
可扩展可转码的经典文件管理与网盘工具——filebrowser
本文最后更新于 2024-06-28,文章内容可能已经过时。
大家好,这里是Cherry,喜爱折腾、捡垃圾、玩数码,热衷于分享NAS、docker玩耍经验~
前言
今天为大家分享一款纯粹简单的NAS文件管理工具——FileBrowser,依稀记得这个也是unraid的默认支持的文件管理套件。
FileBrowser 是一个经典的文件管理工具,没有多余的功能模块,就是简简单单的管理文件、文件夹,它在指定目录中提供了一个文件管理界面,可用于上传、删除、预览、重命名和编辑您的文件。FileBrowser允许创建多个用户,每个用户都可以有自己的目录。它可以用作独立的应用程序。
项目地址:https://github.com/filebrowser/filebrowser

项目特性
- 通过时尚的界面管理您的文件
- 管理用户、添加权限、设置范围
- 当然是编辑你的文件!
- 执行自定义命令
- 自定义安装
系统部署
一、docker-compose.yaml代码
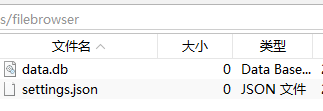
🔻新建文件夹路径/volume1/docker/filebrowser,在/volume1/docker/filebrowser/下新建两个空文件data.db和settings.json,可以自己改名后放进去。

🔻compose代码,根据自己的需要修改
version: "3"
services:
filebrowser :
ports:
- 56789:80
container_name: filebrowser
environment:
- PUID:1026
- GUID:100
volumes:
- /volume1/docker/filebrower/data.db:/database/filebrowser.db
