网络IP工具箱——myip
本文最后更新于 2024-06-28,文章内容可能已经过时。
前言
大家好,这里是可爱的Cherry。 今天给大家介绍一款比较好用的IP查询类工具——MyIP 该项目针对当前设备的IP地址进行了一系列有效的归纳总结,可以说是集成度最高的IP工具箱了。 BTW:看看人家的自我介绍,大佬在哪里都是大佬,第一次就做了一个完成度那么高的东西。这是我第一次用 Vue.js 练手的项目。我……只是一个普通的产品经理
系统部署
一、docker cli
🔻以下是dockerdocker run -d
--name myip
-p 18966:18966 #自定义端口
--restart always
jason5ng32/myip:latest

二、通过群晖任务计划部署
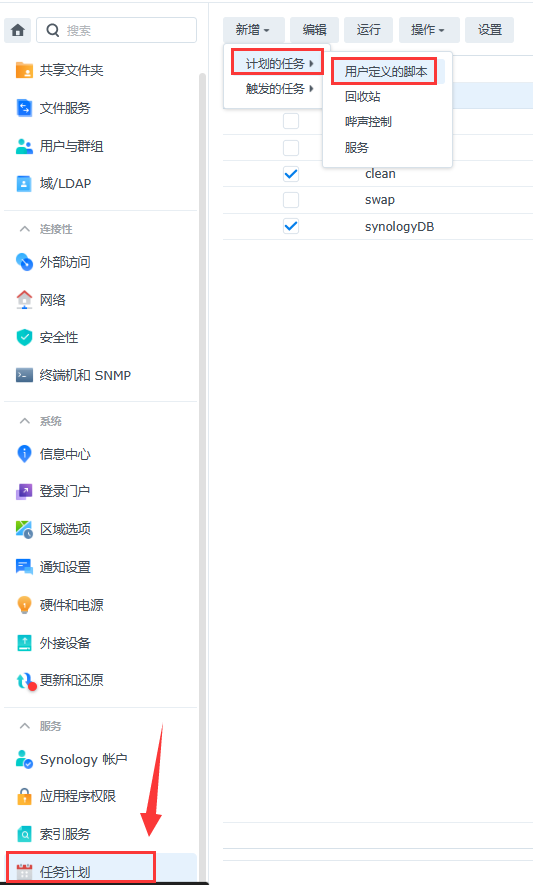
🔻打开群晖控制面板——任务计划,选择”新增”,”计划的任务”,”用户定义的脚本” 🔻取消”已启动”,勾选用户账号为root
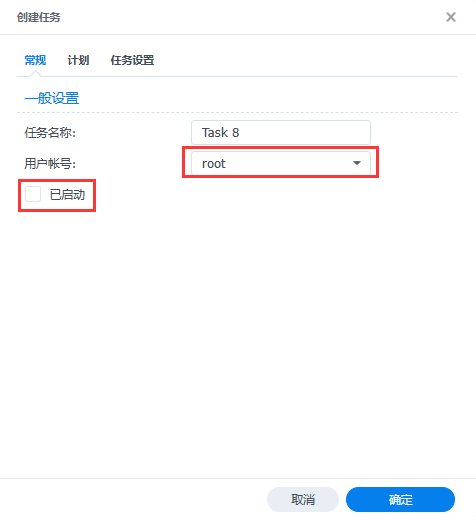
🔻取消”已启动”,勾选用户账号为root
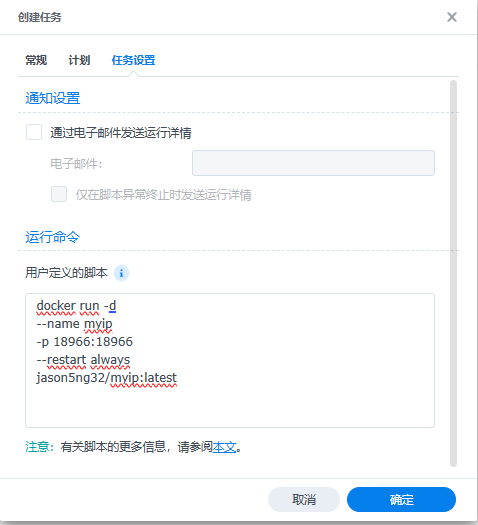
 🔻将上面的docker cli代码复制到任务设置中,点击确认
🔻将上面的docker cli代码复制到任务设置中,点击确认
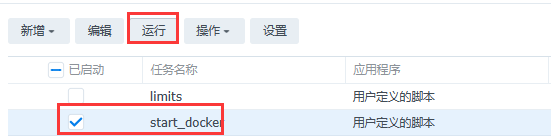
 🔻最后勾选任务计划,点击运行即可部署
🔻最后勾选任务计划,点击运行即可部署

系统使用
