C-shopping——包含移动APP的购物平台
本文最后更新于 2024-06-28,文章内容可能已经过时。
前言
大家好,这里是可爱的Cherry。 今天,为大家介绍一款国人开发的在线商城应用,包含网页端和APP——Cshopping。 C-shopping是一个漂亮的购物平台,使用Next.js开发,为各种设备量身定制,包括台式机,平板电脑和手机。基于Nextjs开发同时适应Desktop,Tablet,Phone多种设备的精美购物平台。 Cherry本文仅介绍web端部署,移动端需要生成apk部署,有兴趣的朋友可以自己到github上学习一下。 网页端项目地址:GitHub - huanghanzhilian/c-shopping:
移动端项目地址:GitHub - huanghanzhilian/c-shopping-rn开发的完整App应用
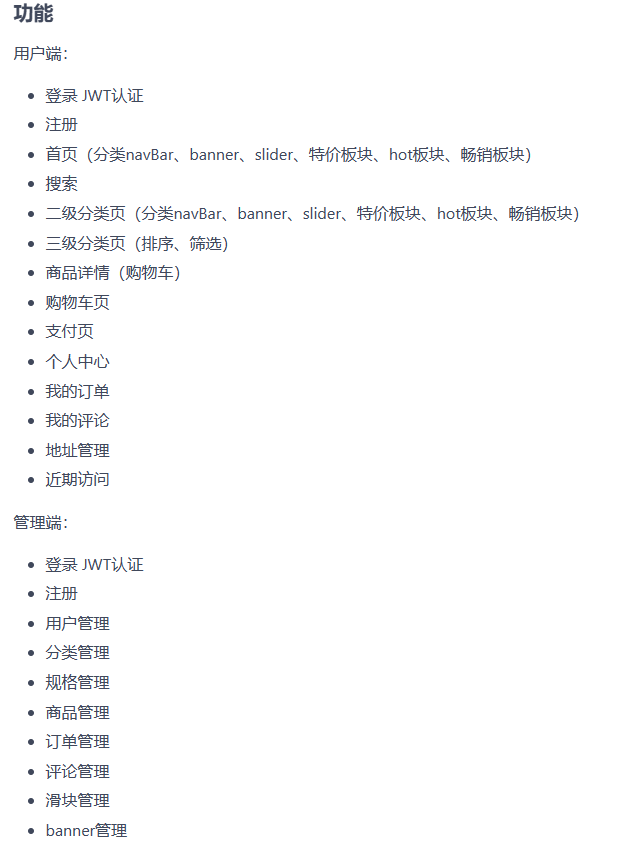
项目功能如下
网页端项目地址:GitHub - huanghanzhilian/c-shopping:
移动端项目地址:GitHub - huanghanzhilian/c-shopping-rn开发的完整App应用
项目功能如下

系统部署
一、下载源代码
🔻方法一:前往项目源地址,下载源代码后,解压并放到nas中,路径自定义,如/volume1/docker/c-shopping。图片是我unraid的地址。 🔻方法二:使用git clone指令下载。
🔻方法二:使用git clone指令下载。
