nginxWebUI——一款NGINX可视化面板
本文最后更新于 2024-06-28,文章内容可能已经过时。
前言
大家好,这里是可爱的Cherry。
大家玩NAS的,首先要玩明白的就是网络,什么v4、v6,什么反代、DDNS,将家中局域网的应用、设备,丢到互联网端让我们随时可以访问,成为了NAS入门的第一堂课,也是不得不研究的一门学问。
在网络转发这块,caddy、nginx都是经典工具。今天,Cherry给大家介绍一款功能比NPM强大很多的nginx可视化UI项目——NginxWebUI。
这个项目的优点就是可配置项太多了,纯纯的nginx.conf的可视化编辑,但是彼之甘露我之砒霜,正因为高自由度的配置,导致比lucky、npm来说更不亲民,定位也显得尴尬,套用群友说的话,就是小白新手玩不懂,玩的懂得不需要。如果对Nginx深度配置有需要的朋友,可以继续往下看一看。
项目地址:https://github.com/cym1102/nginxWebUI/
项目特性
nginxWebUI是一款图形化管理nginx配置得工具, 可以使用网页来快速配置nginx的各项功能, 包括http协议转发, tcp协议转发, 反向代理, 负载均衡, 静态html服务器, ssl证书自动申请、续签、配置等, 配置好后可一建生成nginx.conf文件, 同时可控制nginx使用此文件进行启动与重载, 完成对nginx的图形化控制闭环.
nginxWebUI也可管理多个nginx服务器集群, 随时一键切换到对应服务器上进行nginx配置, 也可以一键将某台服务器配置同步到其他服务器, 方便集群管理.