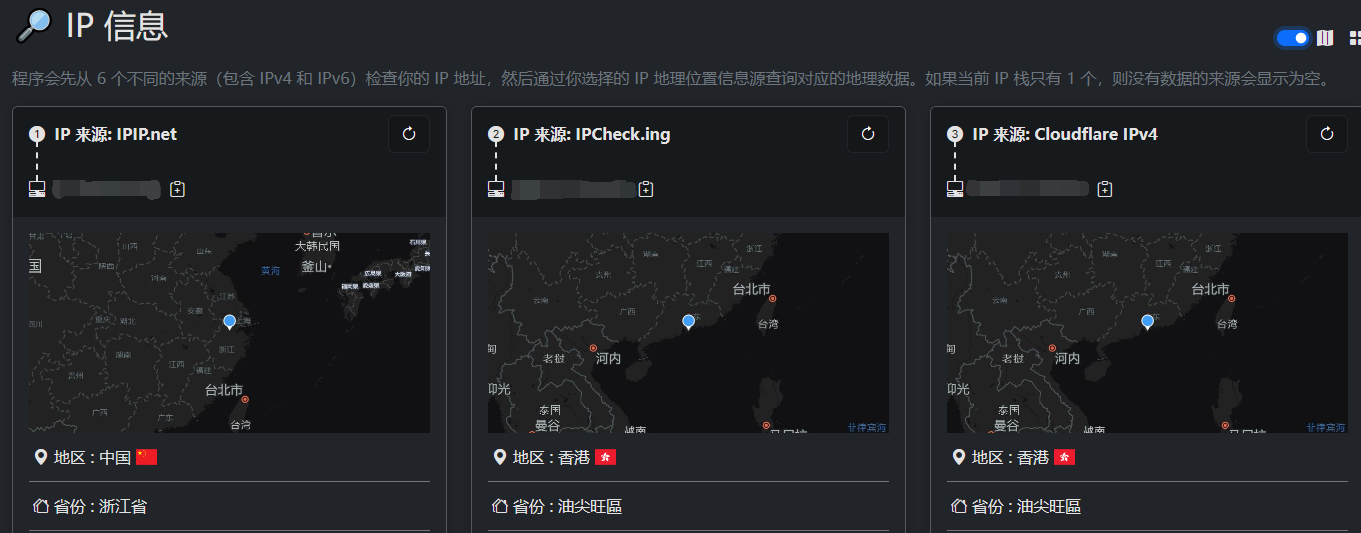
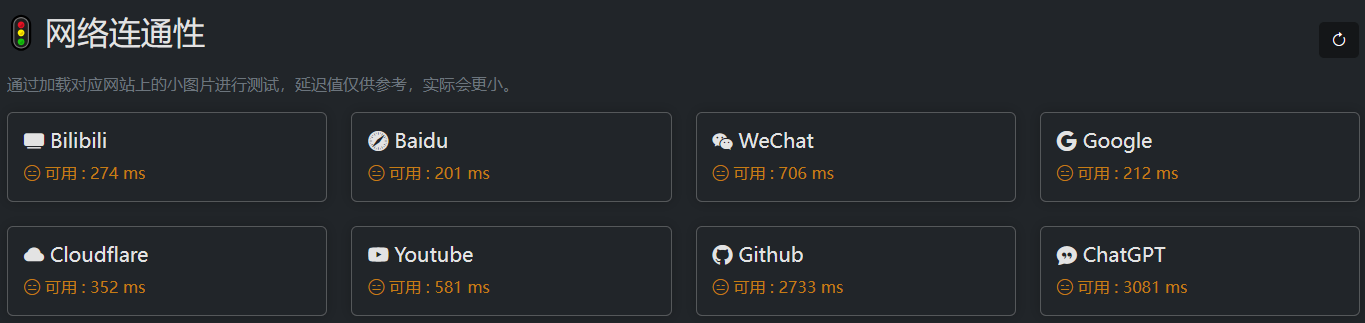
🔻IP信息显示,包括我用了魔法也可以看到我源头IP和魔法IP 🔻网络连通性测试,可以定义到不同常用网站的连通性
🔻网络连通性测试,可以定义到不同常用网站的连通性
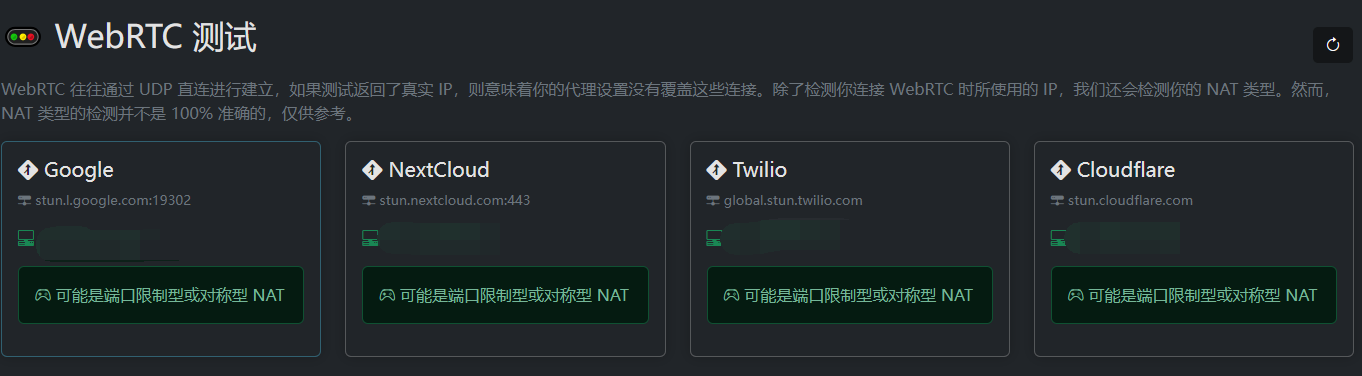
 🔻WebRTC测试,一般人用不到,反正也看出我的魔法UDP覆盖率不是很好
🔻WebRTC测试,一般人用不到,反正也看出我的魔法UDP覆盖率不是很好
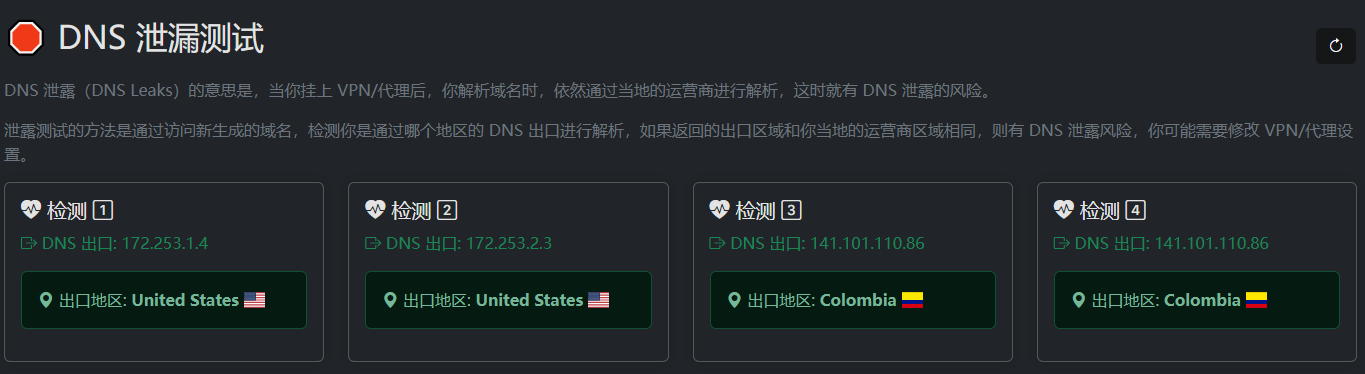
 🔻DNS泄露,主要是看看魔法好不好的问题,我这里一点没问题