- /volume1/docker/filebrower/settings.json:/config/settings.json
- /:/srv # 这里给的是根目录,如果不给根目录,随便新建一个给srv就可以了
image: filebrowser/filebrowser
二、部署系统
方法一:SSH部署
# 来到文件夹目录
cd /volume1/docker/filebrowser/
# 启动容器
docker-compose up -d
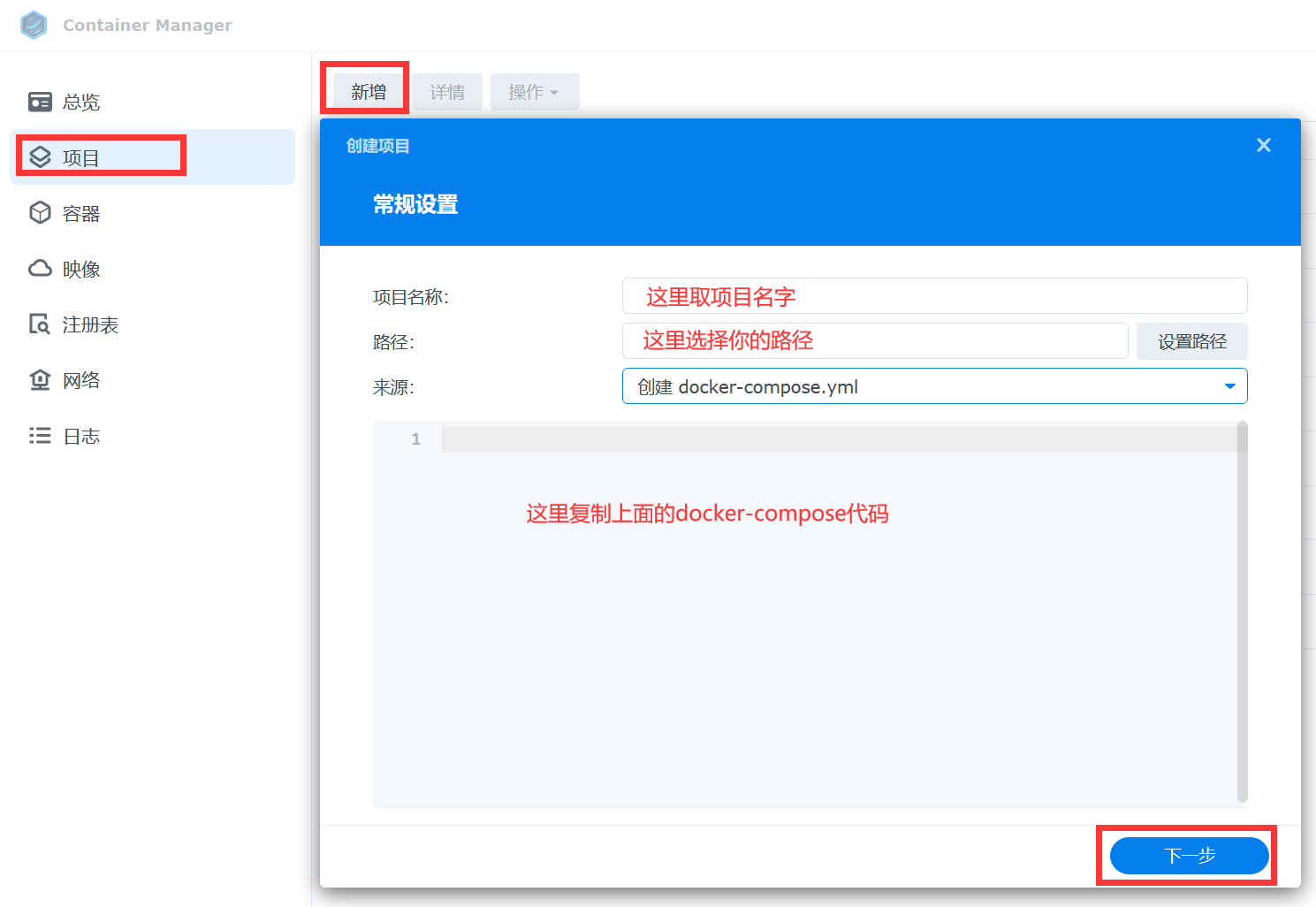