nginx本身功能复杂, nginxWebUI并不能涵盖nginx所有功能, 但能覆盖nginx日常90%的功能使用配置, 平台没有涵盖到的nginx配置项, 可以使用自定义参数模板, 在conf文件中生成配置独特的参数。
部署此项目后, 配置nginx再也不用上网各种搜索配置代码, 再也不用手动申请和配置ssl证书, 只需要在本项目中进行增删改查就可方便的配置和启动nginx。
系统部署
一、docker run代码
🔻通过SSH工具访问NAS,输入以下指令
docker run -itd \
-v /mnt/user/appdata/nginxWebUI:/home/nginxWebUI \
-e BOOT_OPTIONS="--server.port=56784" \
--net=host \
--restart=always \
cym1102/nginxwebui:latest
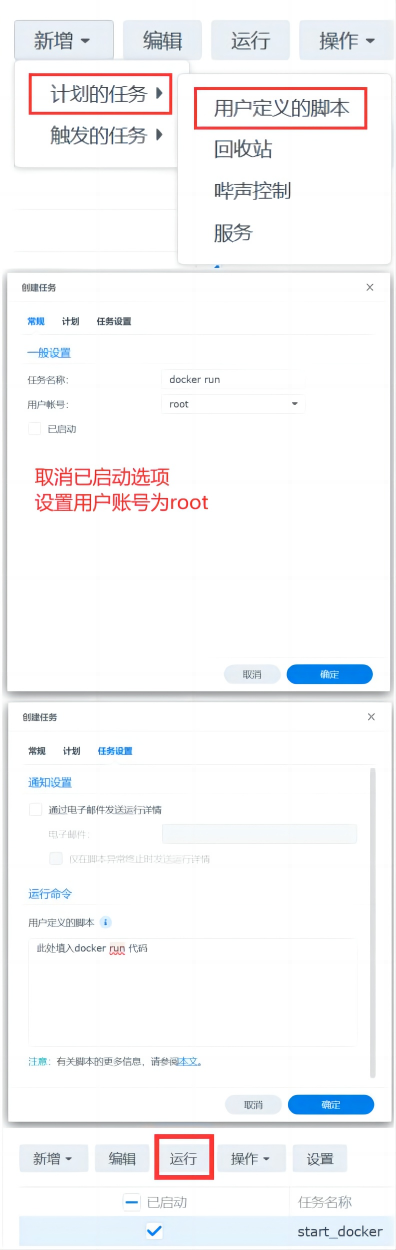
二、使用群晖任务计划部署
🔻将上述docker run 代码复制到任务计划中执行即可。记住,每一行代码最后都要加上反斜杠“\”

系统使用
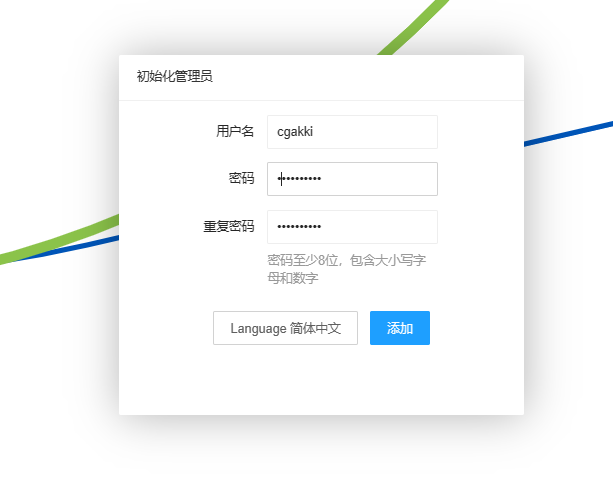
🔻初次登陆系统,设置管理员账号和密码

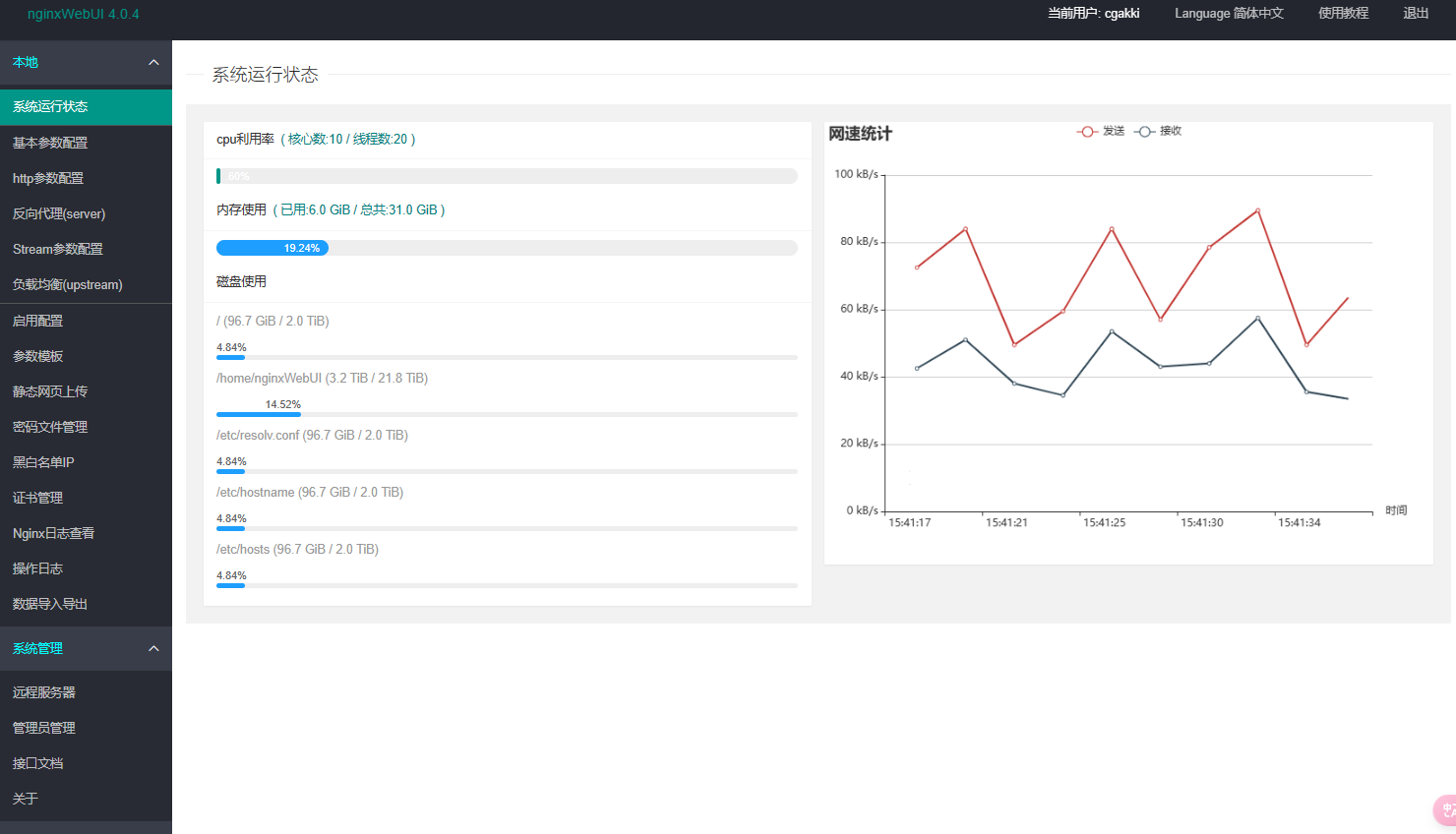
🔻首页便是经典的网络监控面板,可以从左侧的功能栏看出,NginxWebUI确实是Nginx的webui,和常用的NPM项目不同,不仅仅只有反代的作用,包括stream流、SLB等功能都有。

