kener——高自定义轻量级的服务监控面板
本文最后更新于 2024-06-28,文章内容可能已经过时。
前言
大家好,这里是可爱的Cherry。
之前有一款很火的监控大屏,uptime-kuma。想必大家都了解过。
今天Cherry给大家带来一款参考了uptime-kuma设计的网站监控项目——kener。
该项目所有的配置都是在配置文件中操作的,没有管理后台,前台只有一个展示页面,以及每个站点的监控事件,还支持自定义CSS风格,对于愿意折腾的人来说,可以做的十分漂亮。
项目地址:https://github.com/rajnandan1/kener
项目特性
👍监测和跟踪:
实时监控
使用Rest API轮询HTTP端点或推送数据以进行监控
将任务分类到不同的部分
基于Cron的监视器调度。每分钟最小值
使用YAML灵活的监视器配置。定义您自己的监视器解析为UP/DOWN/DEGRADED
构建复杂的API轮询-链、秘密等
支持默认状态。例如,如果在状态为“向上”的情况下未达到每分钟API,则defaultStatus=DOWN
🌏定制和品牌化:
使用YAML或代码的可定制状态页
支持自定义域
将监视器嵌入为iframe或小部件
浅色+深色主题
📖事件管理:
使用Github Issues创建事件-富文本
或使用API创建事件
用户体验与设计:
🤩100%可访问性评分:
易于安装和设置
用户友好的界面
适用于各种设备的响应式设计
自动SEO和社交媒体准备
系统界面
