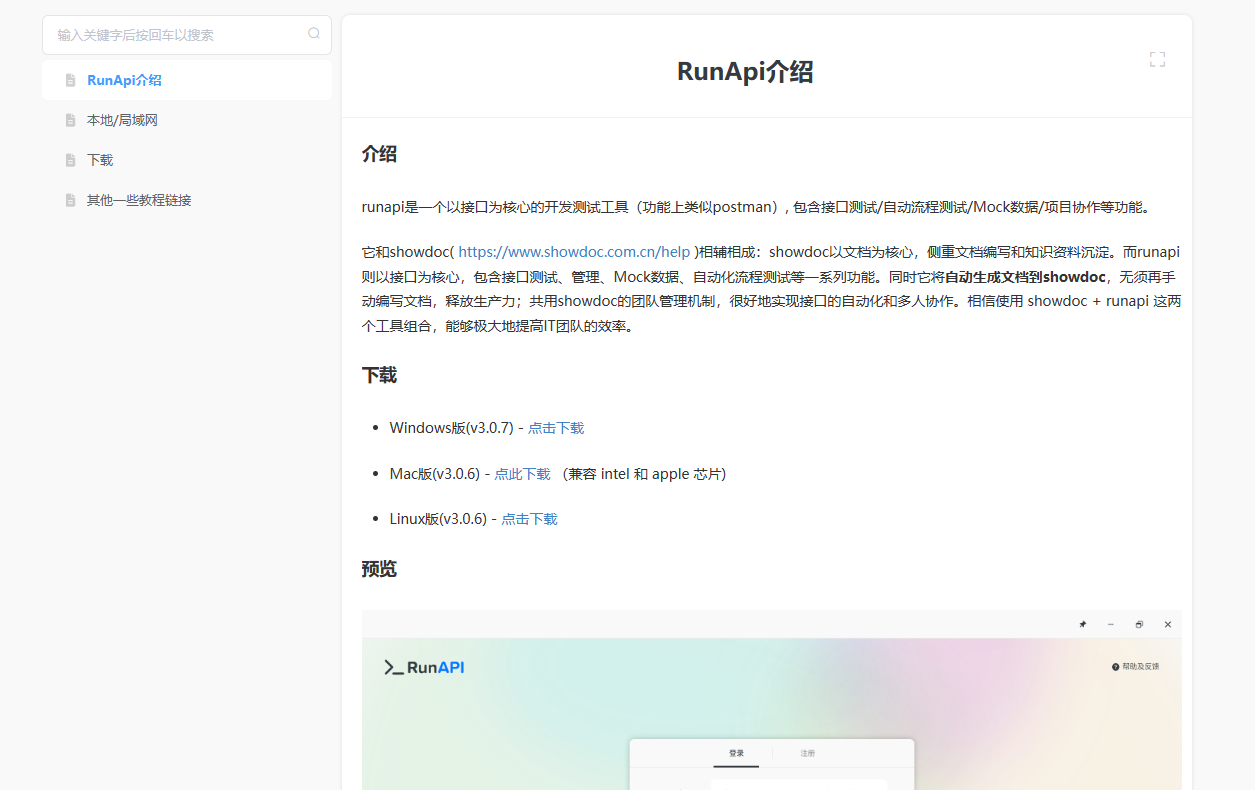
比如自动生成接口工具runapi, 包含接口测试/自动流程测试/Mock数据/项目协作等功能。

将runapi和showdoc有机结合起来一起使用,生成结果将自动生成文档到showdoc,无须再手动编写文档,释放生产力。