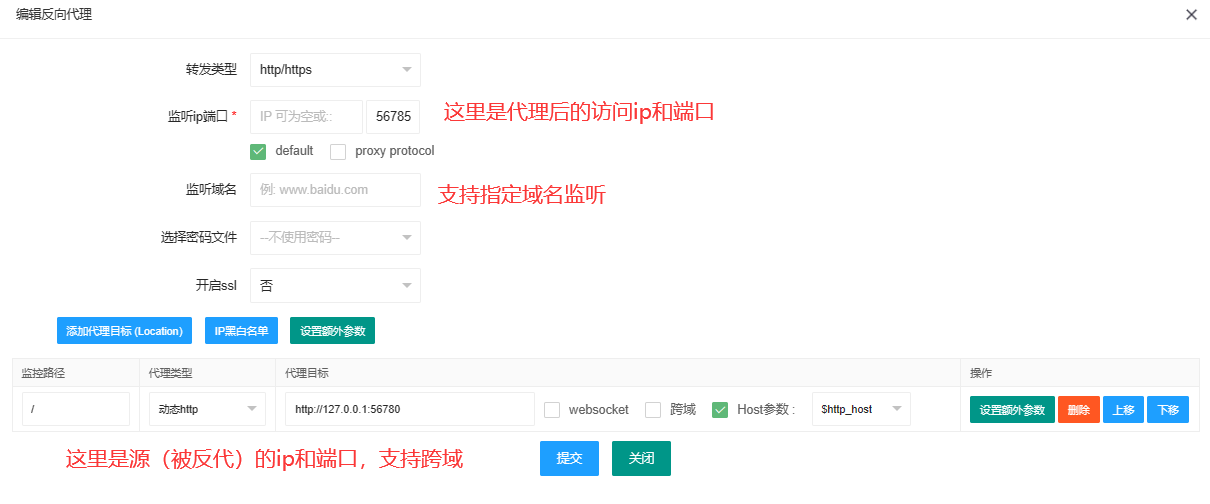
🔻反向代理,最常用的功能,NginxWebUI基本提供了和nginx.conf一样的参数内容,更不要说跨域这个大头问题了。

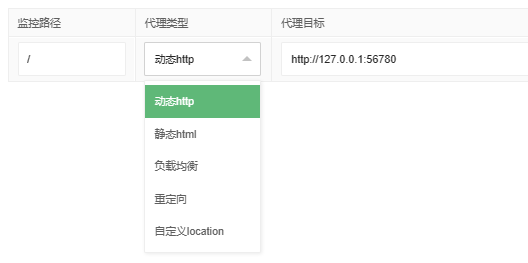
除了对端口进行代理外,例如重定向、静态html、负载均衡、自定义location这里都有,这就对采用nginx转发静态博客的用户很友好了。

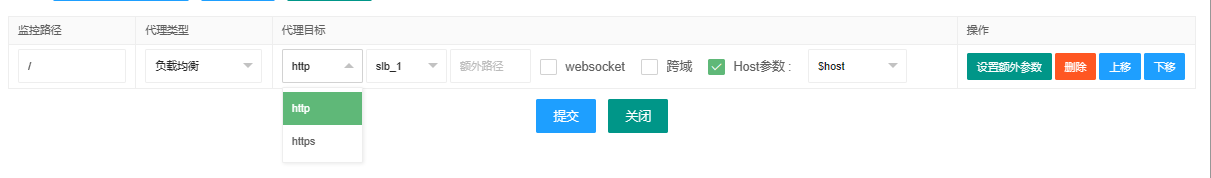
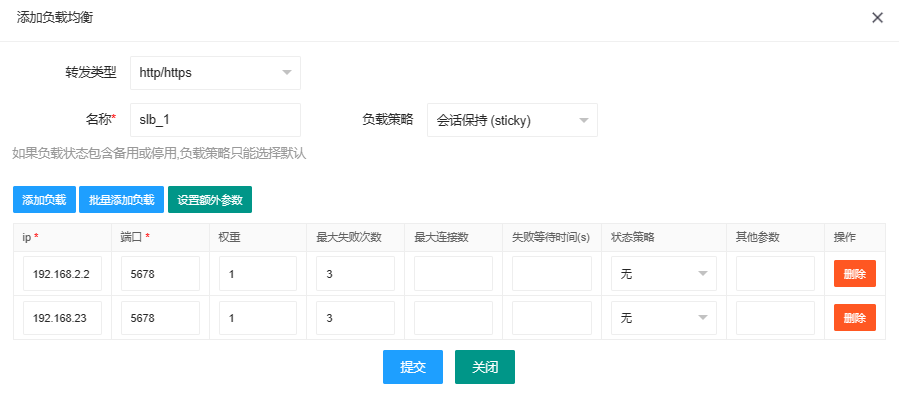
🔻例如添加负载均衡,可以将多套服务通过SLB技术统一为一个对外端口,这样在进行自定义策略分流,尤其是在很多弱性能集群下使用。