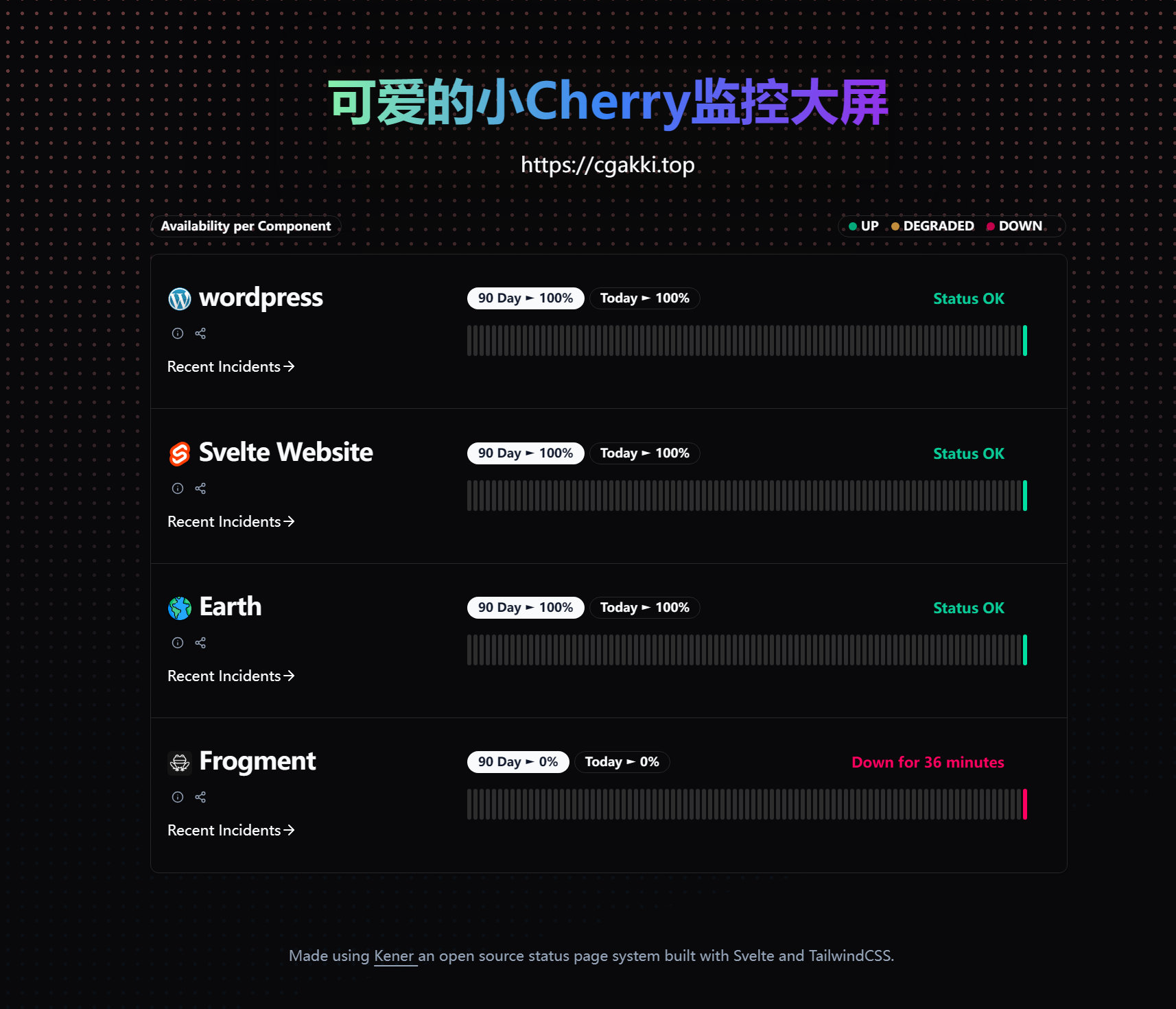
一、系统大屏
🔻首页的全部监控
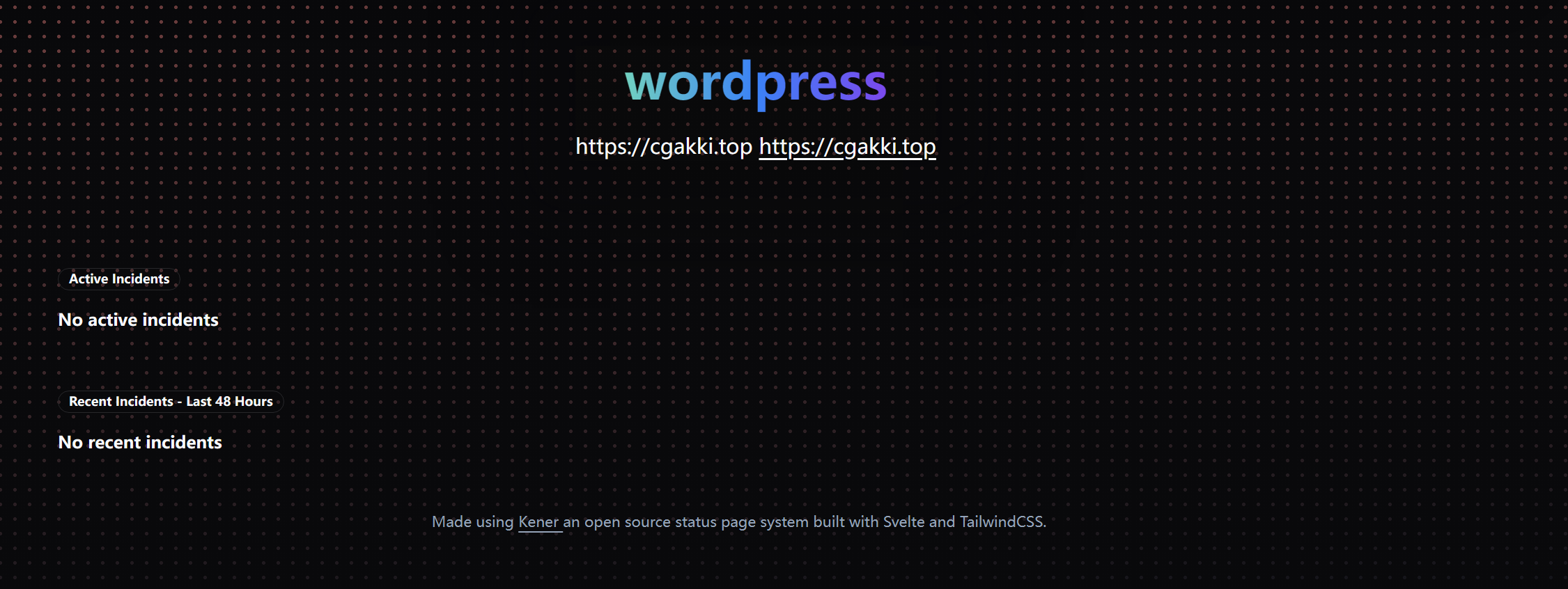
🔻单独页面的事件监控
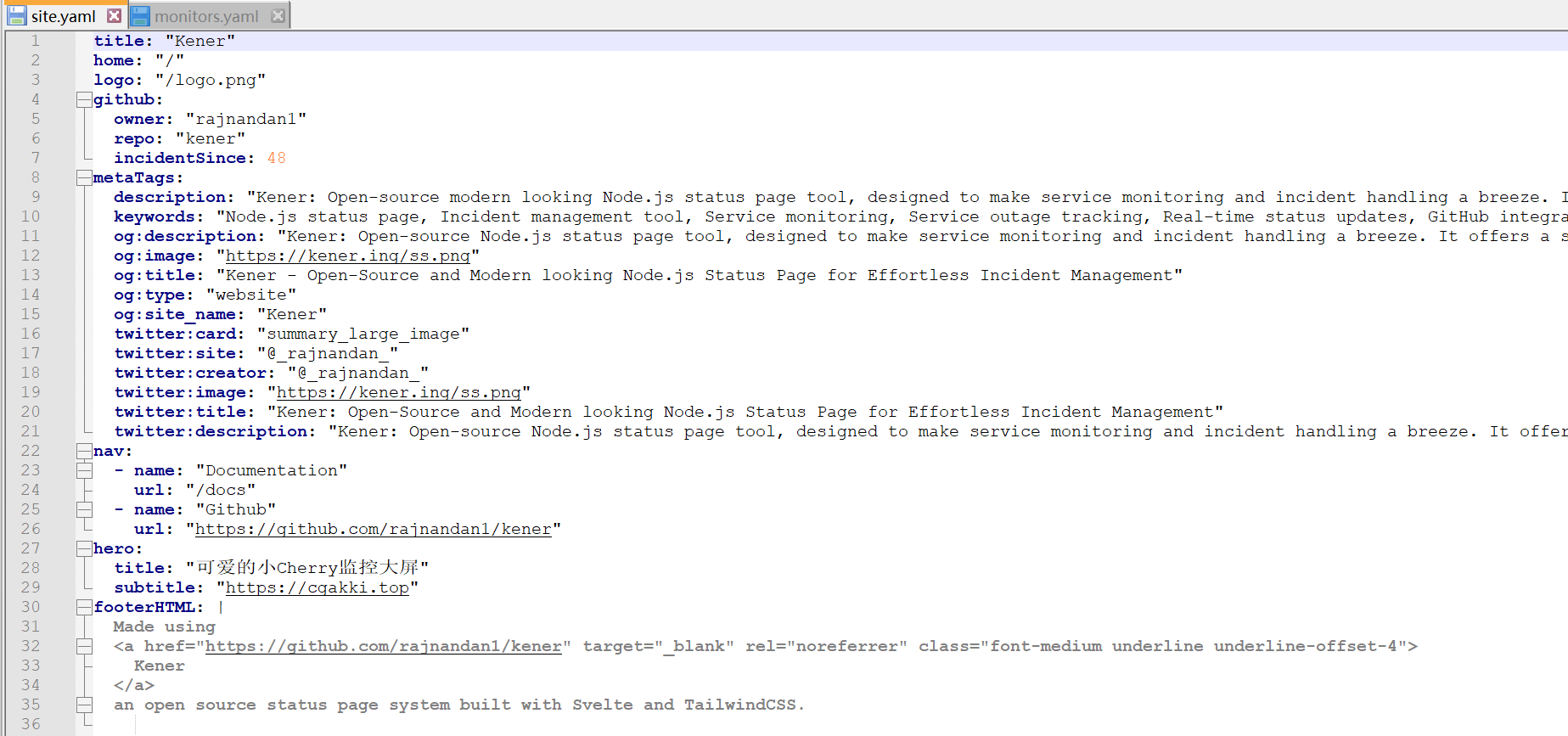
二、修改首页信息
🔻主要修改config目录下的site.yaml
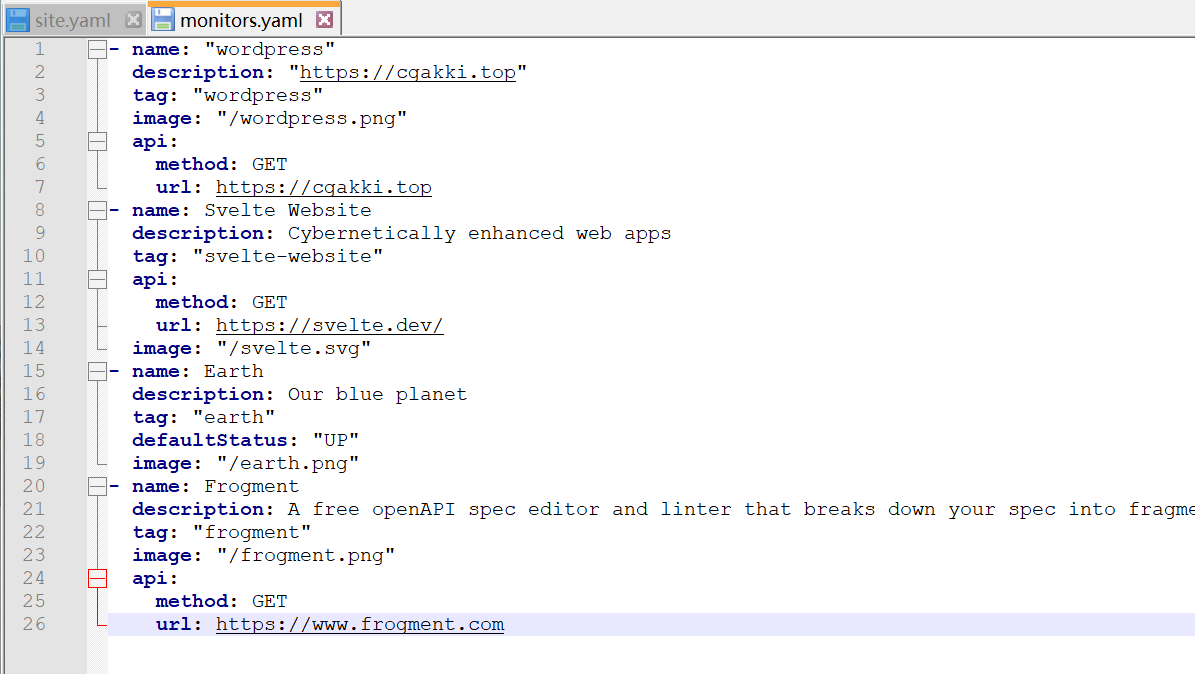
三、修改监控信息
🔻主要修改config目录下的monitors.yaml
系统部署
一、docker run代码
🔻通过SSH工具访问NAS,输入以下指令
docker run -itd \