方法二:群晖部署compose
打开container manager,选择项目,点击新建,选择路径,点击下一步即可

方法三:威联通部署compose
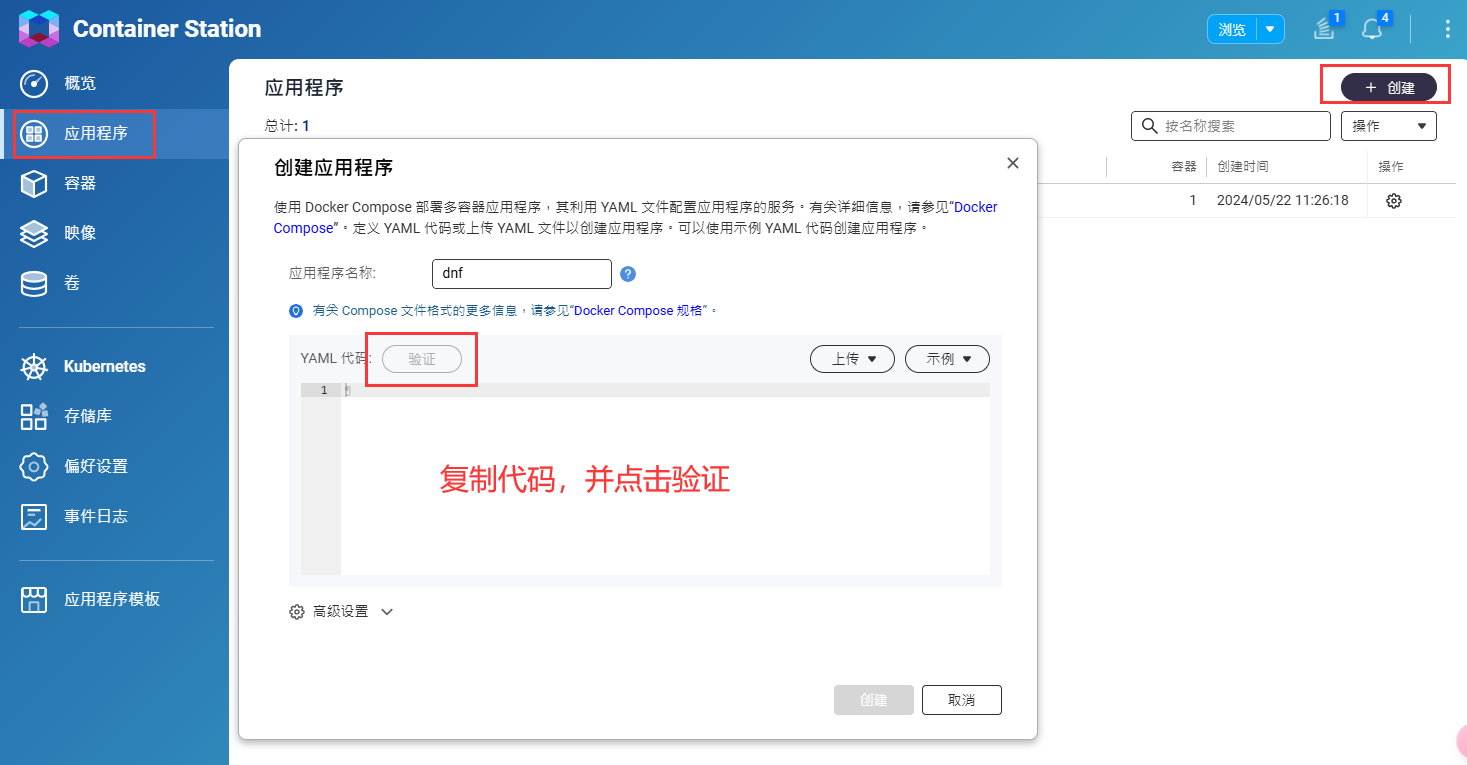
打开container station,选择【应用程序】,点击【创建】,将代码复制进去,点击验证后部署即可

系统使用
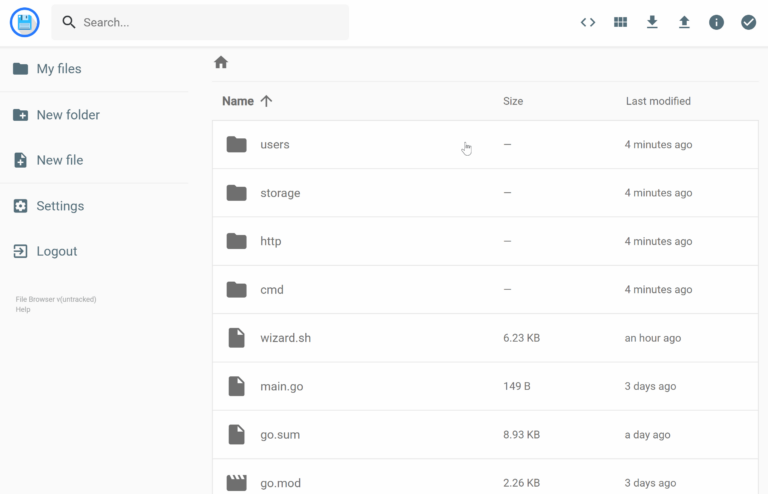
通过默认账号密码,admin/admin登录

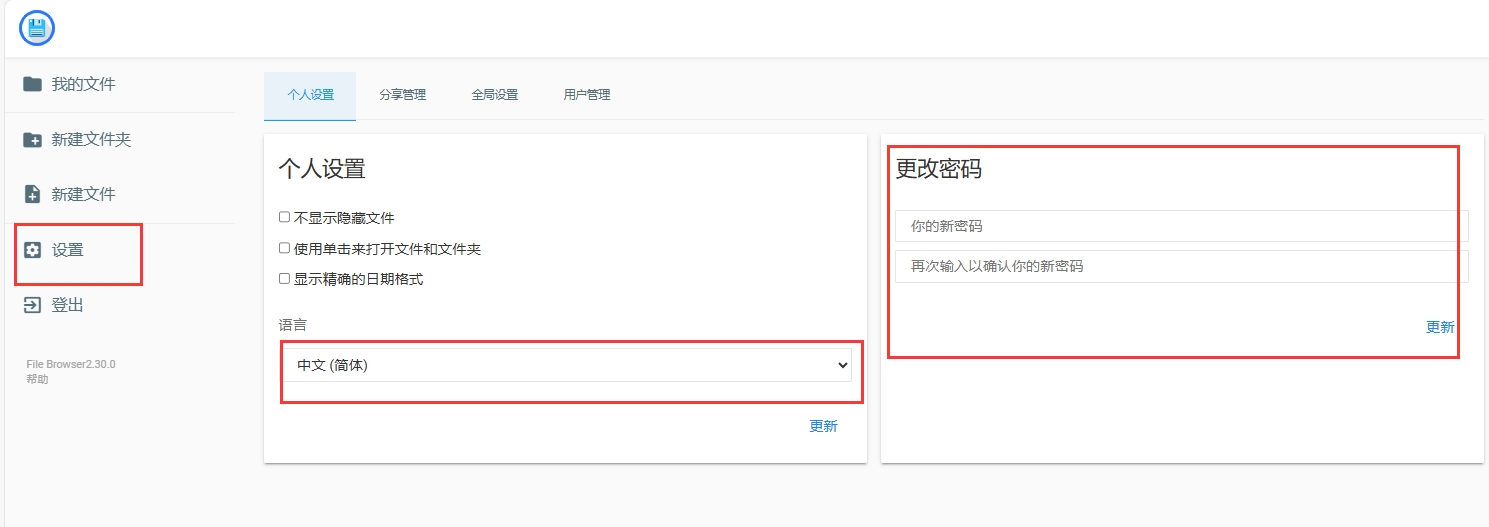