git clone https://github.com/huanghanzhilian/c-shopping.git二、SSH部署
#来到文件夹
cd /volume1/docker/cd c-shopping
#启动容器
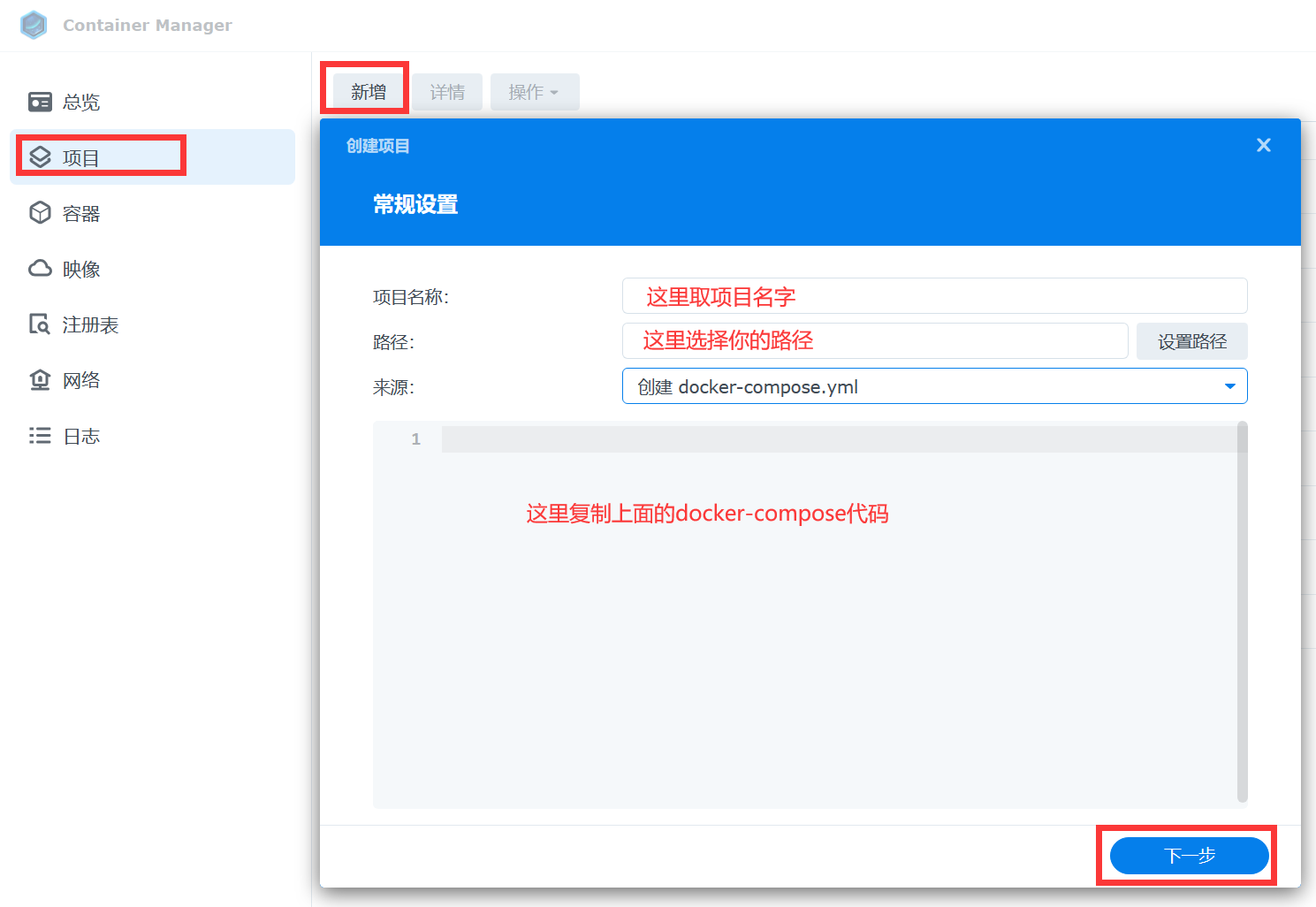
docker-compose up -d三、群晖部署compose
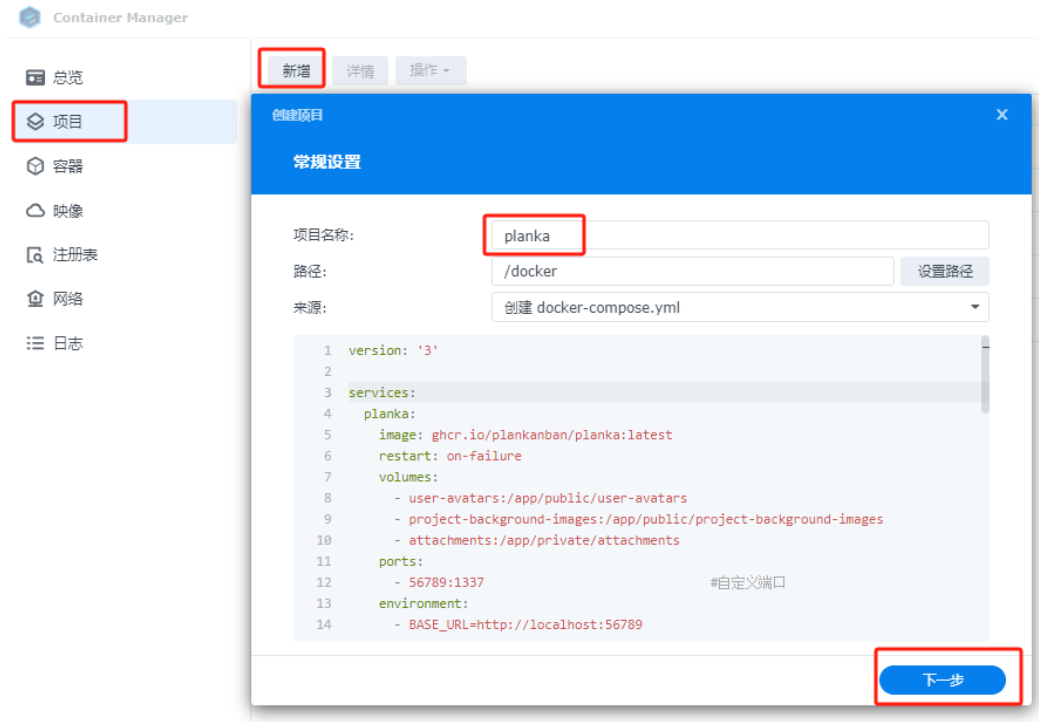
打开container manager,选择项目,点击新建,选择penpot路径,点击下一步即可
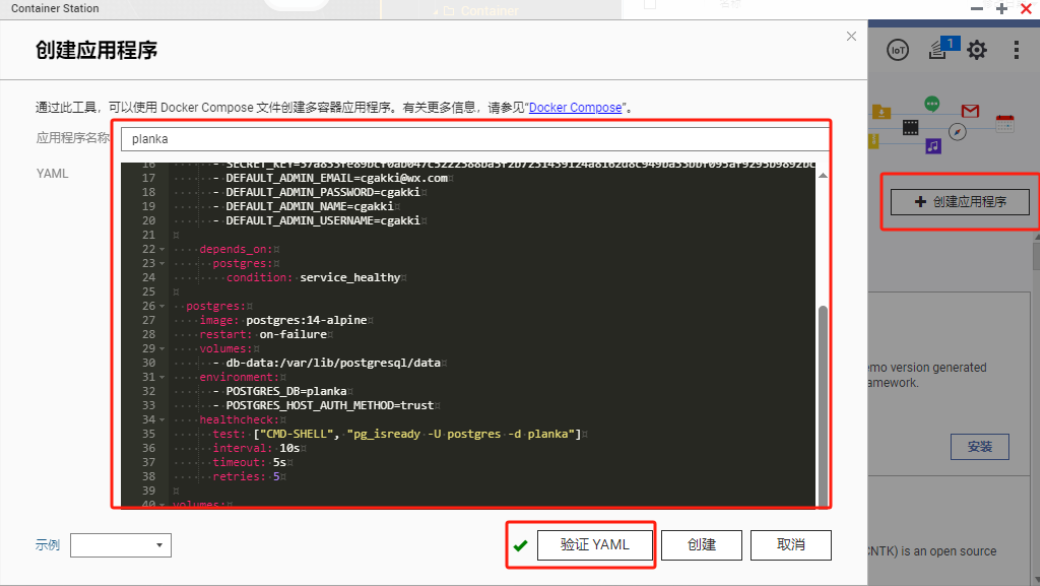