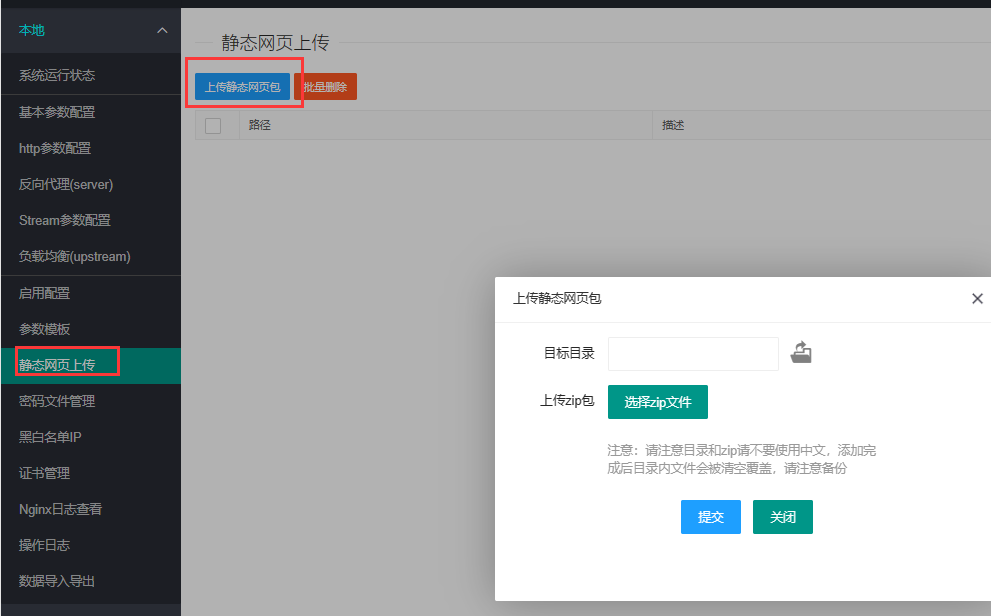
🔻支持上传静态文件包,可以很方便的管理自己的静态网站

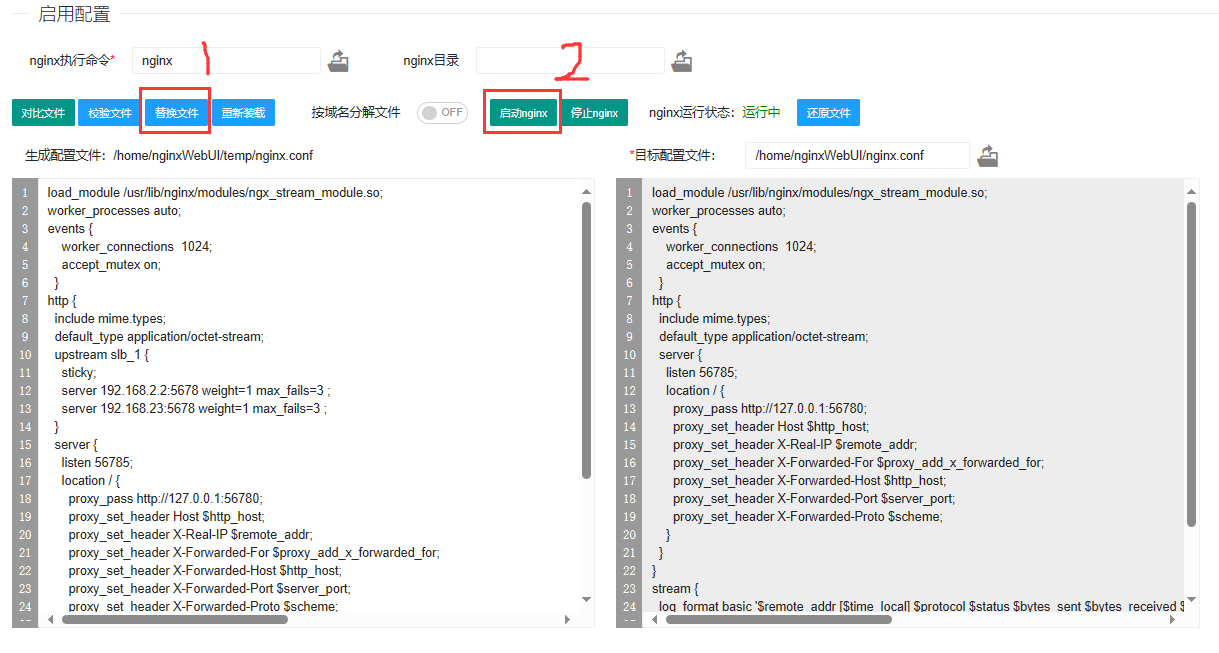
🔻启动nginx服务,可以看到生成的配置文件和nginx.conf一模一样,可以根据域名进行conf分离。

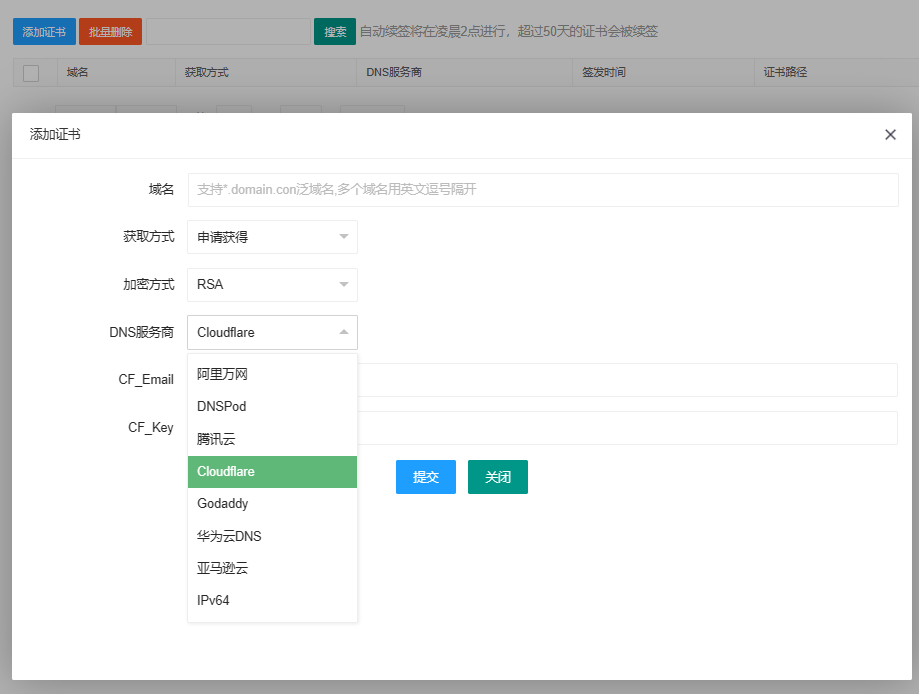
🔻支持域名自动管理和自动续签,包括阿里 、腾讯、CF、华为等常用域名。

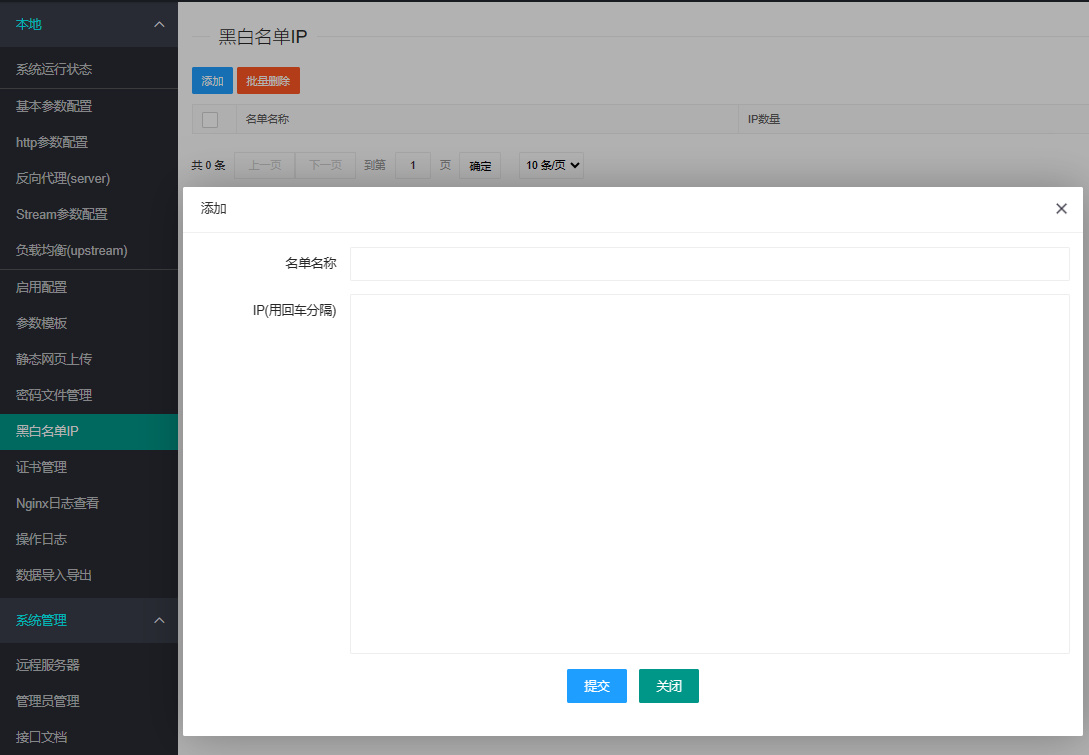
🔻从安全策略上来说,支持黑白IP名单、密码管理等功能,还可以远程其它服务器。