🔻DNS泄露,主要是看看魔法好不好的问题,我这里一点没问题
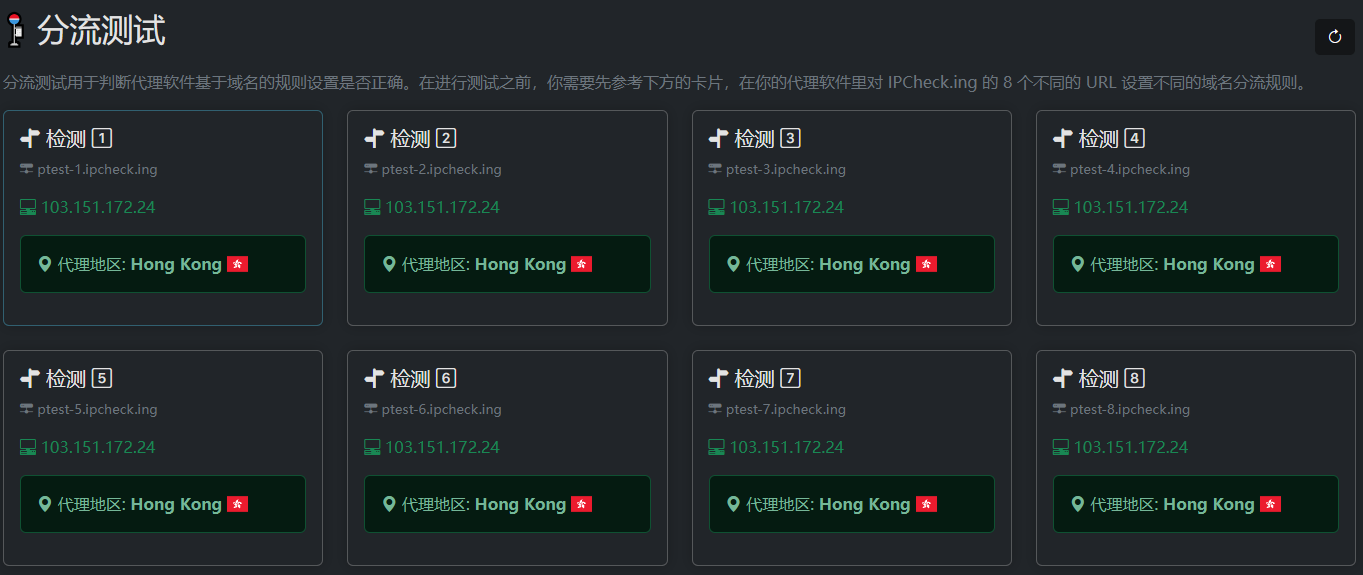
 🔻IP分流测试,用于判断魔法基于域名的规则设置是否正确
🔻IP分流测试,用于判断魔法基于域名的规则设置是否正确
 🔻网速测试,顾名思义
🔻网速测试,顾名思义
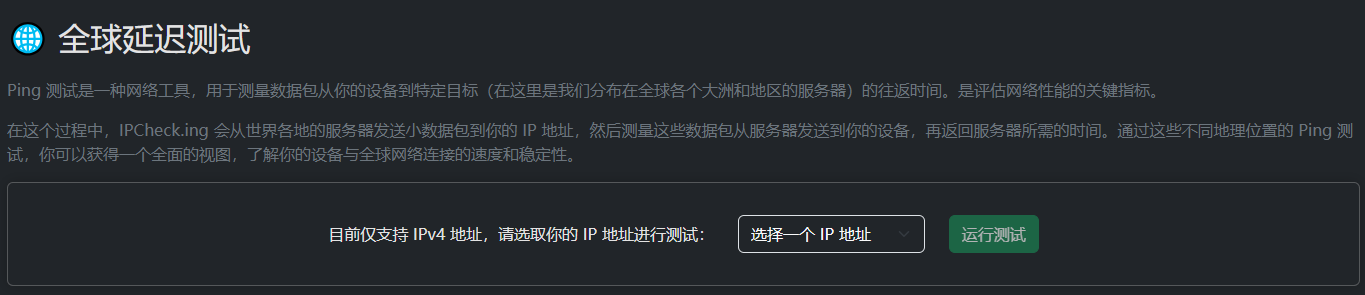
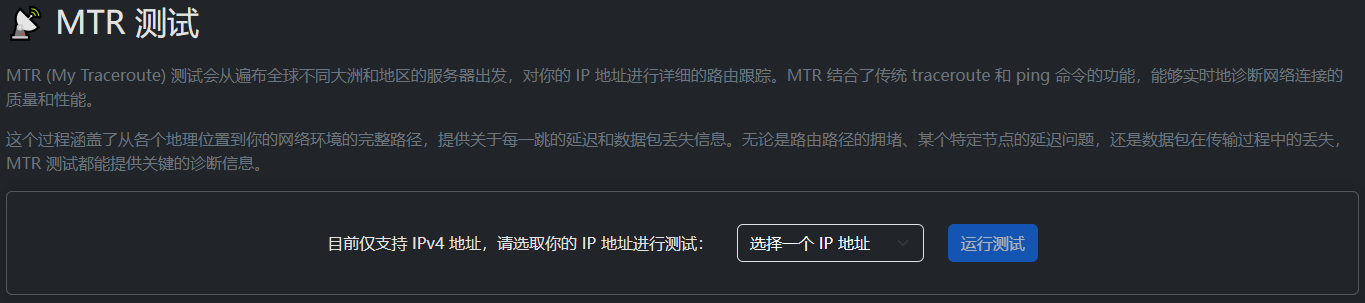
 🔻ping和tracert测试,用于测试到不同网络的连接性、路由跟踪等。
🔻ping和tracert测试,用于测试到不同网络的连接性、路由跟踪等。


评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果