四、威联通部署compose
打开container station,创建应用程序,复制代码验证后部署即可
系统使用
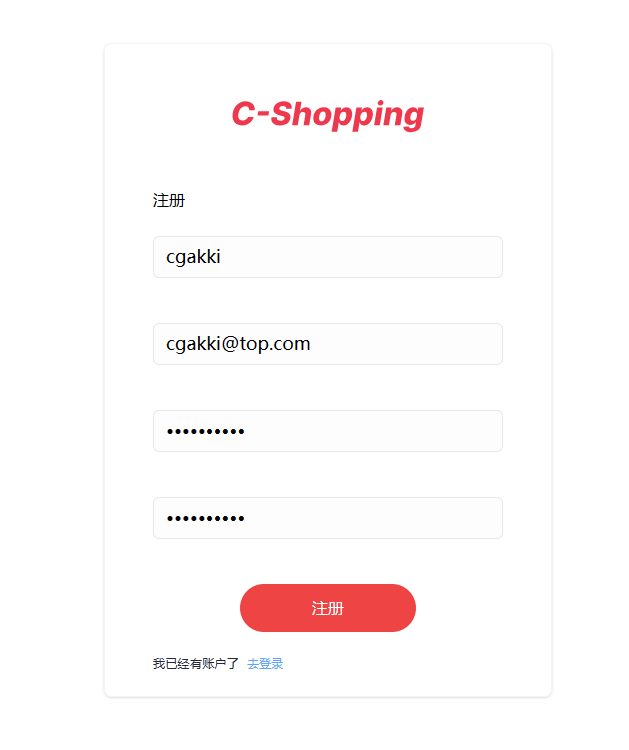
一、初始化账号
🔻登录系统以后先创建一个账号 🔻登录mongdb容器,修改用户权限为root。
🔻登录mongdb容器,修改用户权限为root。
#进入容器
docker exec -it db bash
#启动数据库操作
mongo
#切换到项目数据库
use choiceshop
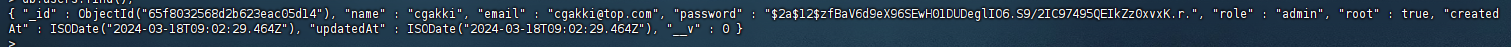
#更新用户权限,这里name后面的是你新建的用户名。