--name=kener \
-v /volume1/docker/kener/config:/config \
-p 56780:3000 \
-e PUID=1000 \ #自己输入id -u查询
-e PGID=1000 \ #自己输入id -u查询
-e GH_TOKEN=1234 \
rajnandan1/kener:latest
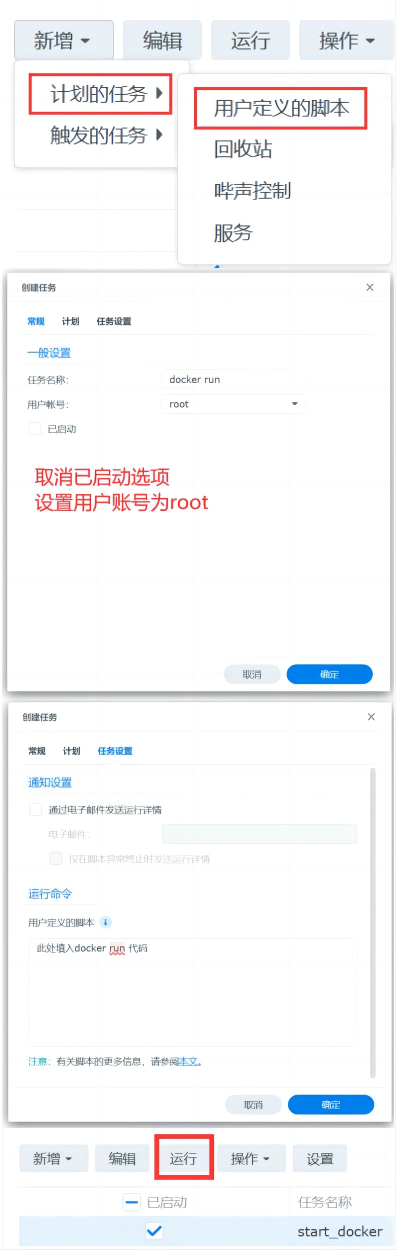
二、使用群晖任务计划部署
🔻将上述docker run 代码复制到任务计划中执行即可。记住,每一行代码最后都要加上反斜杠“\”
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果