首次登录可以将语言更改为中文,然后修改你的密码。

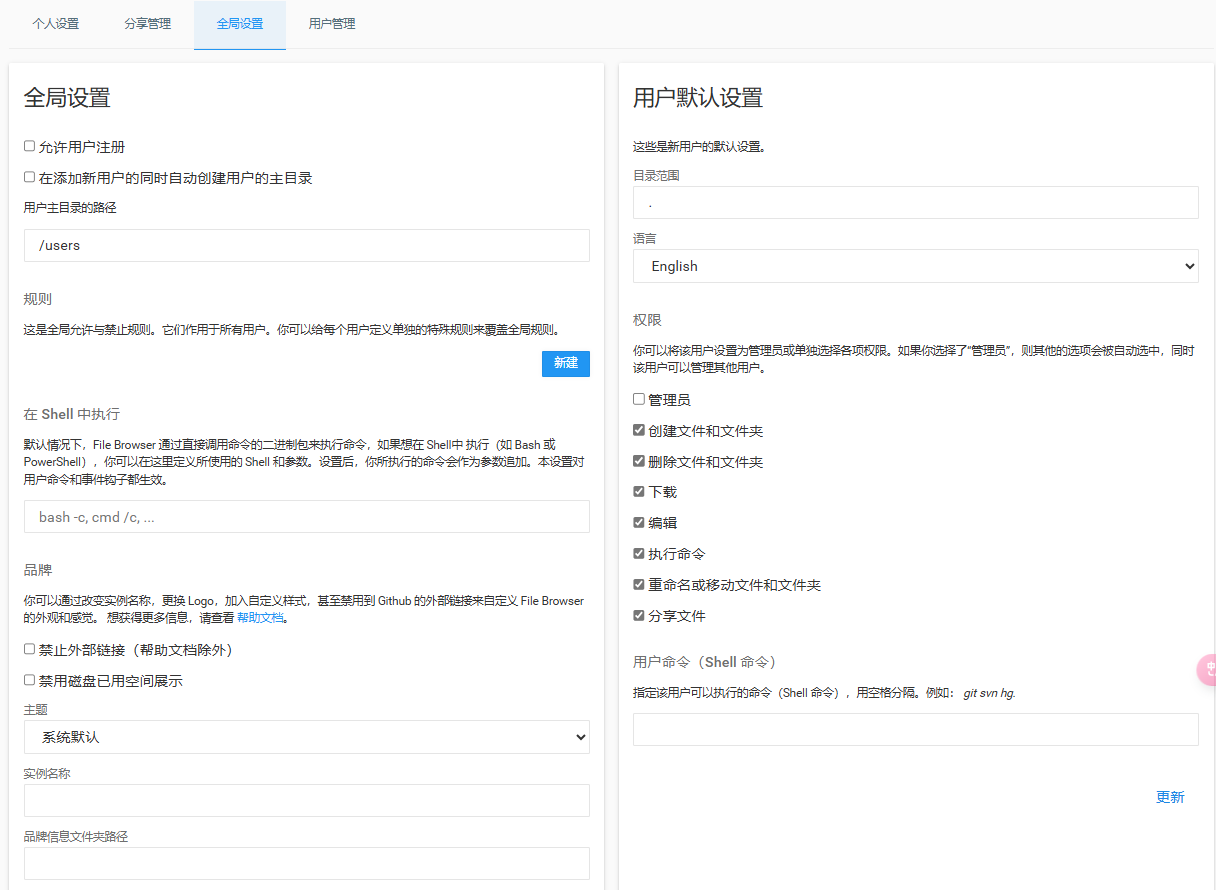
全局设置里,主要设置整个系统的功能,比如是否允许注册等。

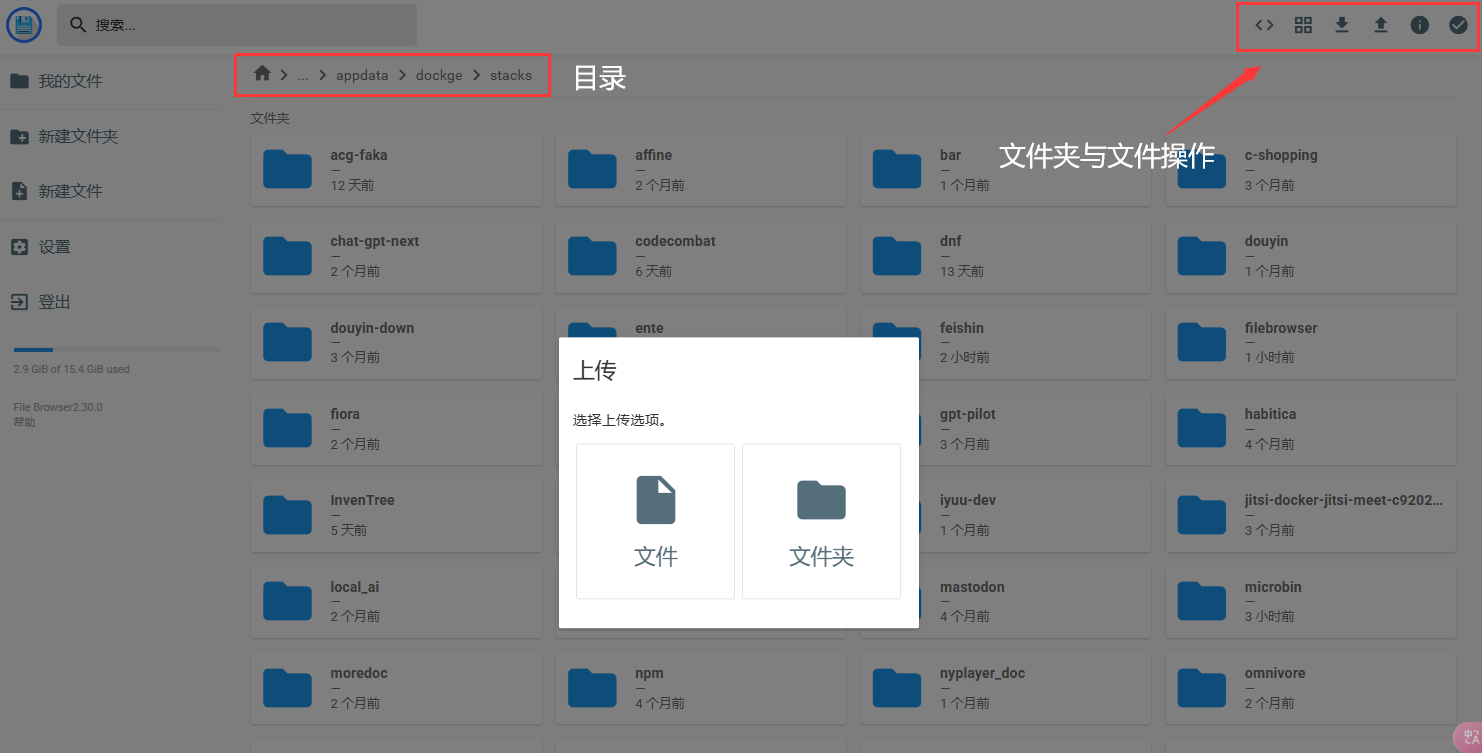
主要功能,因为前面把root根目录给了容器,所以这里可以看到所有内容。支持文件/文件夹删改,上传,下载。

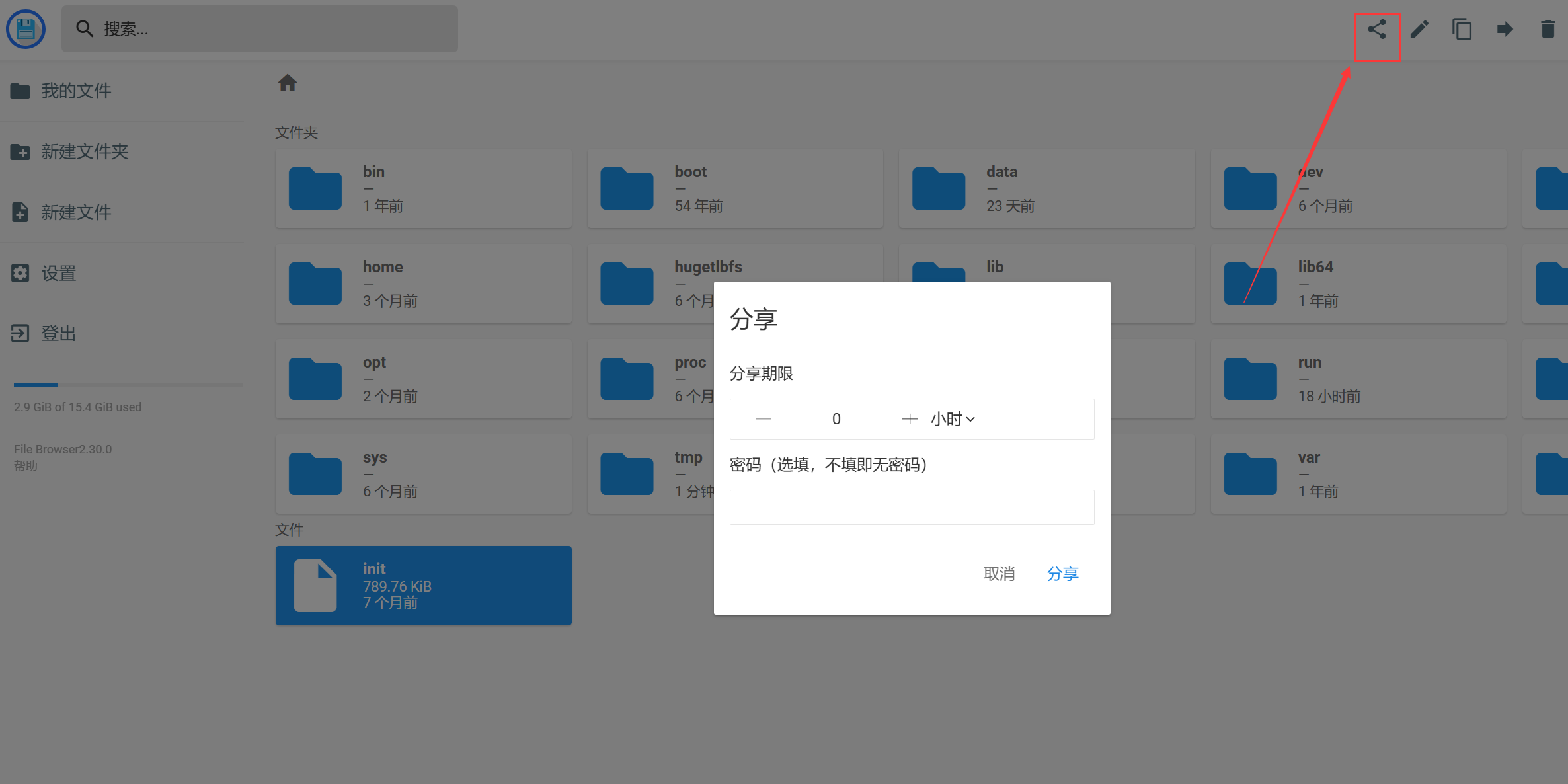
选择一个文件/文件夹以后,点击右上角分享,支持设置密码访问以及访问天数。