db.users.updateOne( { name: "cgakki" }, { $set: { role: "admin", root: true } } )db.users.find();查询,看看是否更新到位。

二、管理商城后台
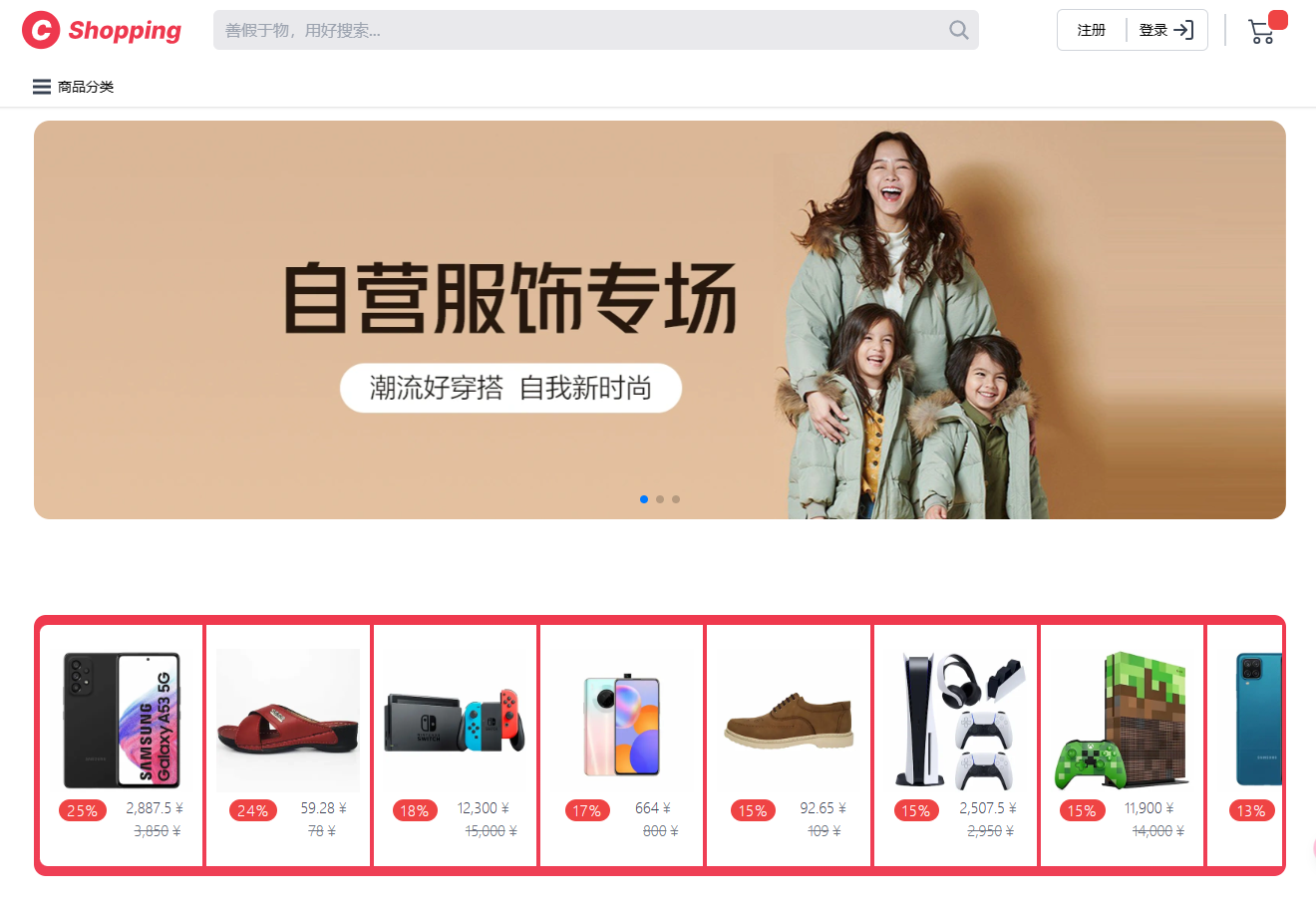
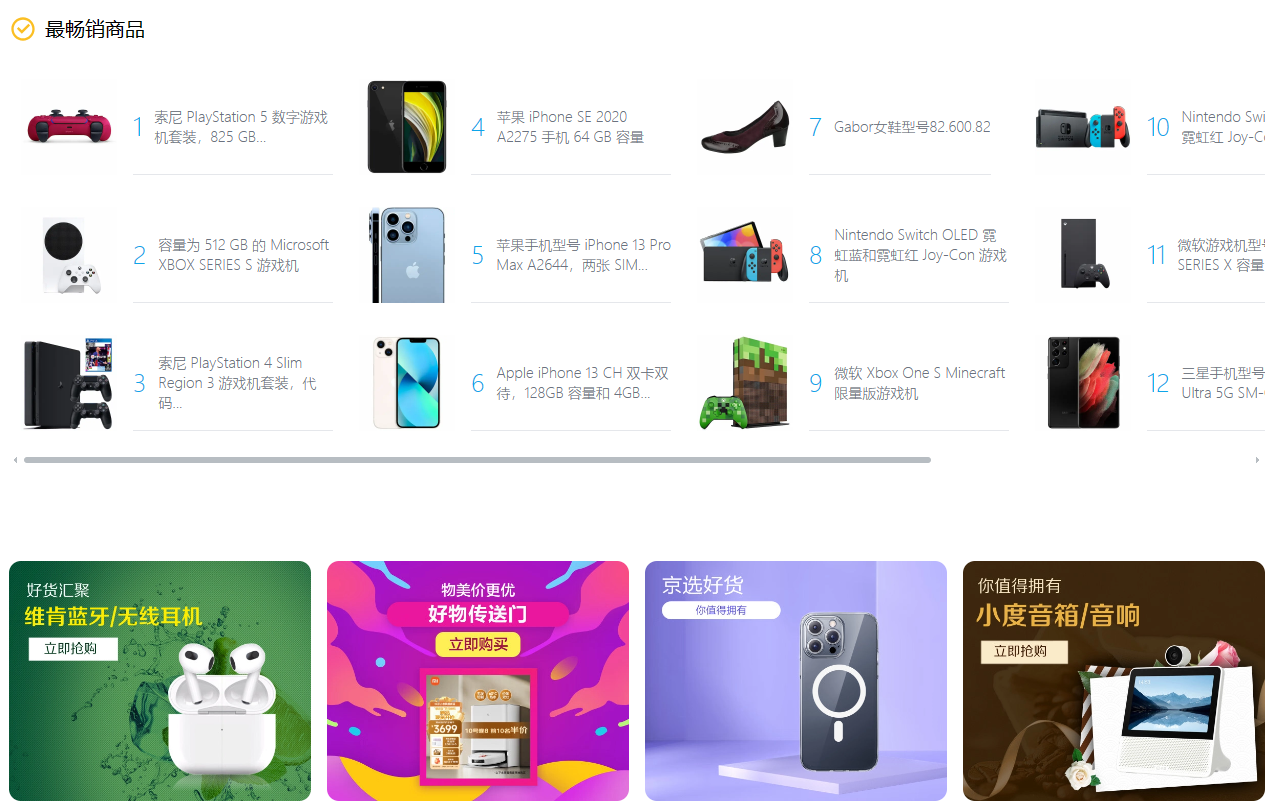
🔻登录系统(ip:port/admin),输入刚才的账号密码进入后台。 🔻具体操作Cherry就不介绍了,放几张官方演示的最终效果图
🔻具体操作Cherry就不介绍了,放几张官方演示的最终效果图


评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果